* test: add menu group test * test: add menu link test * test: insert befort page test * test(e2e): better locators for designer buttons * fix: make test passing * test: esit menu title * test: move menu * test: move menu * test: move menu * test: menu insert page before * test: menu insert page before * test: menu test * test: menu test * test: menu test * test: menu test * test: menu test * test: menu test * test: insert page after * test: insert page after * test: create new page * test: menu test refactor * test: page test * test: page header * test: page title * test: edit page title * refactor: remove DesignerControl * test: page test * test: page test * test: page tab test * test: page tab move test * test: page tab move test * test: block test * chore: better locators * test: add block test * test: block test * test: action & field test * fix: should not disable add-menu-item * chore: better test id for block * chore: optimize Action * chore: remove role in BlockItem * test: block test * test: edit block title * test: edit block title * test: plugin manager ui test * test: plugin manager remove ui test * test: plugin manager remove ui test * test: plugin manager remove ui test * test: plugin manager enable ui test * feat: improve locators * test: menu test * test: menu test * test: menu test * test: page test * test: page test * test: block test * test: block test * test: block test * test: field test * test: field test * test: field test * test: field test * test: field test * test: field test * chore: menu & add block * test: action test * chore: initializer * chore: testid -> aria label * chore: tabs * test: action test * test: action test * test: action test * chore: designers * refactor: optimize schemaInitializer * refactor: rename * chore: add collectionName * chore: block item * chore: action * fix: avoid crashting * chore(e2e): add __E2E__ * chore: all dialog * test: action test * test: action test * test: field test * test: field test * test: field test * test: field test * test: page test * chore: add aria-label for block menu * Revert "chore: add aria-label for block menu" This reverts commit 6a840ef816ee1095484dc268b5dfa1bbe6cd8cbe. * test: action test * test: page test * chore: optimize aria-label of Action * test: pm test * chore: schema-initializer * test: pm test * chore(e2e): increase timeout * chore: schema settings * chore: optimize table * chore: workflow * chore: plugin manager * chore: collection manager and workflow * chore: details of workflow * chore: remove testid of Select * test: fix unit-tests * test: fix unit-tests * test: menu test * test: page test * test(e2e): passing tests * test: page test * test: block test * test: field test * test: fix unit test * chore: should use hover * test: field test * test: passing tests * chore: passing tests * test: action test * chore: fix CI * chore: fix CI * test: pm test * chore: increase timeout in CI * test: blcok test * revert: plugin card * test: pm test * test: pm test * chore: remove testid for Modal * refactor: rename testid * fix: __E2E__ should be true in CI * fix(buildPlugin): __E2E__ should be true in CI * fix: __E2E__ * Revert "fix: __E2E__" This reverts commit c899a33761fbfab94283f6bf41eae197f889068b. * fix: __E2E__ * fix: passing tests * test: action test optimize * test: menu page pm test * test: menu page pm test --------- Co-authored-by: Rain <958414905@qq.com> Co-authored-by: chenos <chenlinxh@gmail.com> |
||
|---|---|---|
| .dumi/theme/slots | ||
| .github | ||
| .vscode | ||
| benchmark | ||
| docker | ||
| docs | ||
| examples | ||
| packages | ||
| scripts | ||
| storage | ||
| .dockerignore | ||
| .dumirc.ts | ||
| .editorconfig | ||
| .env.e2e.example | ||
| .env.example | ||
| .env.test.example | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .gitpod.yml | ||
| .prettierignore | ||
| .prettierrc | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| deploy-docs-cn.sh | ||
| deploy-docs.sh | ||
| docker-compose.yml | ||
| Dockerfile | ||
| jest.config.js | ||
| jest.setup.ts | ||
| jest.setupAfterEnv.ts | ||
| lerna.json | ||
| LICENSE-AGPL | ||
| LICENSE-APACHE-2.0 | ||
| package.json | ||
| playwright.config.ts | ||
| README.md | ||
| README.zh-CN.md | ||
| release.sh | ||
| testUtils.ts | ||
| tsconfig.jest.json | ||
| tsconfig.json | ||
| tsconfig.server.json | ||
| vitest.config.ts | ||
| yarn.lock | ||
English | 中文
Note: 📌
NocoBase is in early stage of development and is subject to frequent changes, please use caution in production environments.
