* feat: create custom-theme plugin
* feat: add custom-theme
* chore: add plugin name and description
* chore: add deps
* chore: optimize deps
* refactor: rename
* chore: add antd-token-previewer
* chore: add deps in plugin
* feat: add theme-editor
* feat: add theme-editor
* feat: add settings
* feat: add theme collection
* refactor: migration to the components folder
* feat: add ThemeList
* refactor: be better
* feat: export createStyles
* feat: implement ThemeCard (T-723)
* style: optimize style
* feat: add ThemeEditorProvider
* feat: add ToEditTheme
* chore: add isBuiltIn field
* feat: implement WYSIWYG
* refactor: migrate i18n
* feat: support to save config
* feat: add validation rule
* refactor: remove useless code
* refactor: optimize GlobalThemeProvider
* feat: add CurrentUserSettingsMenuProvider
* feat: support switching themes
* refactor: migrate CurrentUserProvider to app root
* feat: add InitializeTheme
* fix: fix preview demo
* fix: filter themes
* fix: not valid when editing theme
* fix: should restore the previous theme when closing theme editor
* fix: fix algorithm
* fix: the theme that was just saved should be applied
* refactor: loacl antd-token-previewer
* fix: should be based on the current theme when editing themes
* feat: support to edit theme
* perf: reduce executions
* feat: add animation
* fix: fix the type error of useRequest
* feat: remove built-in themes
* chore: reinstall deps
* fix: fix version of deps
* fix: delete client.d.ts to fix build error
* chore: reinstall deps
* fix: fix build
* fix: fix build
* fix: avoid build errors
* fix: fix crashing
* fix: use value instead of defaultValue
* fix: avoid error
* fix: avoid closure
* fix: fix build
* fix: fix style of login page
* refactor(page): fix style
* fix: fix style of PageHeader
* refactor: fix style of Drawer
* refactor: add FormDialog to loacl
* refactor: fix style of SchemaSettings.ModalItem
* refactor: fix style of pm/Card
* fix: fix text color of pm/Marketplace
* fix: fix table error
* refactor: fix style of collection-manager/summary
* refactor: fix style of fields drawer
* chore: reinstall deps
* fix: fix build
* fix: fix build of custom-theme
* fix: should export Plugin
* refactor: fix style of GraphDrawPage
* chore: upgrade plugin version
* refactor: fix style of Modal by using antd App
* refactor: fix style of FormDialog by using local version
* refactor(workflow): refactor style using antd-style in workflow
* fix(workflow): fix style of workflow
* fix: fix size
* refactor: add --nb-header-height
* feat: remove theme configuration from system settings
