* fix: perform load action on boot main app * feat: add dataType option in collection duplicator * chore: reset optional dumpable config * chore: dump command * chore: dump & restore command * chore: delay restore * fix: dump test * chore: restore command * chore: dump command action * chore: dumpable collection api * chore: client collection option * feat: backup& restore client * chore: content disposition header in dump response * chore: download backup field * feat: collection origin option * fix: test * chore: collection manager collection origin * chore: upload backup field * chore: upload restore file * chore: upload restore file * fix: test * chore: backup and restore support learn more * refactor: upload restore file * refactor: upload restore file * fix: test * fix: test * chore: dumpable collection with title * chore: pg only test * chore: test * fix: test * chore: test sleep * style: locale improve * refactor: download backup file * refactor: start restore * fix: restore key name * refactor: start restore * refactor: start restore * refactor: start restore * refactor: start restore * refactor: start restore * refactor: start restore * chore: unify duplicator option * fix: dump empty collection * chore: test * chore: test * style: style improve * refactor: locale improve * chore: dumpalbe collection orders * style: style improve * style: style improve * style: icon adjust * chore: nginx body size * chore: get file status * feat: run dump task * feat: download api * chore: backup files resourcer * feat: restore destroy api * chore: backup files resoucer * feat: list backup files action * chore: get collection meta from dumped file * fix: dump file name * fix: test * chore: backup and restore ui * chore: swagger api for backup & restore * chore: api doc * chore: api doc * chore: api doc * chore: backup and restore ui * chore: backup and restore ui * chore: backup and restore ui * chore: backup and restore ui * chore: backup and restore ui * fix: restore values * style: style improve * fix: download field respontype * fix: restore form local file * refactor: local improve * refactor: delete backup file * fix: in progress status * refactor: locale improve * refactor: locale improve * refactor: style improve * refactor: style improve * refactor: style improve * test: dump collection table attribute * chore: dump collection with table attributes * chore: test * chore: create new table in restore * fix: import error * chore: restore table from backup file * chore: sync collection after restore collections * fix: restore json data * style: style improve * chore: restore with fields * chore: test * fix: test * fix: test with underscored * style: style improve * fix: lock file state * chore: add test file * refactor: backup & restore plugin * fix: mysql test * chore: skip import view collection * chore: restore collection with inherits topo order * fix: import * style: style improve * fix: restore sequence fields * fix: themeConfig collection duplicator option * fix: restore with dialectOnly meta * fix: throw error * fix: restore * fix: import backup file created in postgres into mysql * fix: repeated items in inherits * chore: upgrade after restore * feat: check database env before restore * feat: handle autoincr val in postgres * chore: sqlite & mysql queryInterface * chore: test * fix: test * chore: test * fix: build * fix: pg test * fix: restore with date field * chore: theme-config collection * chore: chage import collections method to support collection origin * chore: fallback get autoincr value in mysql * fix: dataType normalize * chore: delay restore * chore: test * fix: build * feat: collectin onDump * feat: collection onDump interface * chore: dump with view collection * chore: sync in restore * refactor: locale improve * refactor: code improve * fix: test * fix: data sync * chore: rename backup & restore plugin * chore: skip test * style: style improve * style: style improve * style: style improve * style: style improve * chore: import version check * chore: backup file dir * chore: build * fix: bugs * fix: error * fix: pageSize * fix: import origin * fix: improve code * fix: remove namespace * chore: dump rules config * fix: dump custom collection * chore: version * fix: test * fix: test * fix: test * fix: test * chore: test * fix: load custom collection * fix: client * fix: translation * chore: code * fix: bug * fix: support shared option * fix: roles collection dumpRules * chore: test * fix: define collections * chore: collection group * fix: translation * fix: translation * fix: restore options * chore: restore command * chore: dump error * fix: too many open files --------- Co-authored-by: katherinehhh <katherine_15995@163.com> Co-authored-by: chenos <chenlinxh@gmail.com> |
||
|---|---|---|
| .. | ||
| src | ||
| .npmignore | ||
| client.d.ts | ||
| client.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
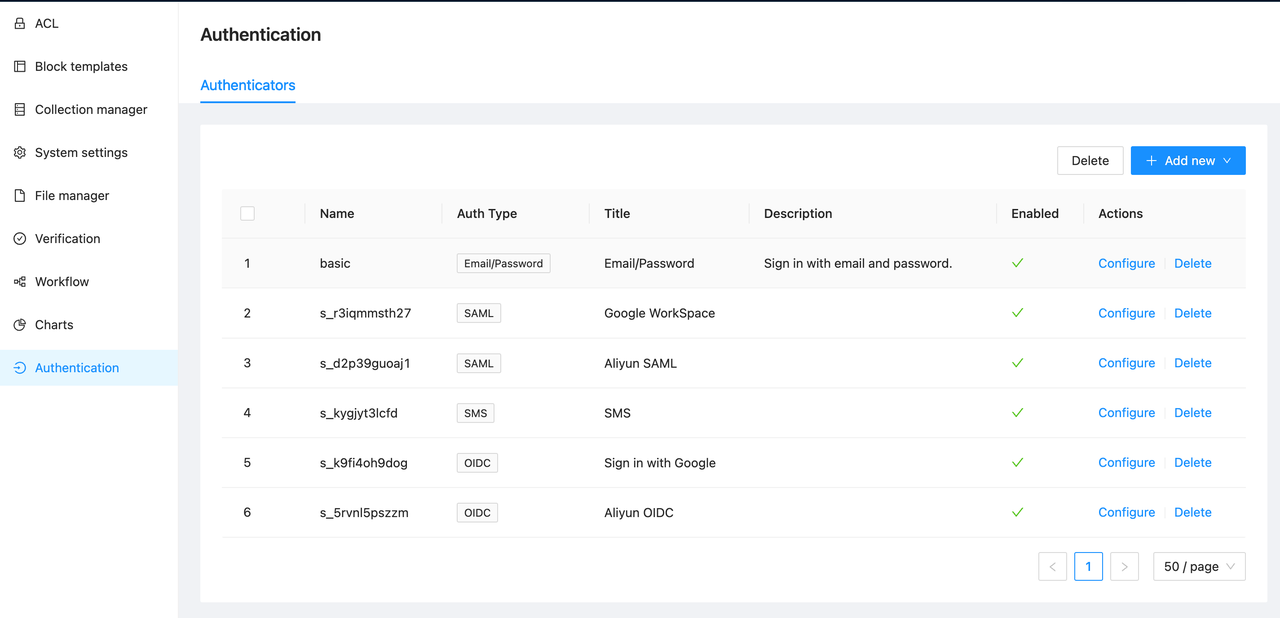
认证器管理
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


