* feat: improve code * feat: update docs * feat: update docs * Update index.md * Update features.md * Update when.md * Update contributing.md * Update translations.md * feat: clean up * Add files via upload * Update the-first-app.md * Update plugins.md * Update a-b-c.md * Update blocks.md * feat: update docs * Add files via upload * Update charts.md * feat: update navs * Update index.md * Update index.md * Update features.md * Update index.md * Update docker-compose.md * Update create-nocobase-app.md * Update git-clone.md * Update contributing.md * Update translations.md * Update plugins.md * Update the-first-app.md * Add files via upload * Update charts.md * Update charts.md * Update a-b-c.md * Update collections.md * Update menus.md * Update menus.md Co-authored-by: Zhou <zhou.working@gmail.com>
755 B
755 B
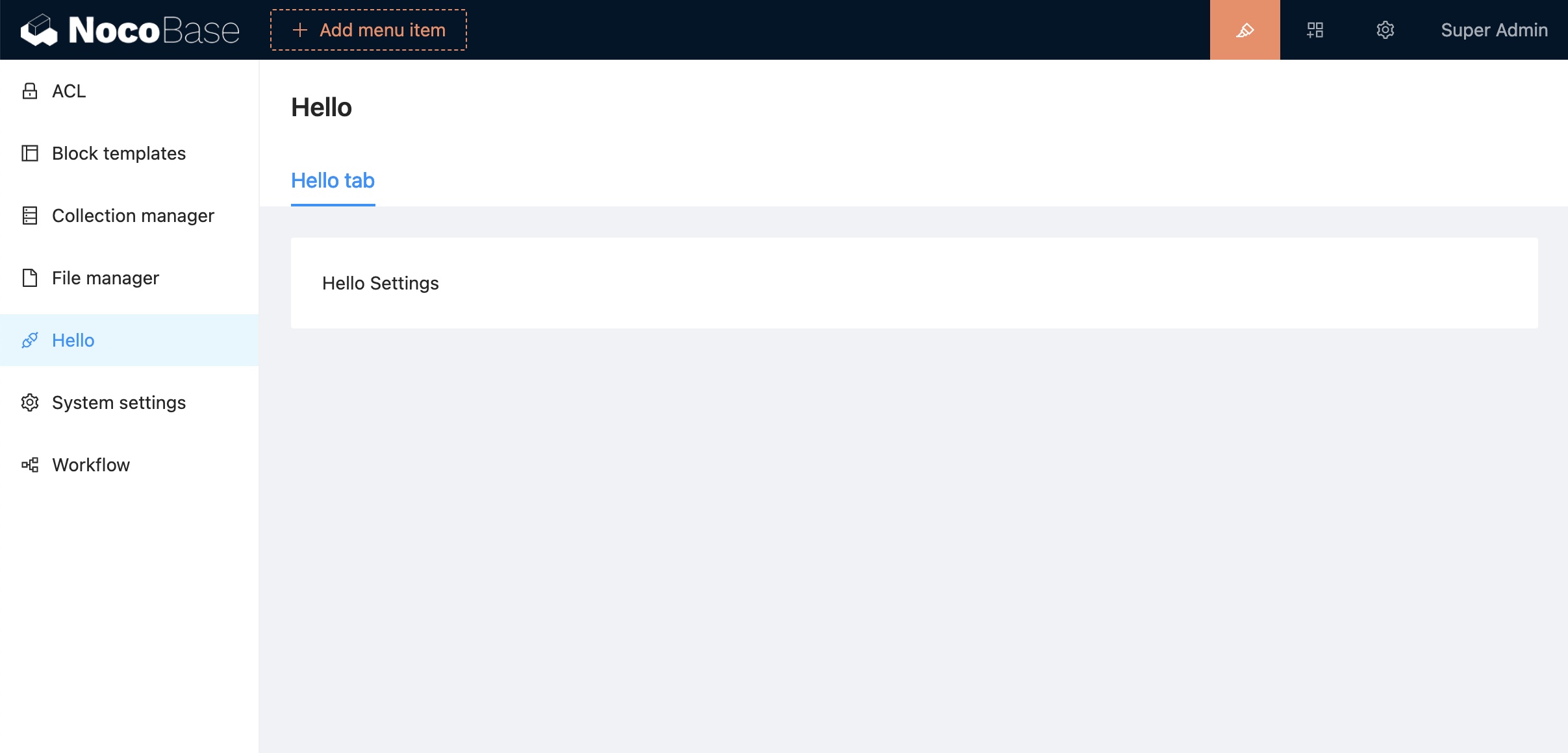
配置中心

示例
import { SettingsCenterProvider } from '@nocobase/client';
import React, { useContext } from 'react';
const HelloTab => () => <div>Hello Tab</div>;
export default React.memo((props) => {
return (
<SettingsCenterProvider
settings={{
'sample-hello': {
title: 'Hello',
icon: 'ApiOutlined',
tabs: {
tab1: {
title: 'Hello Tab',
component: HelloTab,
},
},
},
}}
>{props.children}</SettingsCenterProvider>
);
});
完整示例查看 samples/hello。