* refactor: migrate useUpdateThemeSettings to a new file
* refactor: rename theme to themeId
* feat: add updateSystemThemeSettings
* refactor: migrate utils function
* feat: use localStorage to avoid theme invalid in login page
* fix: fix style of login page
* fix: fix style of Drawer
* feat: optimize style of theme card
* fix: should use a empty object to reset theme
* fix: fix test of Page
* fix: fix test of Application
* fix: change backgroundColor of login page
* fix: fix all style of modal
* fix: fix gap between blocks (T-896)
* fix: fix color of font (T-905)
* fix: fix build
* fix: fix can not scroll in Drawer (T-897)
* fix: fix width of built-in plugins page (T-900)
* fix: fix style of import Modal (T-907)
* fix: fix style of calendar (T-908)
* fix: fix style of kanban (T-909)
* fix: fix style of Gantt (T-910)
* fix: fix style of Collapse (T-915)
* fix: fix style of mobile (T-916)
* fix: fix style of PageHeader (T-958)
* fix: optimize background color of Drawer
* fix: fix style of notification
* fix: fix T-1000
* fix: fix style of LinkageHeader (T-1003)
* fix: fix T-1004
* fix: fix style of scroll bar of chart (T-911)
* fix: fix style of workflow drawer (T-997)
* fix: fix T-922
* fix: fix T-924
* refactor: rename custom-theme to theme-editor
* fix: fix T-999
* fix: fix T-1011
* fix: fix error
* fix: optimize dark mode (T-921)
* fix: fix style of markdown (T-1020)
* fix: fix style of data template (T-1025)
* fix: fix style of rich text (T-1026)
* fix: fix style of a
* fix: fix style of XButton (T-1028)
* fix: fix T-1027
* fix: fix color of variable tag (T-1030)
* chore: translation
* feat: add a modal before create new theme (T-1024)
* feat: highlight card when editing theme (T-1031)
* feat: support to change theme name (T-1023)
* fix: api.auth.getOption('theme')
* fix: fix T-1032
* fix: fix feedback in feishu group
* refactor: code review
* fix: fix test
* chore: rename
* fix: useNotificationMiddleware
* refactor: revert
* fix: fix build
* fix: notification
* refactor: migrate CurrentUserProvider from Application to NocoBaseBuildInPlugin
* fix: fix test
* refactor: fix code review
* chore: avoid test error
---------
Co-authored-by: chenos <chenlinxh@gmail.com>
|
||
|---|---|---|
| .. | ||
| src | ||
| client.d.ts | ||
| client.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Data Visualization
提供BI面板和数据可视化功能。
介绍
新版数据可视化插件以Collection为基础,提供了可视化的数据检索、图表配置面板,多个图表可以在同一区块内进行组织,支持以插件形式扩展和使用其他图表组件库。未来还计划支持SQL模式,单个及多个图表的时间、条件筛选,数据下钻,图表与数据区块联动等功能。
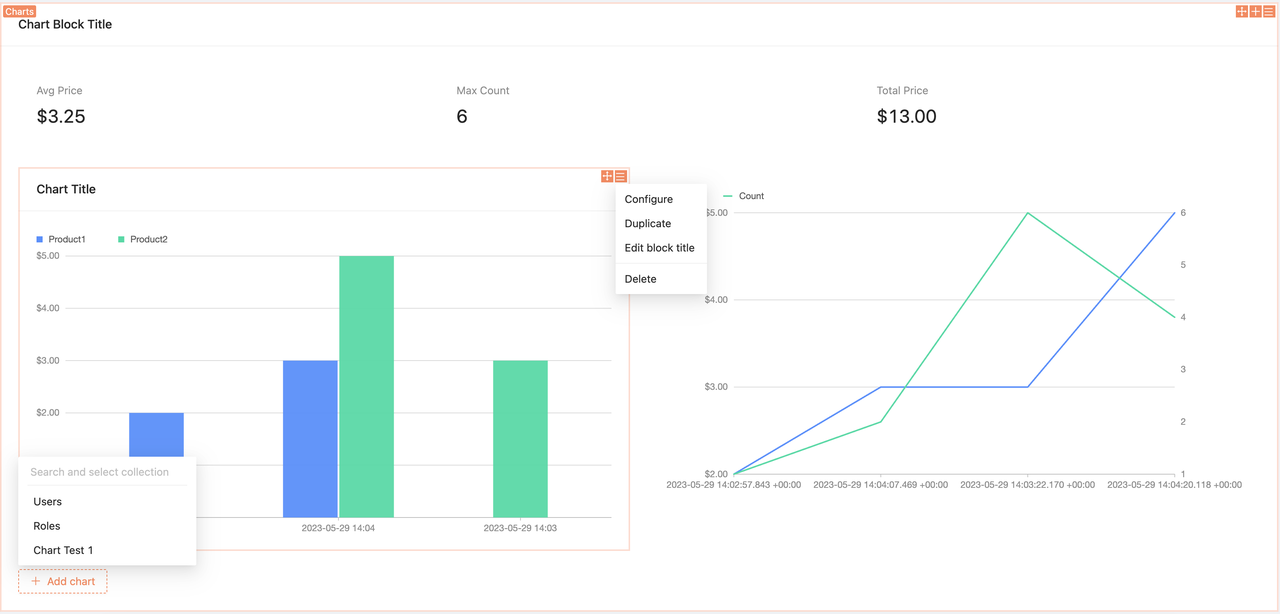
图表区块

- 图表区块可以组织多个图表,区块中的图表可以像区块一样排列和拖拽。
- 区块标题可以编辑。
- 图表以Collection为基础,新建图表时需要选定一个Collection.