Recent major updates
- v0.14: New plugin manager, supports adding plugins through UI - 2023/09/11
- v0.13: New application status flow - 2023/08/24
- v0.12: New plugin build tool - 2023/08/01
- v0.11: New client application, plugin and router - 2023/07/08
- v0.10: Update instructions - 2023/06/23
What is NocoBase
NocoBase is a scalability-first, open-source no-code development platform.
Instead of investing years of time and millions of dollars in research and development, deploy NocoBase in a few minutes and you'll have a private, controllable, and extremely scalable no-code development platform!
Homepage:
https://www.nocobase.com/
Online Demo:
https://demo.nocobase.com/new
Documents:
https://docs.nocobase.com/
Contact Us:
hello@nocobase.com
Distinctive features
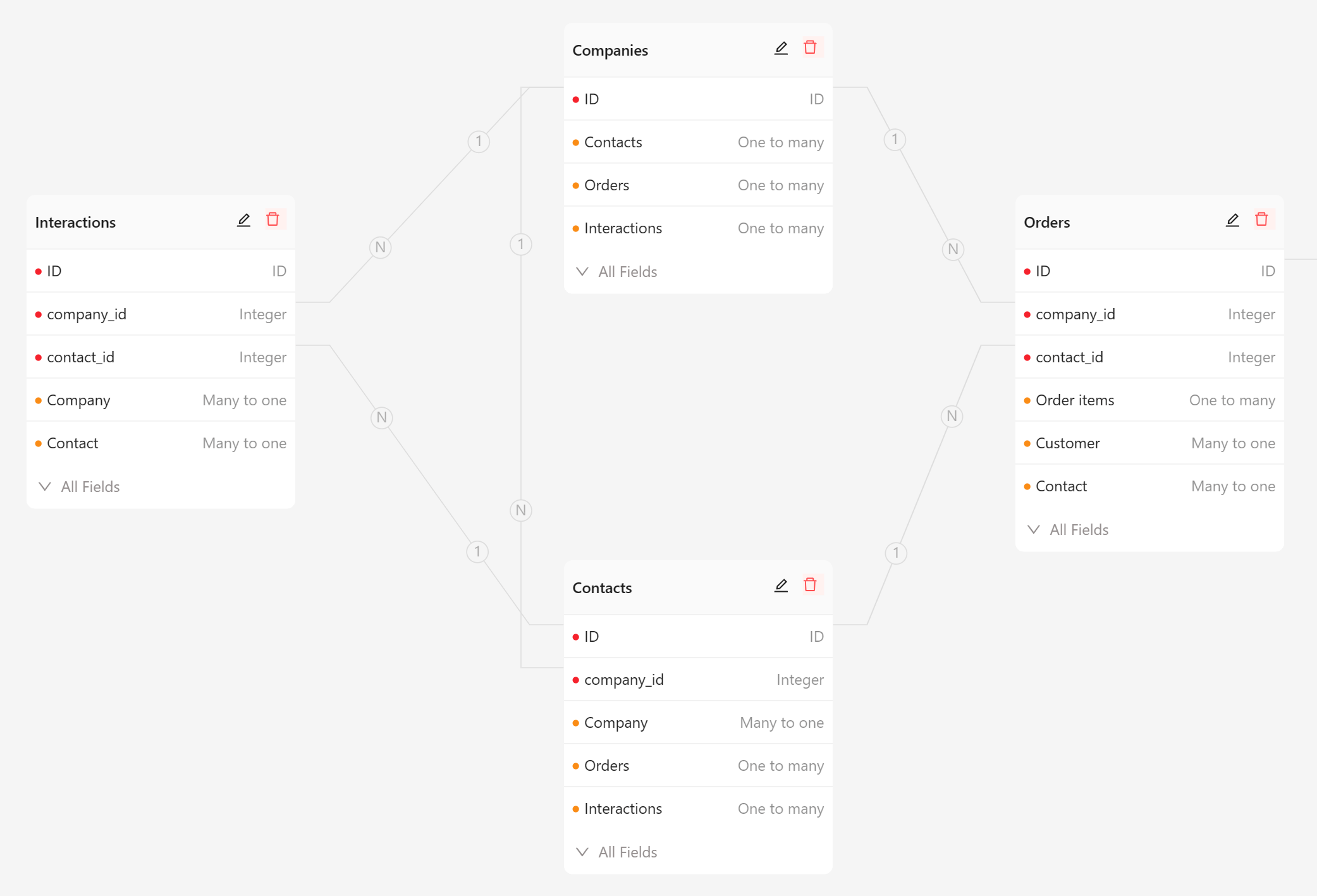
1. Model-driven, separate "user interface" from "data structure"
Most form-, table-, or process-driven no-code products create data structures directly in the user interface, such as Airtable, where adding a new column to a table is adding a new field. This has the advantage of simplicity of use, but the disadvantage of limited functionality and flexibility to meet the needs of more complex scenarios.
