758 B
758 B
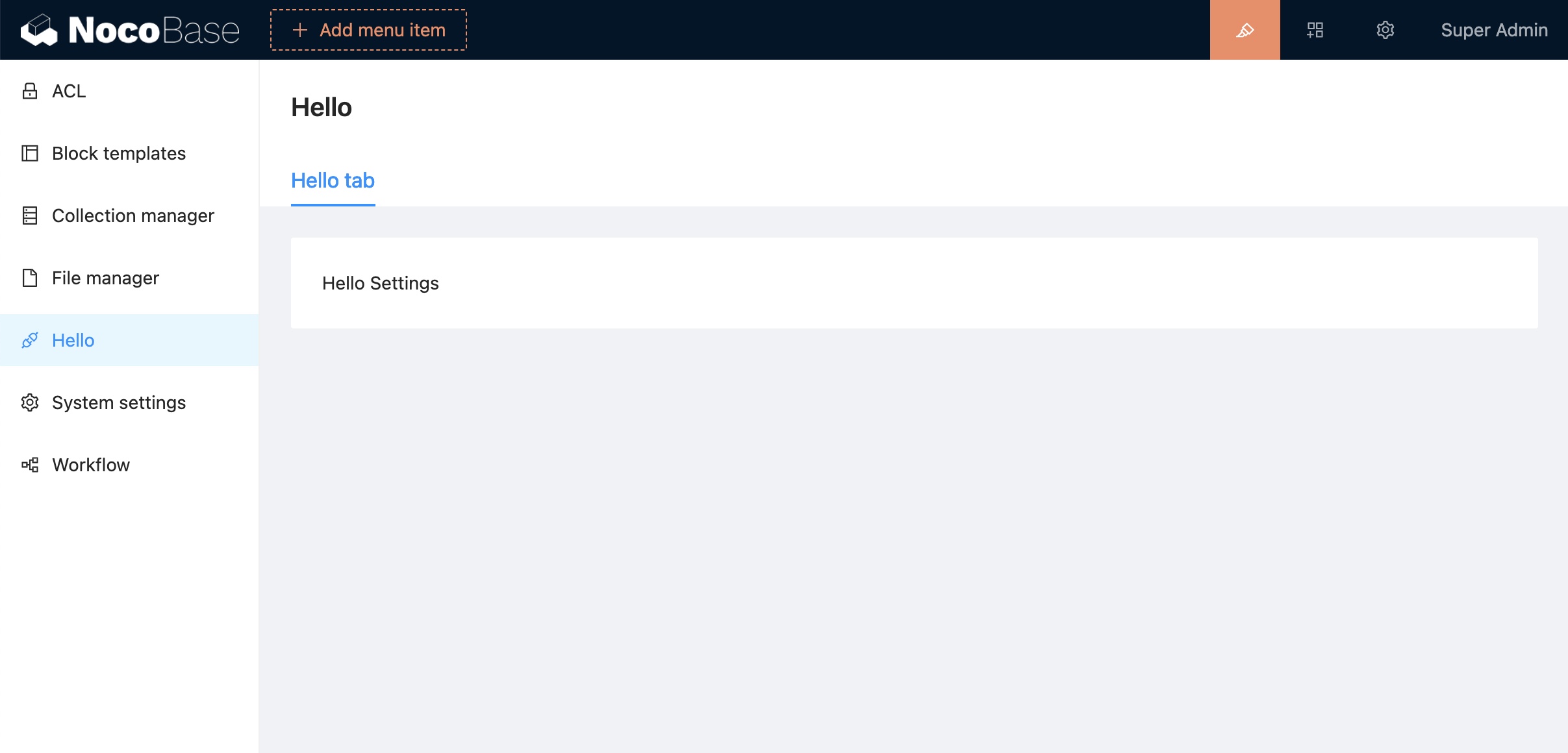
Settings Center

示例
import { SettingsCenterProvider } from '@nocobase/client';
import React, { useContext } from 'react';
const HelloTab => () => <div>Hello Tab</div>;
export default React.memo((props) => {
return (
<SettingsCenterProvider
settings={{
'sample-hello': {
title: 'Hello',
icon: 'ApiOutlined',
tabs: {
tab1: {
title: 'Hello Tab',
component: HelloTab,
},
},
},
}}
>{props.children}</SettingsCenterProvider>
);
});
完整示例查看 samples/hello。