- 有查看权限的Collection才可以用于配置图表,否则将会在选项中被隐藏。
- 图表可以修改 (Configure), 复制 (Duplicate), 设置标题 (Edit block title).
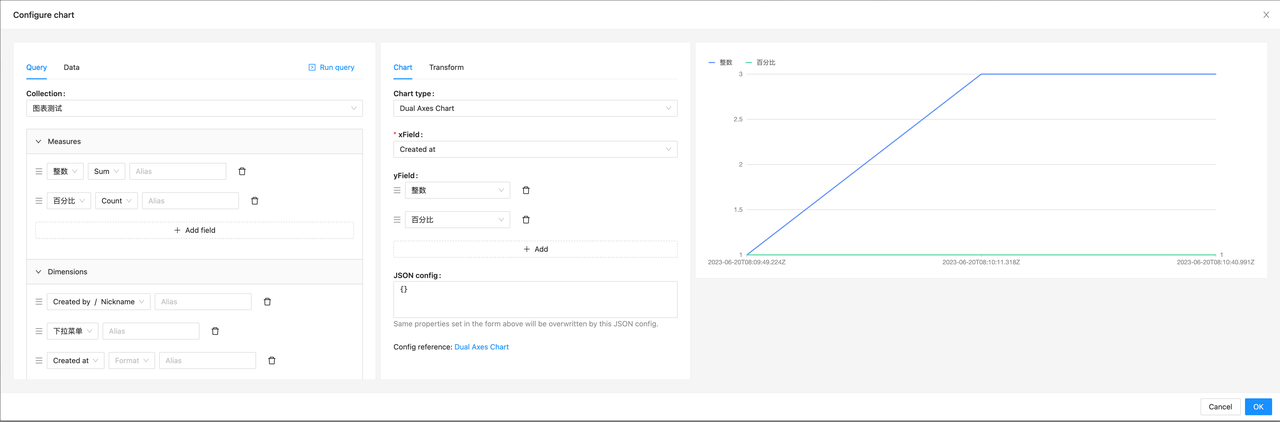
配置面板

配置面板整体上分为三个区块:数据配置,图表配置,图表预览。
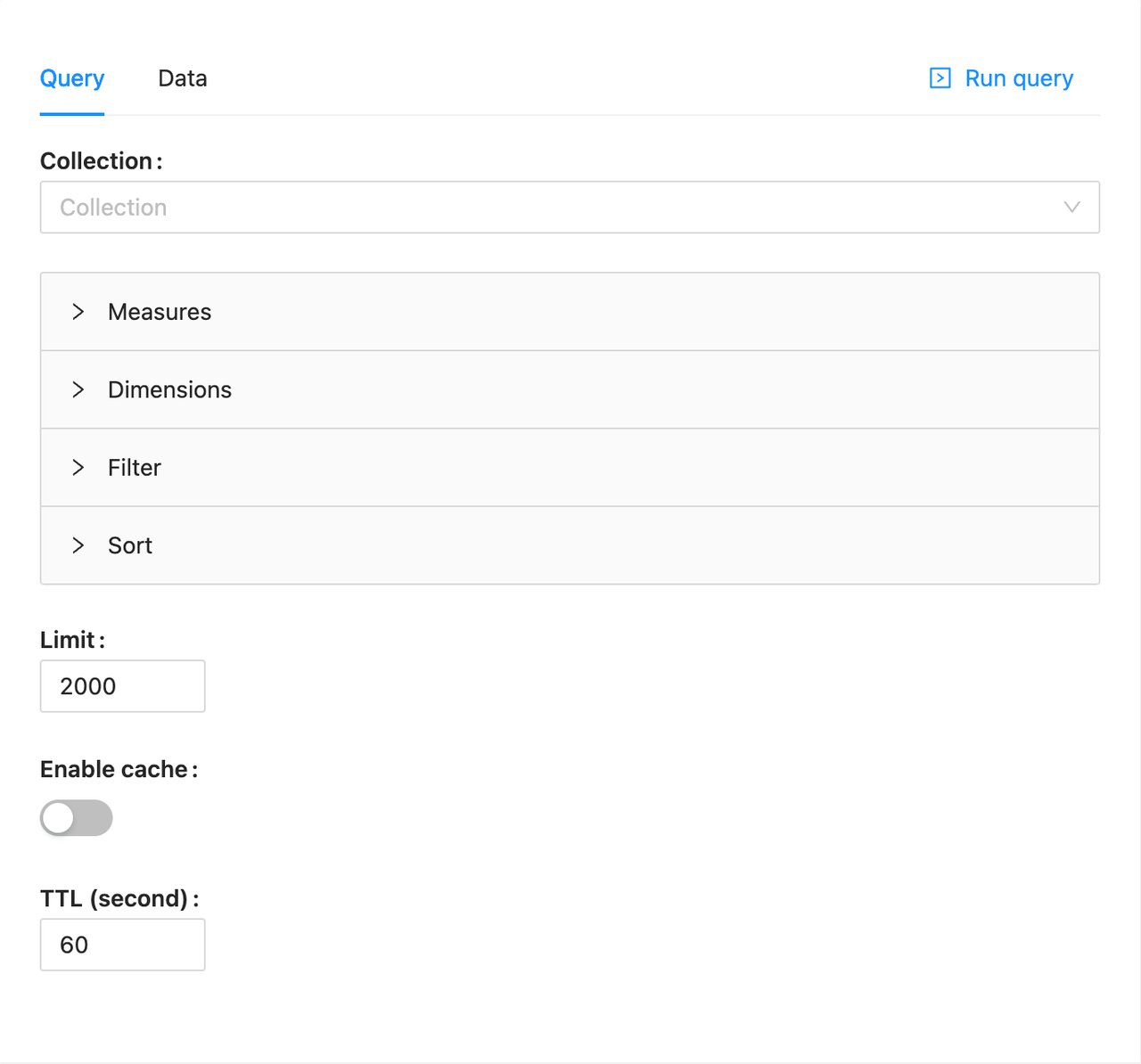
