* feat: create custom-theme plugin
* feat: add custom-theme
* chore: add plugin name and description
* chore: add deps
* chore: optimize deps
* refactor: rename
* chore: add antd-token-previewer
* chore: add deps in plugin
* feat: add theme-editor
* feat: add theme-editor
* feat: add settings
* feat: add theme collection
* refactor: migration to the components folder
* feat: add ThemeList
* refactor: be better
* feat: export createStyles
* feat: implement ThemeCard (T-723)
* style: optimize style
* feat: add ThemeEditorProvider
* feat: add ToEditTheme
* chore: add isBuiltIn field
* feat: implement WYSIWYG
* refactor: migrate i18n
* feat: support to save config
* feat: add validation rule
* refactor: remove useless code
* refactor: optimize GlobalThemeProvider
* feat: add CurrentUserSettingsMenuProvider
* feat: support switching themes
* refactor: migrate CurrentUserProvider to app root
* feat: add InitializeTheme
* fix: fix preview demo
* fix: filter themes
* fix: not valid when editing theme
* fix: should restore the previous theme when closing theme editor
* fix: fix algorithm
* fix: the theme that was just saved should be applied
* refactor: loacl antd-token-previewer
* fix: should be based on the current theme when editing themes
* feat: support to edit theme
* perf: reduce executions
* feat: add animation
* fix: fix the type error of useRequest
* feat: remove built-in themes
* chore: reinstall deps
* fix: fix version of deps
* fix: delete client.d.ts to fix build error
* chore: reinstall deps
* fix: fix build
* fix: fix build
* fix: avoid build errors
* fix: fix crashing
* fix: use value instead of defaultValue
* fix: avoid error
* fix: avoid closure
* fix: fix build
* fix: fix style of login page
* refactor(page): fix style
* fix: fix style of PageHeader
* refactor: fix style of Drawer
* refactor: add FormDialog to loacl
* refactor: fix style of SchemaSettings.ModalItem
* refactor: fix style of pm/Card
* fix: fix text color of pm/Marketplace
* fix: fix table error
* refactor: fix style of collection-manager/summary
* refactor: fix style of fields drawer
* chore: reinstall deps
* fix: fix build
* fix: fix build of custom-theme
* fix: should export Plugin
* refactor: fix style of GraphDrawPage
* chore: upgrade plugin version
* refactor: fix style of Modal by using antd App
* refactor: fix style of FormDialog by using local version
* refactor(workflow): refactor style using antd-style in workflow
* fix(workflow): fix style of workflow
* fix: fix size
* refactor: add --nb-header-height
* feat: remove theme configuration from system settings
* refactor: migrate useUpdateThemeSettings to a new file
* refactor: rename theme to themeId
* feat: add updateSystemThemeSettings
* refactor: migrate utils function
* feat: use localStorage to avoid theme invalid in login page
* fix: fix style of login page
* fix: fix style of Drawer
* feat: optimize style of theme card
* fix: should use a empty object to reset theme
* fix: fix test of Page
* fix: fix test of Application
* fix: change backgroundColor of login page
* fix: fix all style of modal
* fix: fix gap between blocks (T-896)
* fix: fix color of font (T-905)
* fix: fix build
* fix: fix can not scroll in Drawer (T-897)
* fix: fix width of built-in plugins page (T-900)
* fix: fix style of import Modal (T-907)
* fix: fix style of calendar (T-908)
* fix: fix style of kanban (T-909)
* fix: fix style of Gantt (T-910)
* fix: fix style of Collapse (T-915)
* fix: fix style of mobile (T-916)
* fix: fix style of PageHeader (T-958)
* fix: optimize background color of Drawer
* fix: fix style of notification
* fix: fix T-1000
* fix: fix style of LinkageHeader (T-1003)
* fix: fix T-1004
* fix: fix style of scroll bar of chart (T-911)
* fix: fix style of workflow drawer (T-997)
* fix: fix T-922
* fix: fix T-924
* refactor: rename custom-theme to theme-editor
* fix: fix T-999
* fix: fix T-1011
* fix: fix error
* fix: optimize dark mode (T-921)
* fix: fix style of markdown (T-1020)
* fix: fix style of data template (T-1025)
* fix: fix style of rich text (T-1026)
* fix: fix style of a
* fix: fix style of XButton (T-1028)
* fix: fix T-1027
* fix: fix color of variable tag (T-1030)
* chore: translation
* feat: add a modal before create new theme (T-1024)
* feat: highlight card when editing theme (T-1031)
* feat: support to change theme name (T-1023)
* fix: api.auth.getOption('theme')
* fix: fix T-1032
* fix: fix feedback in feishu group
* refactor: code review
* fix: fix test
* chore: rename
* fix: useNotificationMiddleware
* refactor: revert
* fix: fix build
* fix: notification
* refactor: migrate CurrentUserProvider from Application to NocoBaseBuildInPlugin
* fix: fix test
* refactor: fix code review
* chore: avoid test error
---------
Co-authored-by: chenos <chenlinxh@gmail.com>
|
||
|---|---|---|
| .. | ||
| src | ||
| client.d.ts | ||
| client.js | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
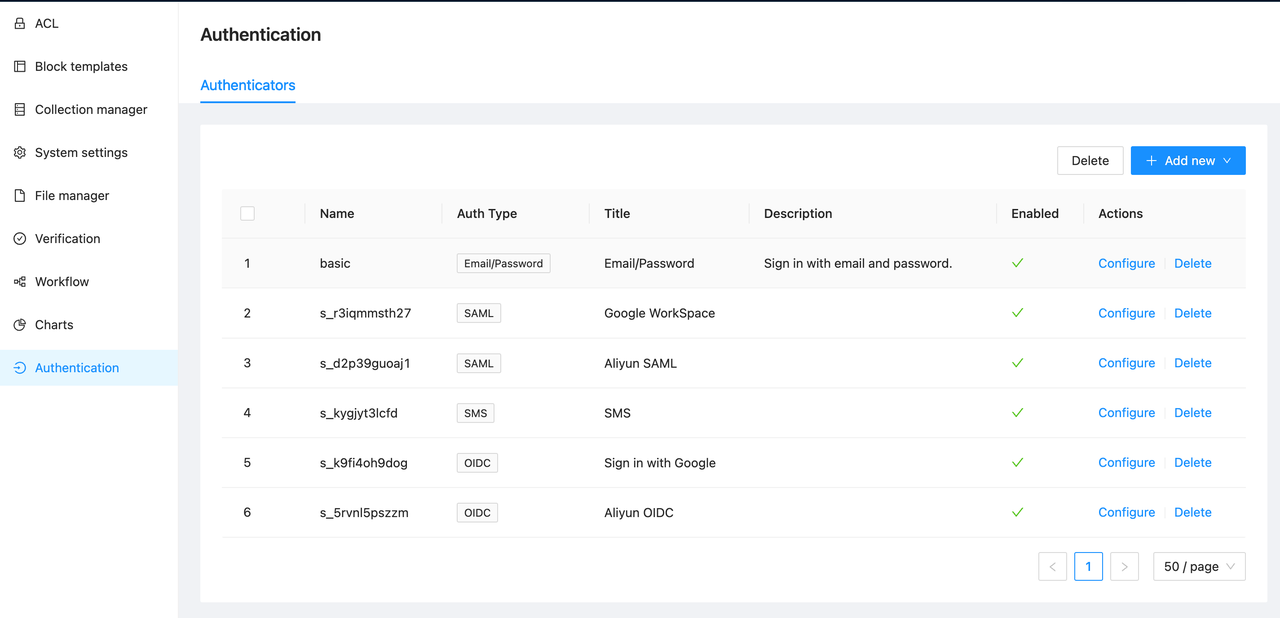
认证器管理
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