增加认证器
Add new - 选择认证类型

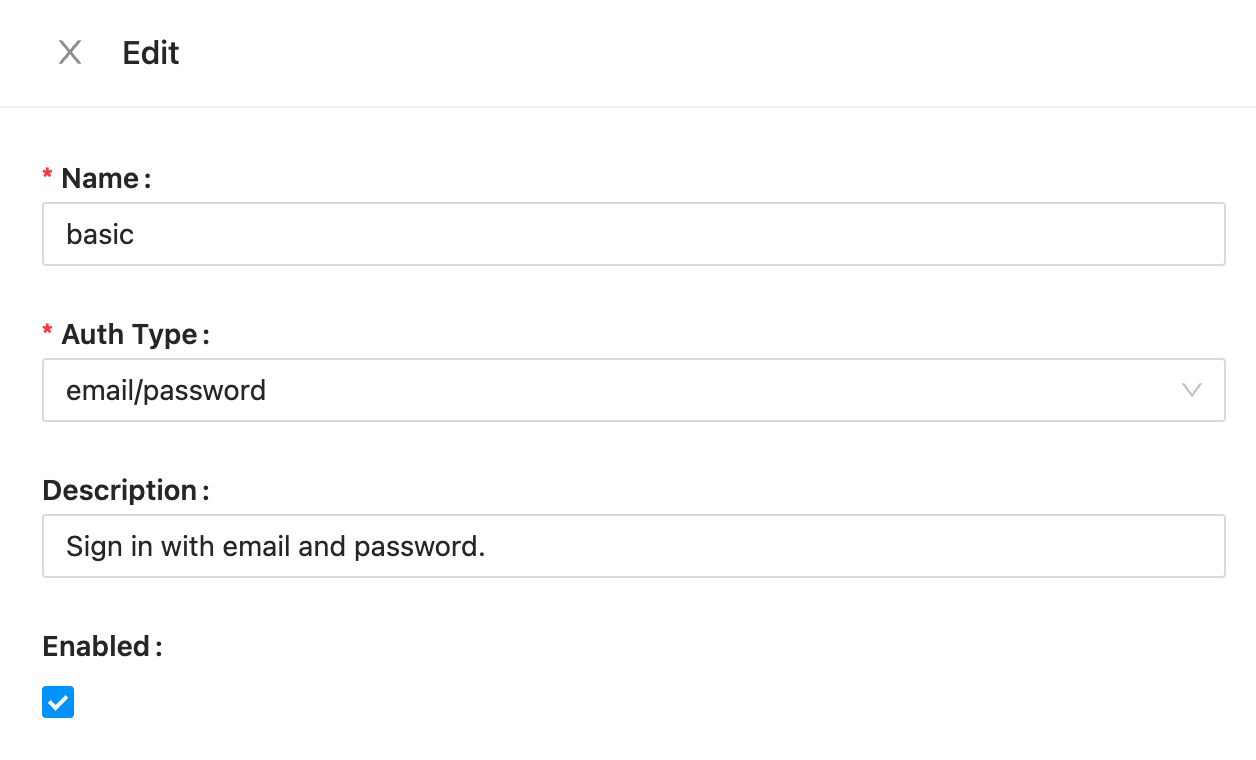
启用/禁用
Actions - Edit - 勾选/取消Enabled

配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件