数据配置

- 顶部下拉框代表当前正在配置的Collection,通过下拉菜单可以切换。
- 配置完成后,点击"Run query"可以通过配置获取数据,"Data"面板会展示数据。
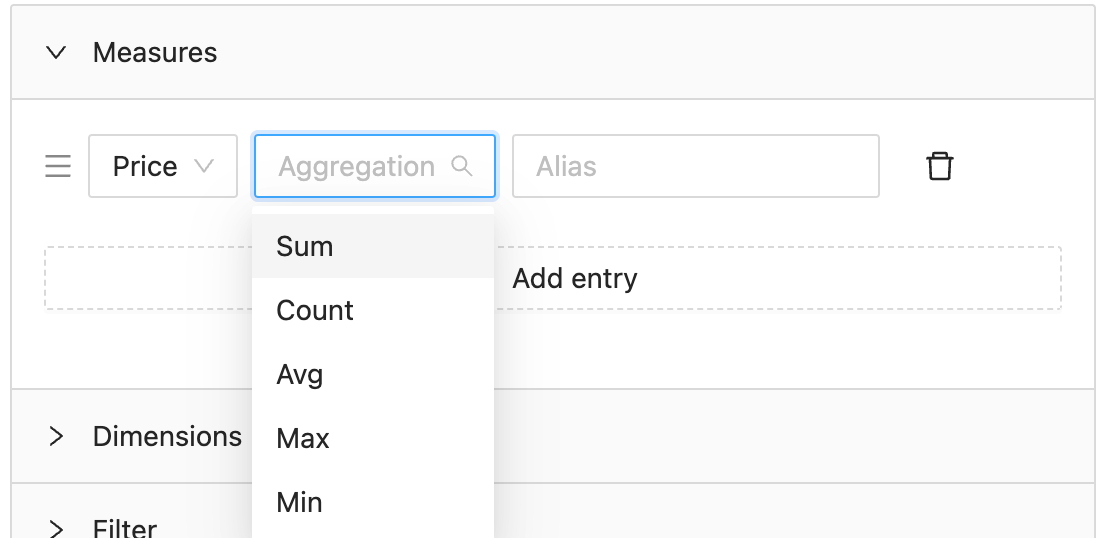
度量

度量字段,通常是图表需要展示的核心数据。度量数据可以通过聚合函数进行统计,支持常用的数据库统计函数Sum, Count, Avg, Max, Min. 度量字段可以有多个,可以设置别名。
