* feat: add settingsCenter * fix: style bug * chore: optimized code * refactor: settingCenter Auth * feat: add aclSnippet option * refactor: all plugin's setting center api * feat: add plugin with name * docs: add settings-center doc * fix: settings center menu sort by name * fix: change setting center layout * fix: change hello sort * test: add SettingsCenter.ts test case * fix: bug * fix: acl bug * fix: bug * fix: bug and 404 page * fix: test bug * fix: test bug * fix: bug * fix: locale * fix: styling * fix: rename settingsCenter to pluginSettingsManager * fix: styling * fix: e2e bug * fix: e2e bug * fix: locale * feat: update docs * fix: update --------- Co-authored-by: chenos <chenlinxh@gmail.com>
2.0 KiB
2.0 KiB
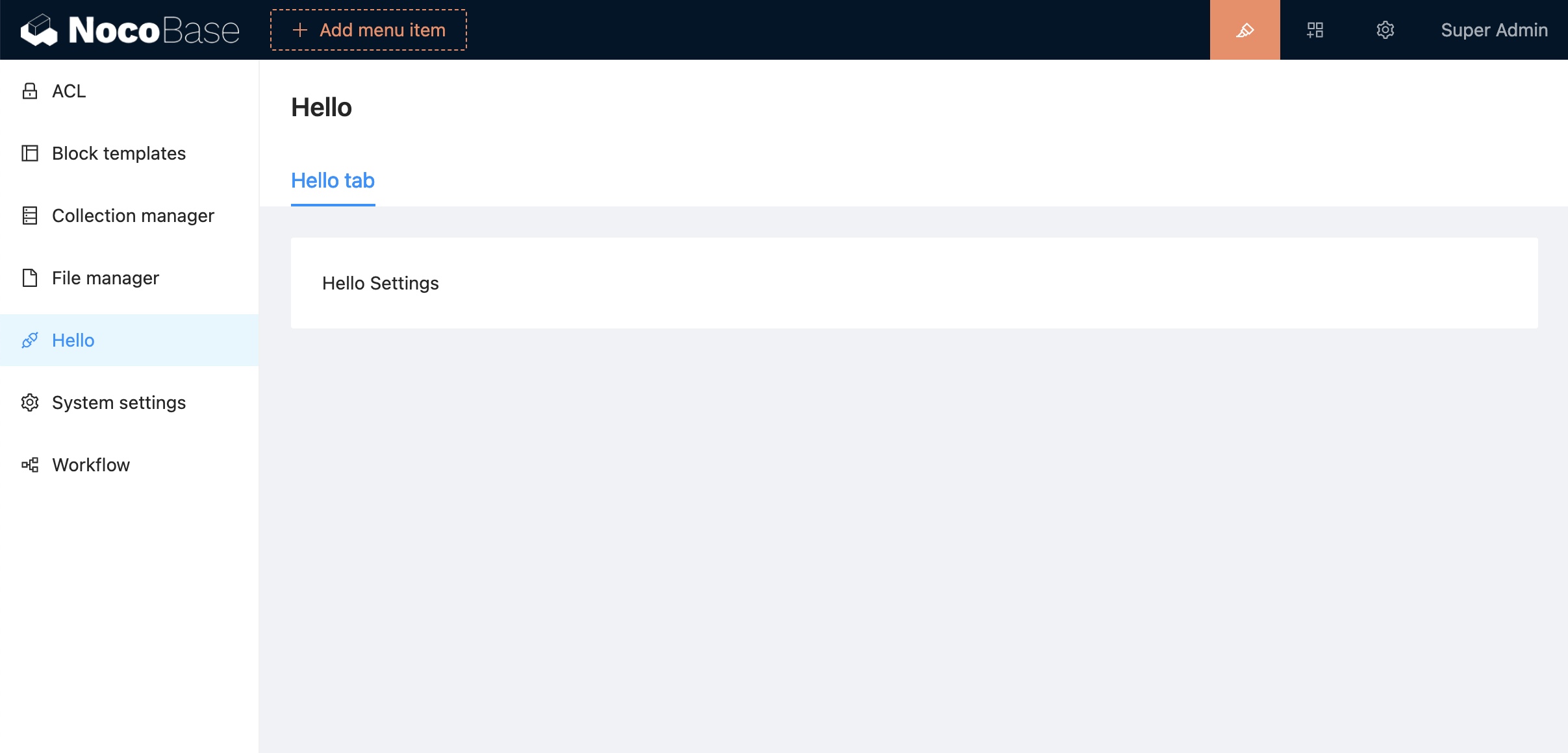
配置中心

示例
基础用法
import { Plugin } from '@nocobase/client';
import React from 'react';
const HelloSettingPage = () => <div>Hello Setting page</div>;
export class HelloPlugin extends Plugin {
async load() {
this.app.pluginSettingsManager.add('hello', {
title: 'Hello', // 设置页面的标题和菜单名称
icon: 'ApiOutlined', // 设置页面菜单图标
Component: HelloSettingPage,
})
}
}
多层级路由
import { Outlet } from 'react-router-dom'
const SettingPageLayout = () => <div>公共部分,下面是子路由的出口: <div><Outlet /></div></div>;
class HelloPlugin extends Plugin {
async load() {
this.app.pluginSettingsManager.add('hello', {
title: 'HelloWorld', // 设置页面的标题和菜单名称
icon: '', // 菜单图标
Component: SettingPageLayout
})
this.app.pluginSettingsManager.add('hello.demo1', {
title: 'Demo1 Page',
Component: () => <div>Demo1 Page Content</div>
})
this.app.pluginSettingsManager.add('hello.demo2', {
title: 'Demo2 Page',
Component: () => <div>Demo2 Page Content</div>
})
}
}
获取路由路径
如果想获取设置页面的跳转链接,可以通过 getRoutePath 方法获取。
import { useApp } from '@nocobase/client'
const app = useApp();
app.pluginSettingsManager.getRoutePath('hello'); // /admin/settings/hello
app.pluginSettingsManager.getRoutePath('hello.demo1'); // /admin/settings/hello/demo1
获取配置
如果想获取添加的配置(已进行权限过滤),可以通过 get 方法获取。
const app = useApp();
app.pluginSettingsManager.get('hello'); // { title: 'HelloWorld', icon: '', Component: HelloSettingPage, children: [{...}] }
完整示例查看 samples/hello。