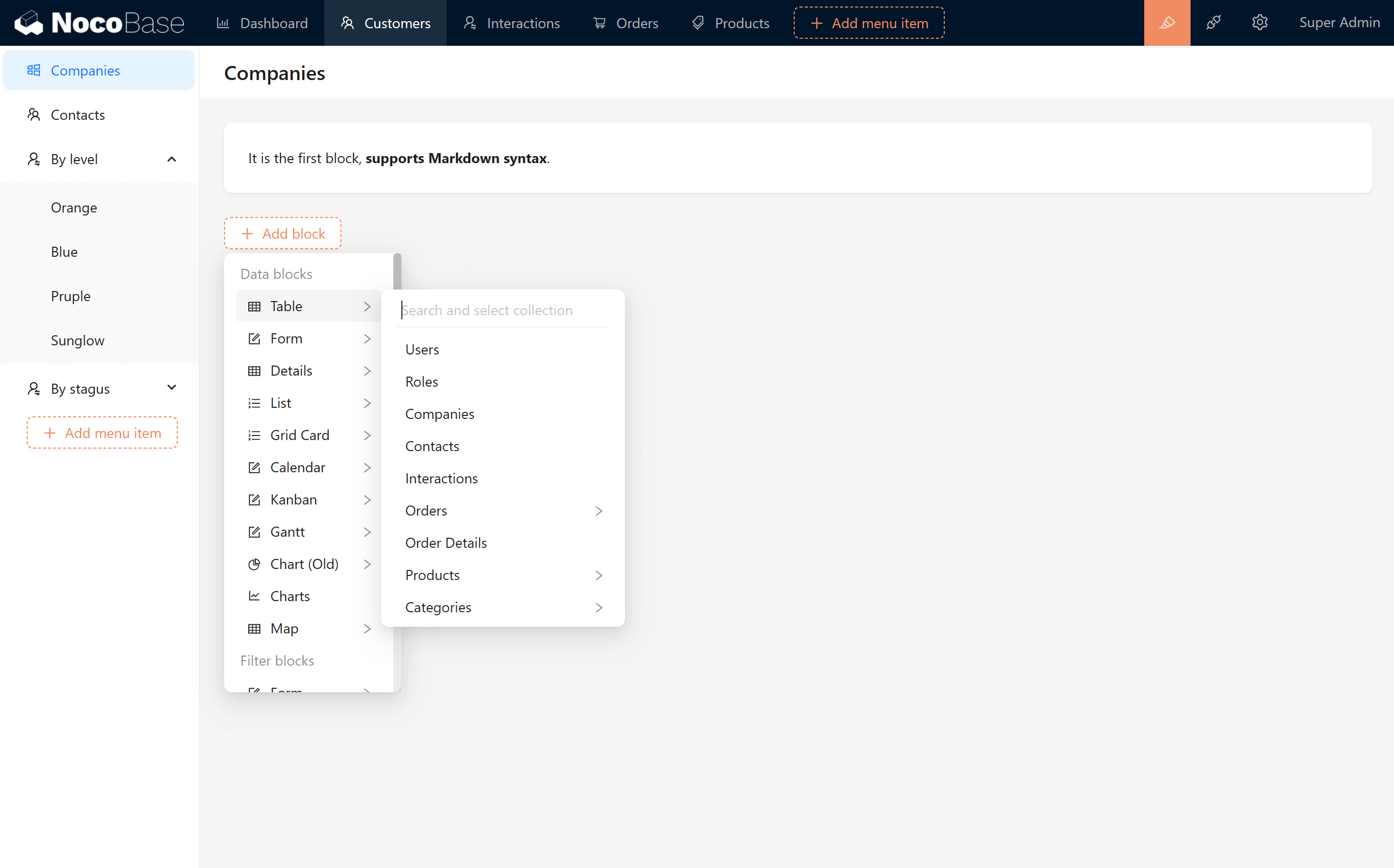
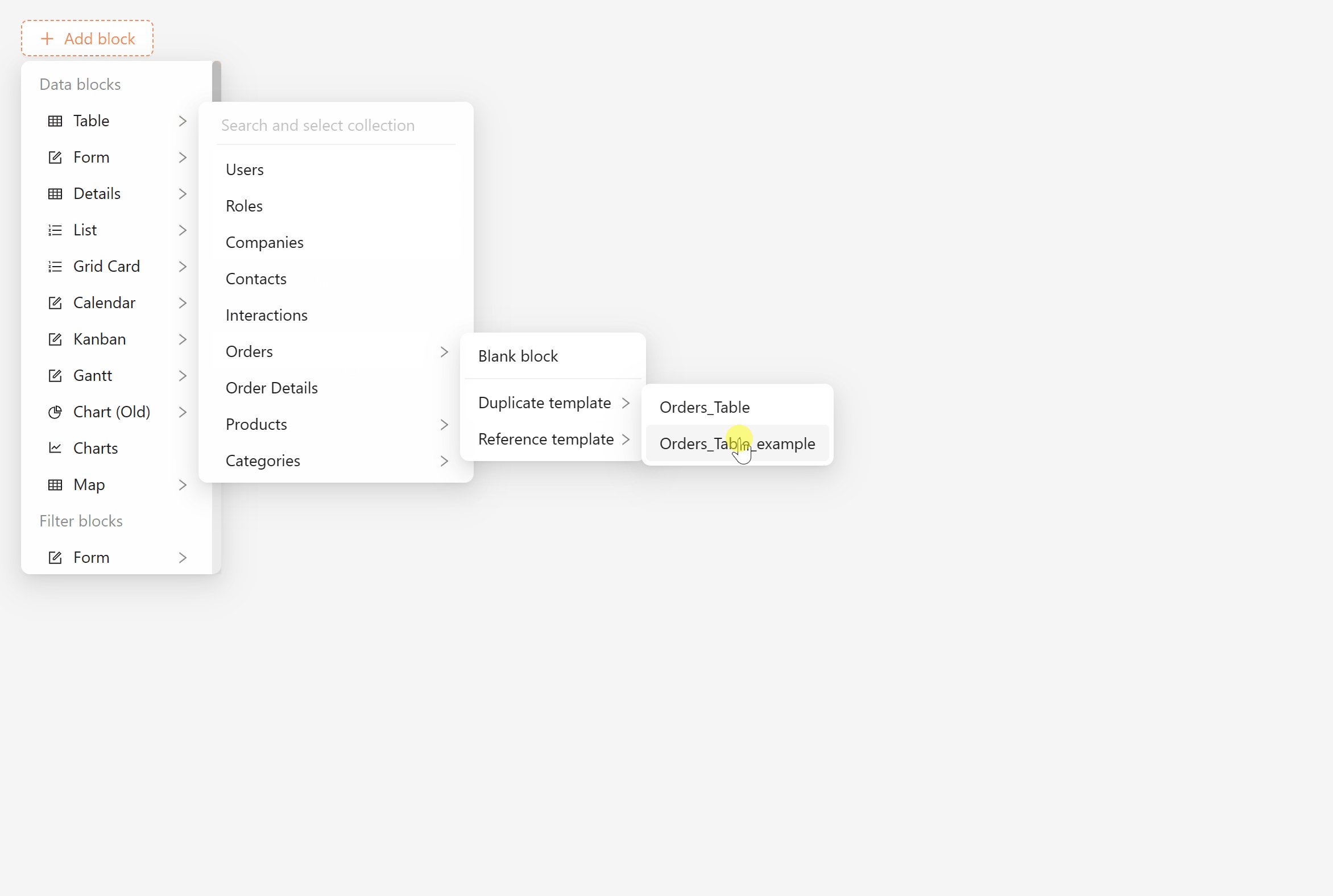
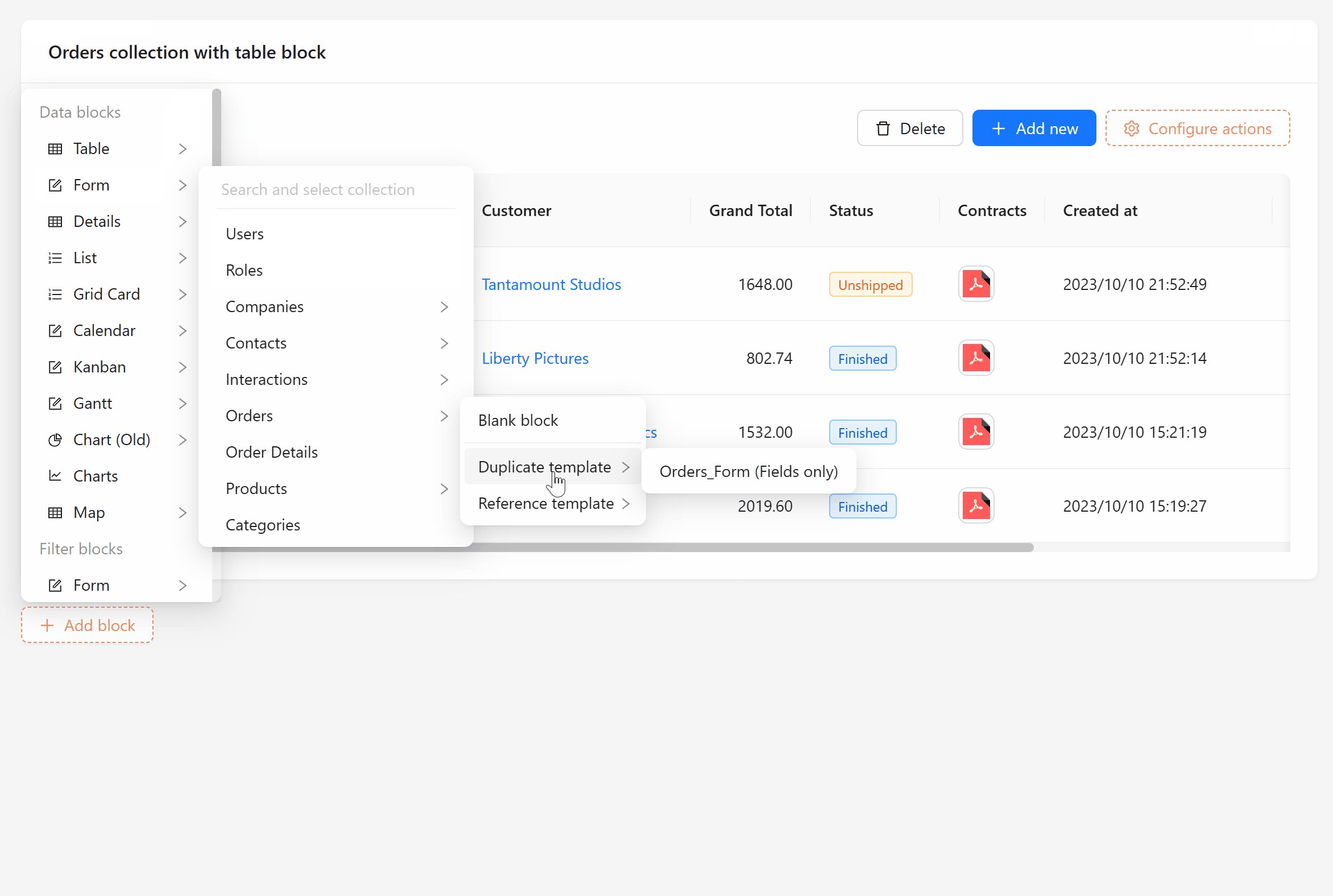
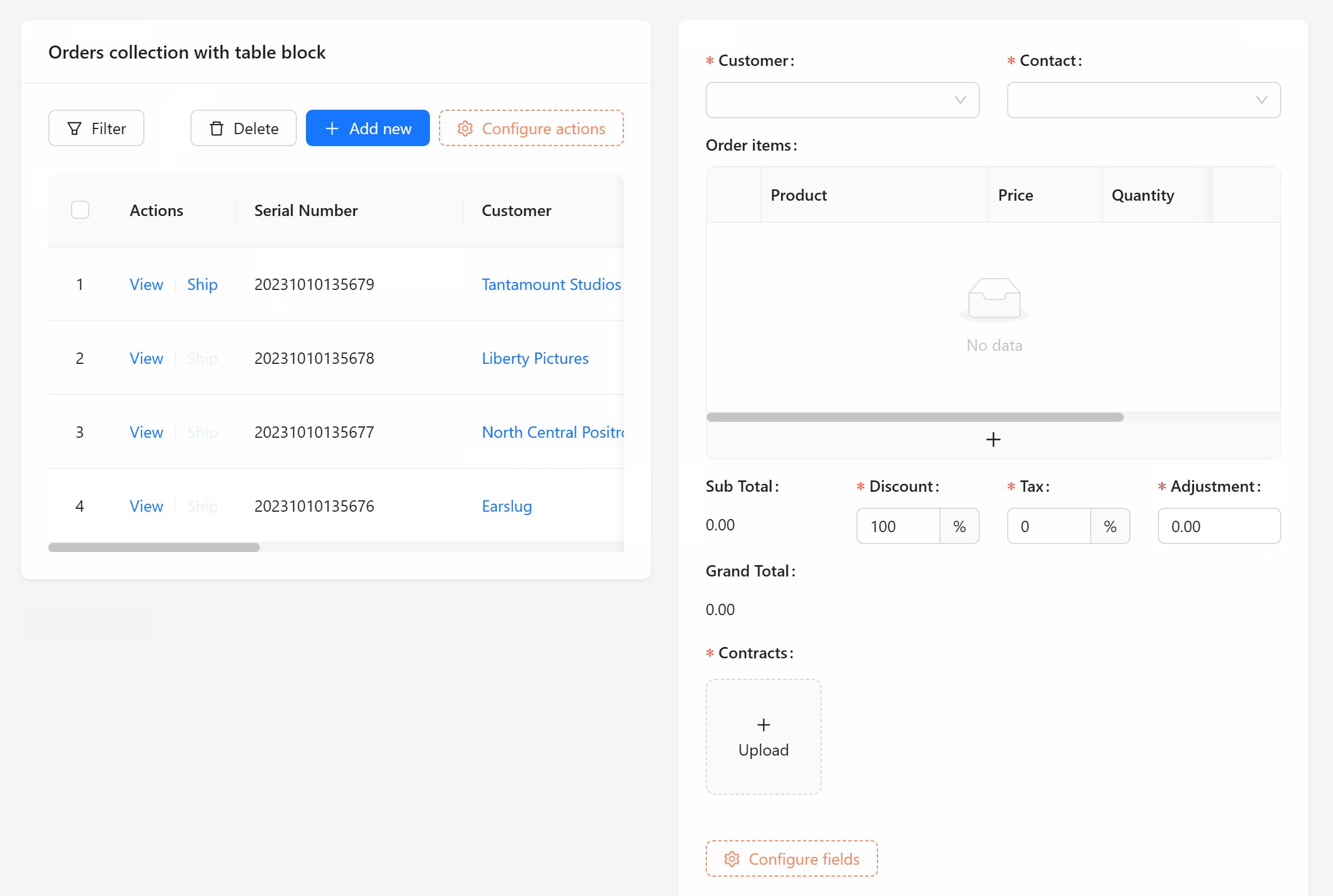
NocoBase adopts the design idea of separating the data structure from the user interface, allowing you to create any number of blocks (data views) for the data collections, with different type, styles, content, and actions in each block. This balances the simplicity of no-code operation with the flexibility of native development.
2. What you see is what you get
NocoBase enables the development of complex and distinctive business systems, but this does not mean that complex and specialized operations are required. With a single click, configuration options are displayed on the usage interface, and administrators with system configuration privileges can directly configure the user interface in a WYSIWYG manner.