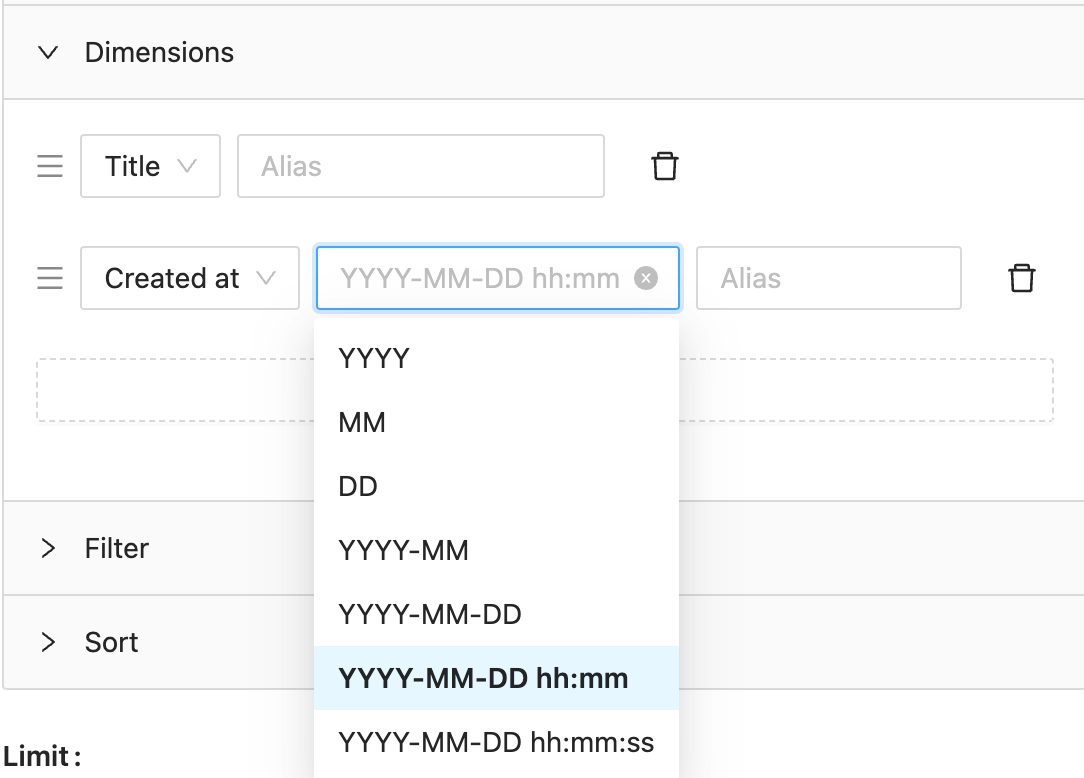
维度

维度字段,通常是图表数据分组的依据。对于日期类型字段,支持如图所示的格式化方式,格式化通过数据库函数实现(例如:MySQL对应date_format),其他类型数据格式化见数据转换部分。
维度格式化 (Dimensions Format) VS 数据转换 (Transform)