增加认证器
Add new - 选择认证类型

启用/禁用
Actions - Edit - 勾选/取消Enabled

配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
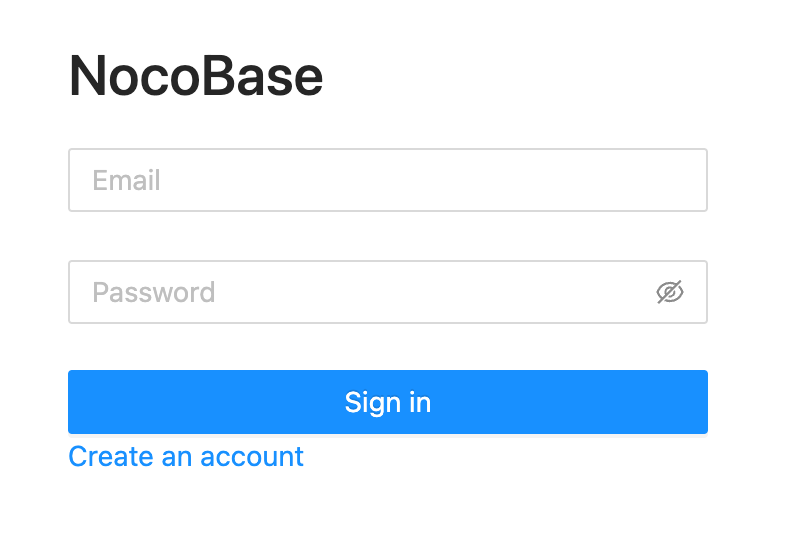
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
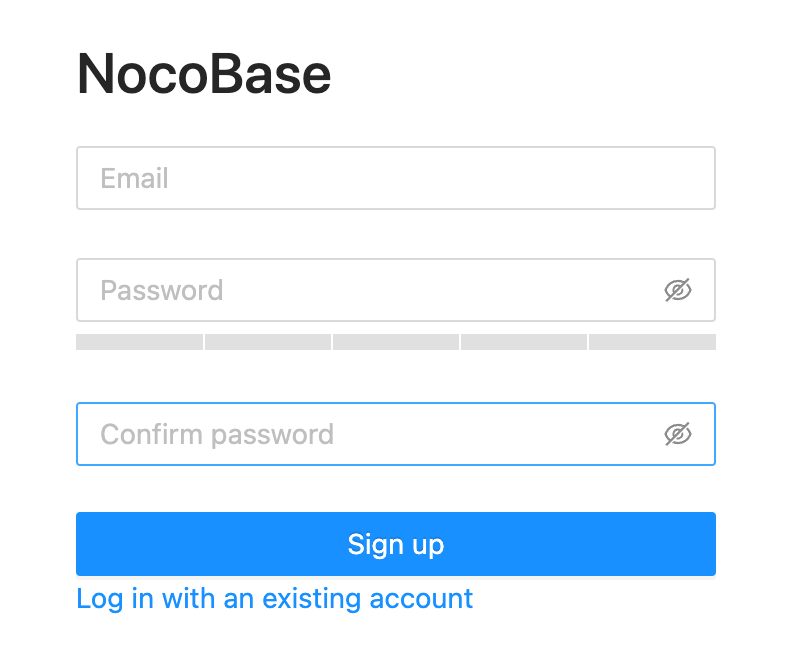
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件