3. Functions as plugins
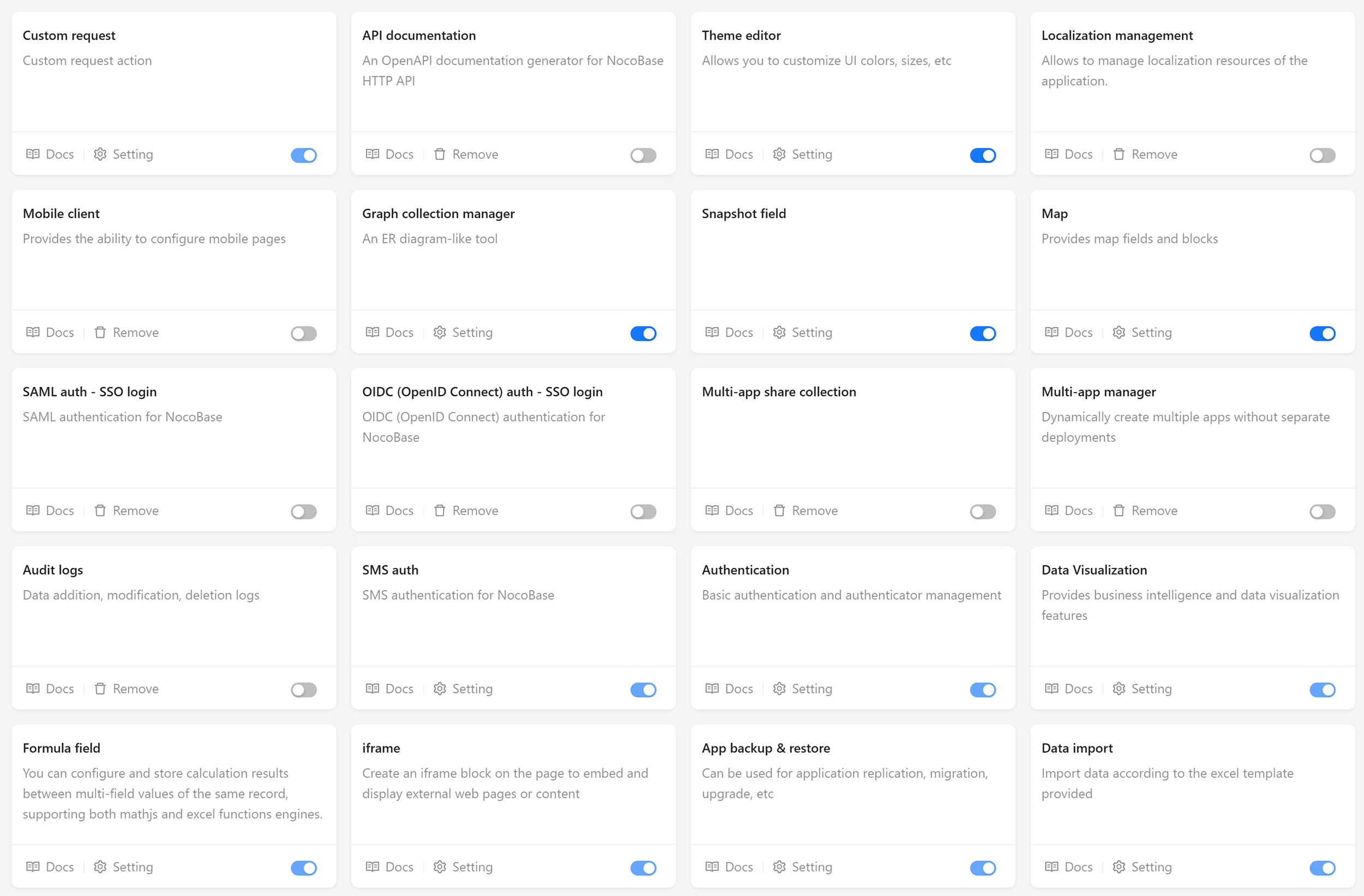
NocoBase adopts plugin architecture, all new functions can be realized by developing and installing plugins, and expanding the functions is as easy as installing an APP on your phone.
Installation
NocoBase supports three installation methods:
-
Installing With Docker (👍Recommended)
Suitable for no-code scenarios, no code to write. When upgrading, just download the latest image and reboot.
-
Installing from create-nocobase-app CLI
The business code of the project is completely independent and supports low-code development.
-
Installing from Git source code
If you want to experience the latest unreleased version, or want to participate in the contribution, you need to make changes and debug on the source code, it is recommended to choose this installation method, which requires a high level of development skills, and if the code has been updated, you can git pull the latest code.