- 维度格式化发生在获取最终数据之前,数据分组按照维度格式化后的值进行,通常在按时间段筛选数据时有此需求。
- 数据转换对响应数据做进一步处理,诸如可读性处理,以展现恰当的数据,数据转换在前端进行。
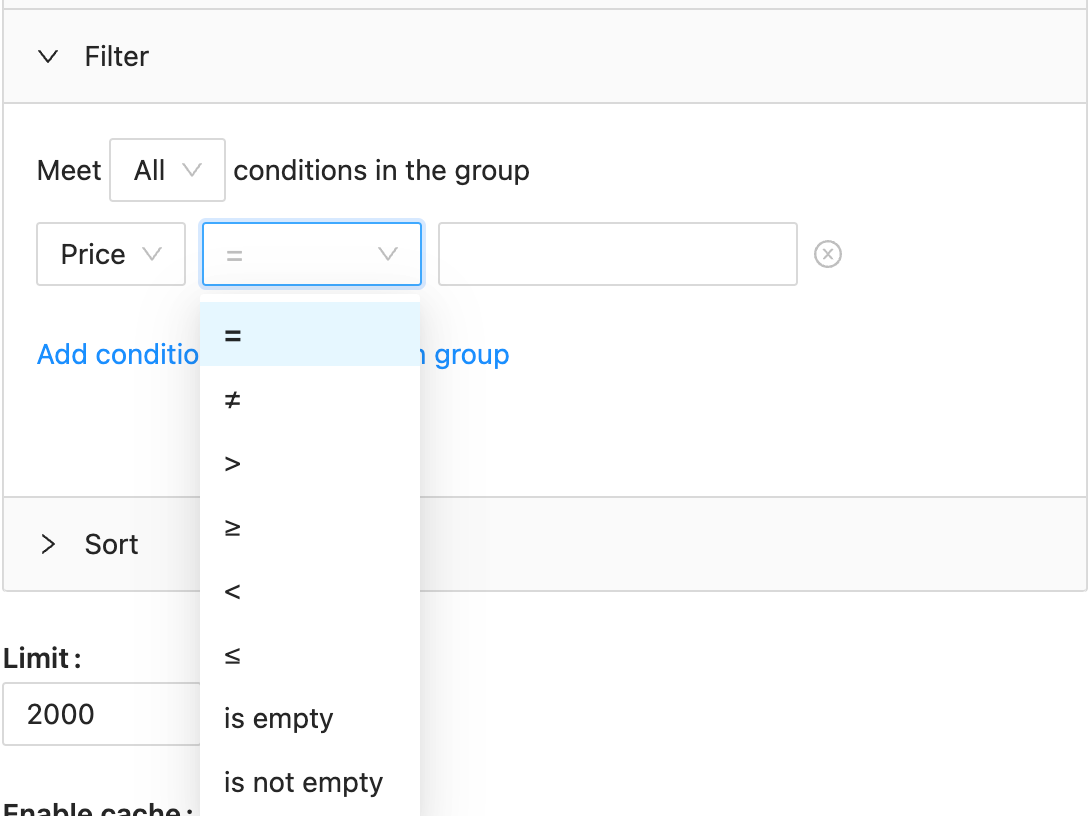
筛选

此处配置将对分组前的数据进行过滤。
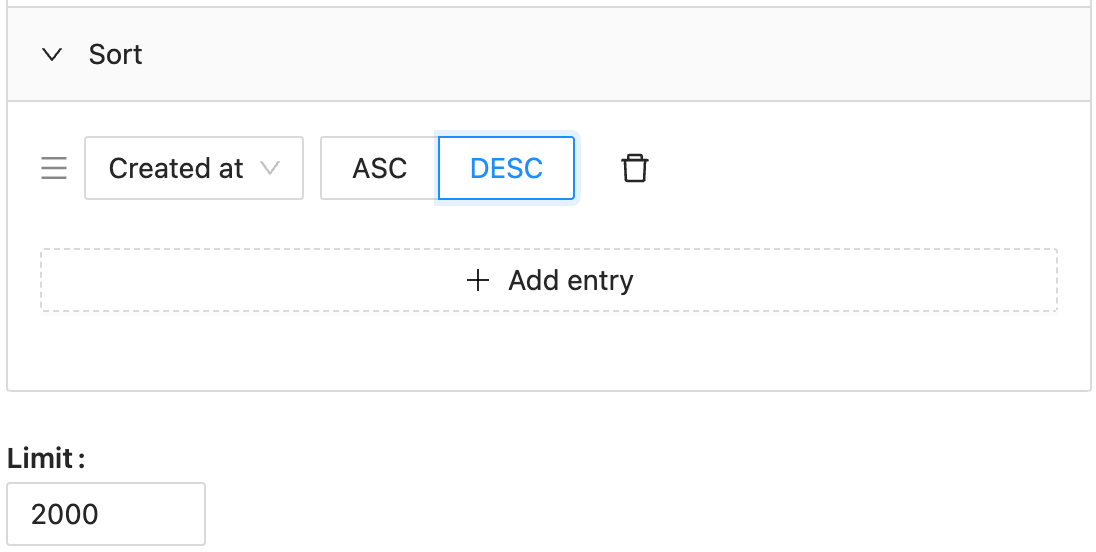
排序 (Sort) 和限制 (Limit)

目前图表允许的数据集条数上限为2000.
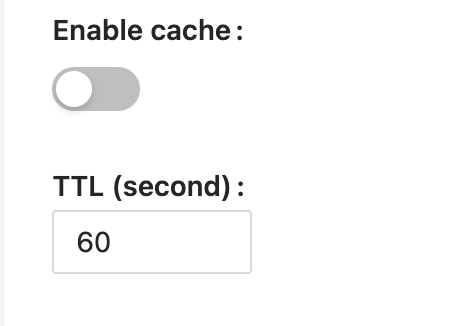
缓存

开启缓存后,图表将展示缓存的数据。
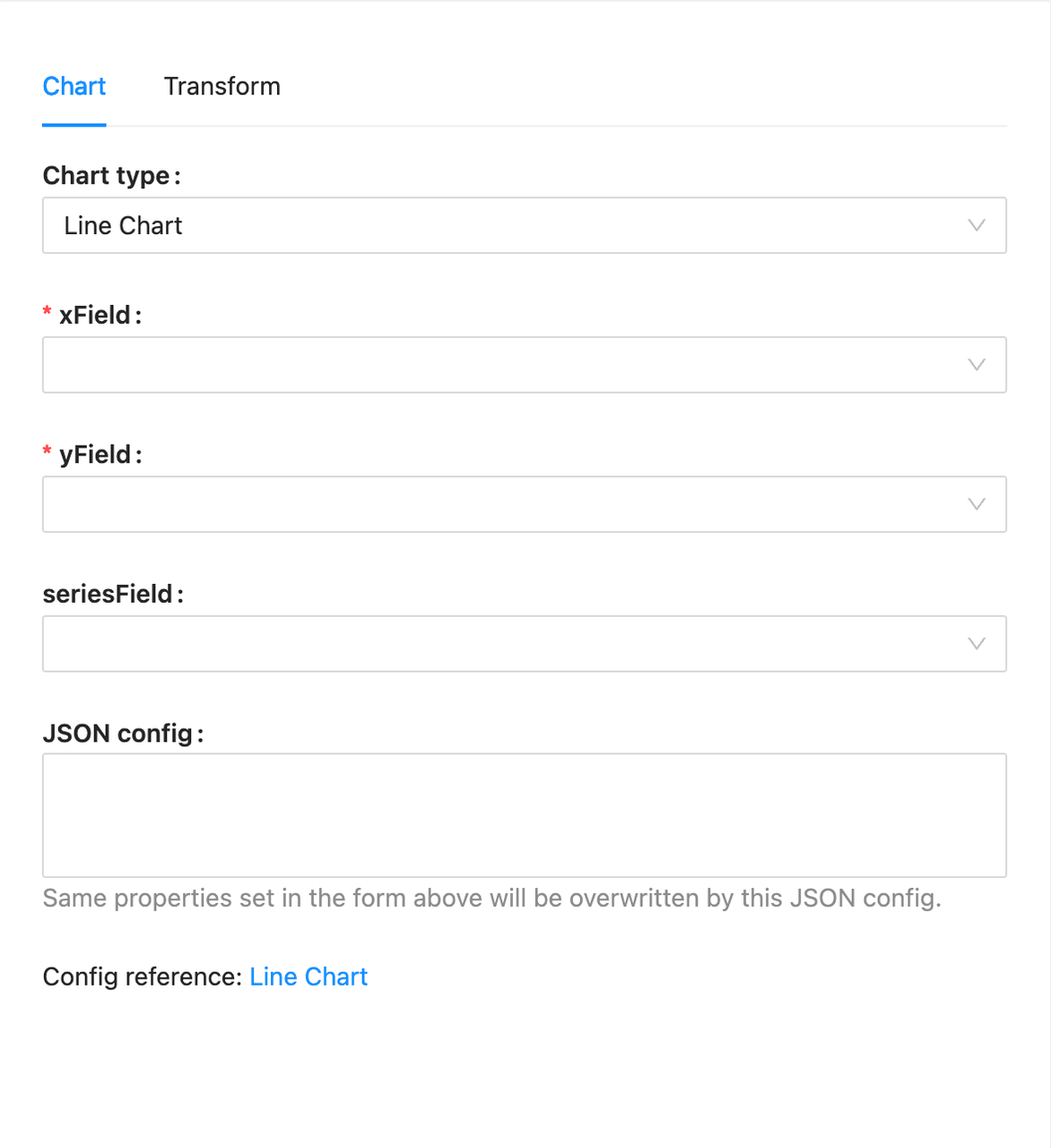
图表配置

- 图表类型 (Chart Type) - 用于展示的图表类型,目前按图表库分组。如何使用其他图表库?
- 基础配置 - 选择图表后,会出现相应的基础可视化配置,字段配置通常提供了下拉菜单供选择,选项中包含了Collection的基础字段和字段别名。
- JSON配置 - 当基础配置不满足要求时,可以使用JSON配置其他图表属性。
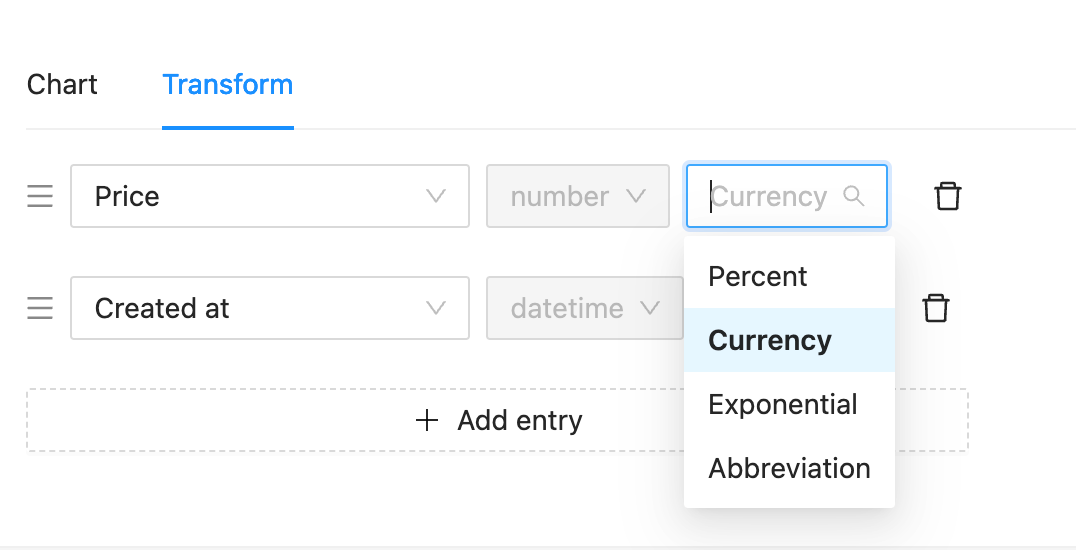
数据转换

使用数据转换可以对接口响应的数据做进一步处理,目前支持转换处理的数据类型为 number, date, time, datetime, 对于不属于支持的数据类型的字段,可以手动选择为这几个类型,以使用对应的转换方法。
使用其他图表库
import { ChartLibraryProvider } from '@nocobase/plugin-charts-v2/client';
图表插件提供了ChartLibraryProvider组件,组件接收以下属性:
- name 图表库名字
- charts 图表组件列表,参考
packages/plugins/charts-v2/src/client/renderer/library/G2PlotLibrary.tsx