* chore: skip sync localization-management plugin enable status * chore: unSyncPlugins array * chore: remove install at dev * chore: gateway and supervisor * chore: install command * chore: remove app manager * chore: share plugin * chore: wsserver * chore: websocket server * chore: websocket connection with app status * feat: socket server at gateway * chore: loading message * chore: ready status * chore: handle app error * feat: restart app at supervisor * feat: health check endpoint * chore: test * chore: test * chore: test * chore: test * chore: build * chore: test * chore: build * chore: application ready status * chore: error message * chore: handle application error * chore: handle error in load * chore: report error in websocket * chore: ws error * chore: ws error * chore: typo * chore: switch app ready status at install * chore: test * chore: test * chore: test * chore: test * feat: add WebSocket client * chore: start gateway * chore: start command in application * chore: code * chore: pm command * chore: run start after load sub app * feat: application fsm * refactor: server life cycle (#2402) * refactor: server life cycle * fix: test error * fix: test error * fix: test error * fix: app.start * fix: cronjob stop * fix: db.sync before upgrade * fix: pm.get * fix: test error * fix: test error * fix: test error * test: add test cases * fix: remove PluginType * chore: start application after install * chore: fsm * chore: working status * chore: working command * chore: remove swith app ready status * chore: switch status after working done * chore: ws status * chore: gateway error * chore: test * chore: stopping status * chore: test * chore: test * feat: app proxy * chore: application destory * chore: application message changed with status * chore: test * chore: test timeout * test: remove listener add by plugin * test: remove listener add by plugin * chore: test * feat: app maintaining * fix: add AppMaintainingDialog * feat: off * test: gateway http response * test: gateway with errors * chore: unkown error * chore: websocket message * chore: ws message * chore: code * chore: error format * chore: delay app load * feat: improve code * chore: application initializing status * chore: supervisor with app status * chore: command status response * chore: test * chore: ws message * chore: test * fix: command running message * feat: restart * chore: code * chore: status transition * chore: test * fix: improve code * fix: error * fix: restart * fix: command * chore: reset client app tag when app selector changed * chore: error report * fix: application status * fix: build * chore: disable help command dispatch * chore: test * test: multi apps test * fix: improve code * fix: test * fix: test * fix: multi apps single running * fix: improve code * fix: app status * chore: move plugin static file to gateway * feat: static file handler * chore: test * chore: enable plugins in share collection * chore: gateway serve upload files * fix: improve client * chore: ws nginx config * fix: gateway with naonoid * fix: db sync * fix: loading * fix: ping * fix: locale load * fix: yarn start --quickstart * fix: add debug log * chore: application started event * chore: running working message payload * chore: nginx log * chore: nginxconf * chore: working message log * feat: logs * feat: compression * fix: remove koa-send and koa-static * fix: remove -e * fix: remove nginx * fix: remove -e * fix: __appName * chore: delay install sub application * chore: sync plugin status * fix: boot sub app * fix: main app reload * fix: test * fix: app status * test: field.bind block event loop * feat: newrelic * feat: debug log * chore: upgrade * fix(file-manager): test error * fix: default app selector * fix: reload after maintained * chore: boot sub app * chore: application destroy command * chore: destroy command * chore: clean code * chore: package.json * chore: maintaining message * chore: test * fix: collection.sync * feat: add test cases * chore: application * fix: test error * feat: improve codes and add test cases * fix: test error * fix: pm enable and disable * fix: pm.disable * feat: update docs * chore: update dockerfile --------- Co-authored-by: chenos <chenlinxh@gmail.com> |
||
|---|---|---|
| .. | ||
| src | ||
| .npmignore | ||
| client.d.ts | ||
| client.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Data Visualization
提供BI面板和数据可视化功能。
介绍
新版数据可视化插件以Collection为基础,提供了可视化的数据检索、图表配置面板,多个图表可以在同一区块内进行组织,支持以插件形式扩展和使用其他图表组件库。未来还计划支持SQL模式,单个及多个图表的时间、条件筛选,数据下钻,图表与数据区块联动等功能。
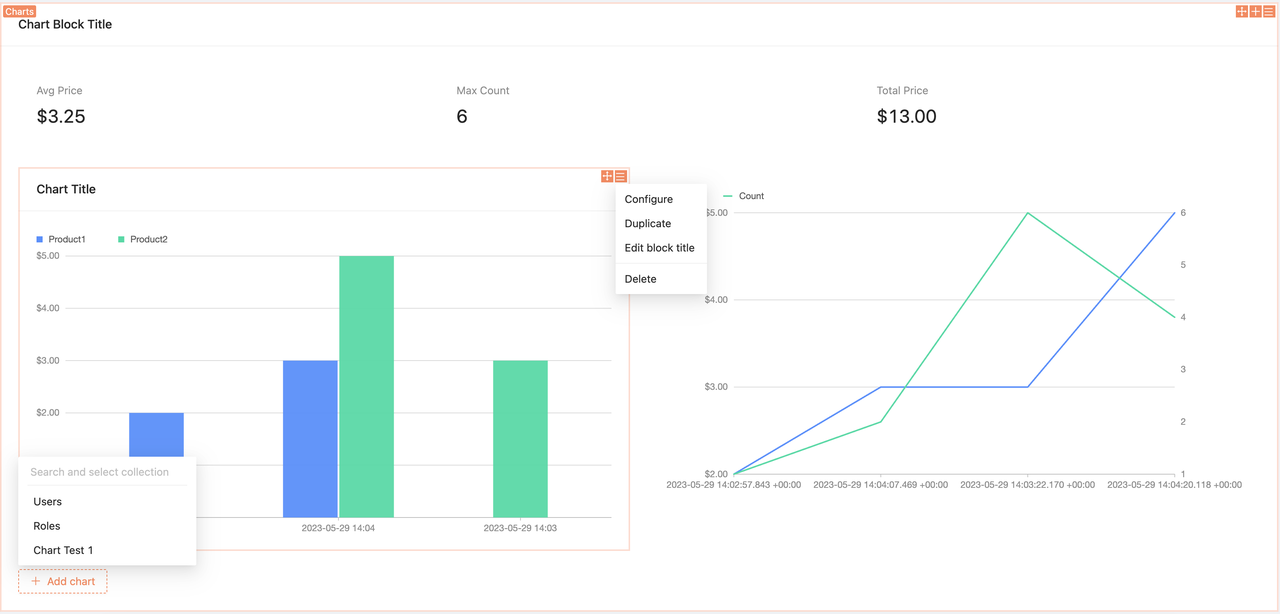
图表区块

- 图表区块可以组织多个图表,区块中的图表可以像区块一样排列和拖拽。
- 区块标题可以编辑。
- 图表以Collection为基础,新建图表时需要选定一个Collection.
- 有查看权限的Collection才可以用于配置图表,否则将会在选项中被隐藏。
- 图表可以修改 (Configure), 复制 (Duplicate), 设置标题 (Edit block title).
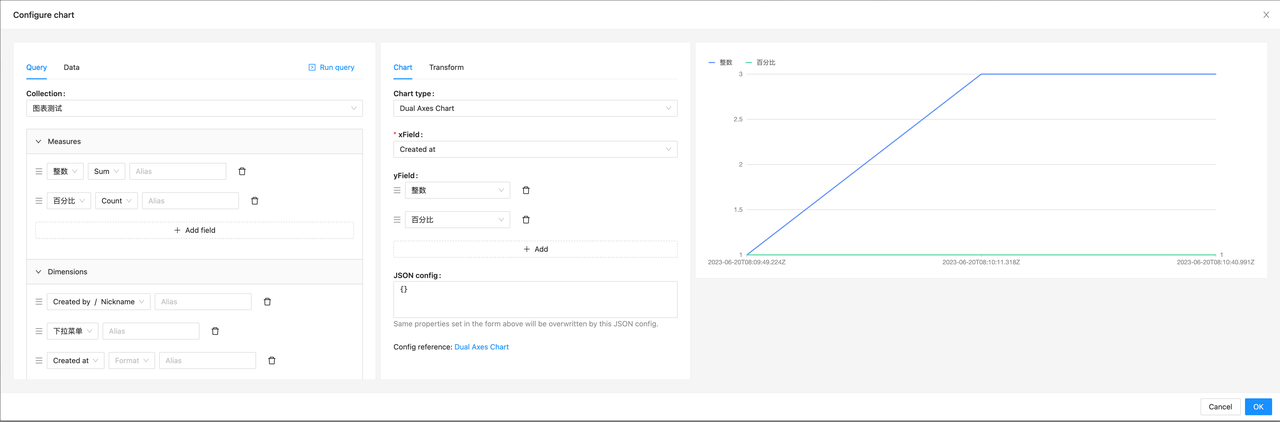
配置面板

配置面板整体上分为三个区块:数据配置,图表配置,图表预览。
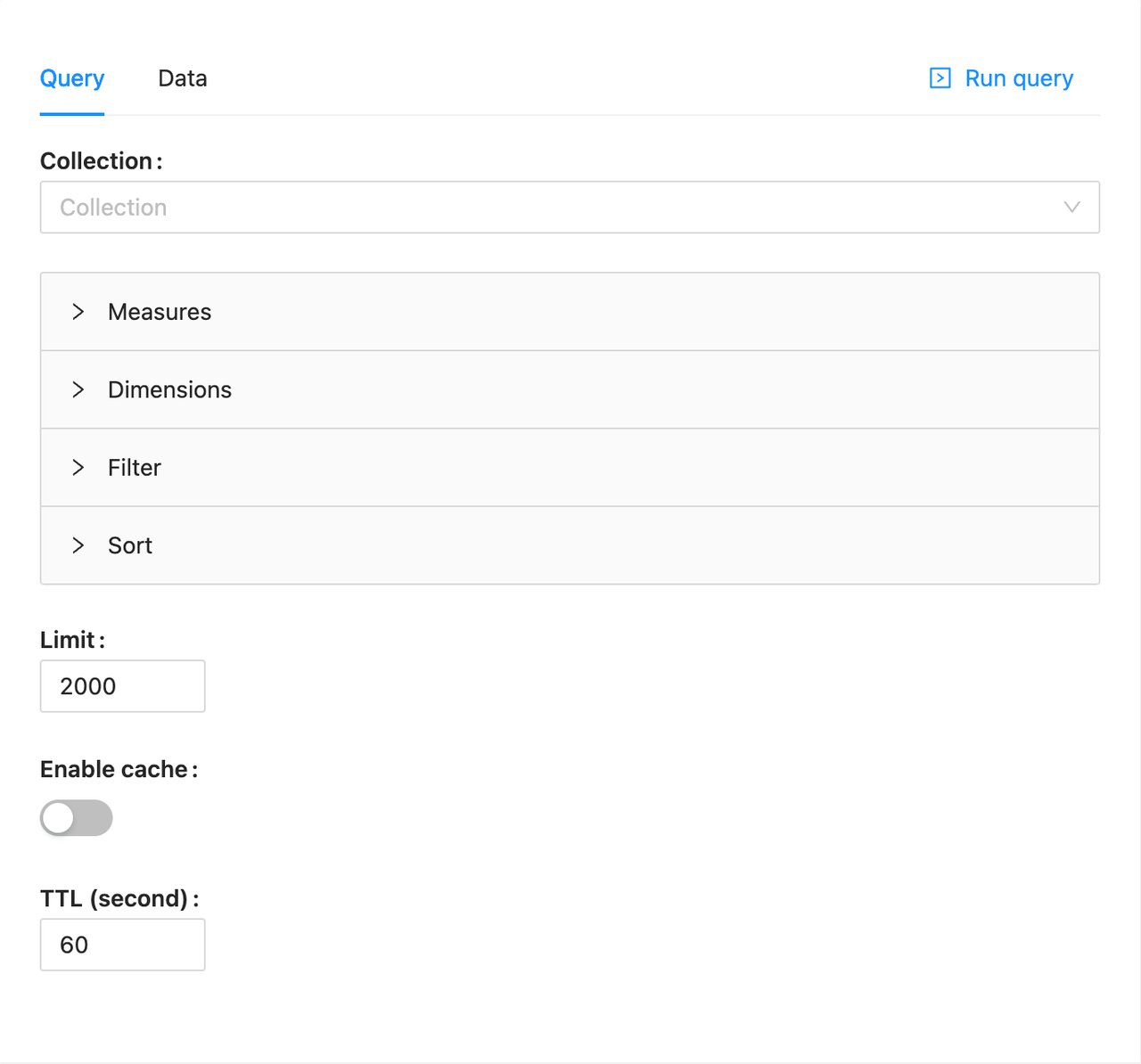
数据配置

- 顶部下拉框代表当前正在配置的Collection,通过下拉菜单可以切换。
- 配置完成后,点击"Run query"可以通过配置获取数据,"Data"面板会展示数据。
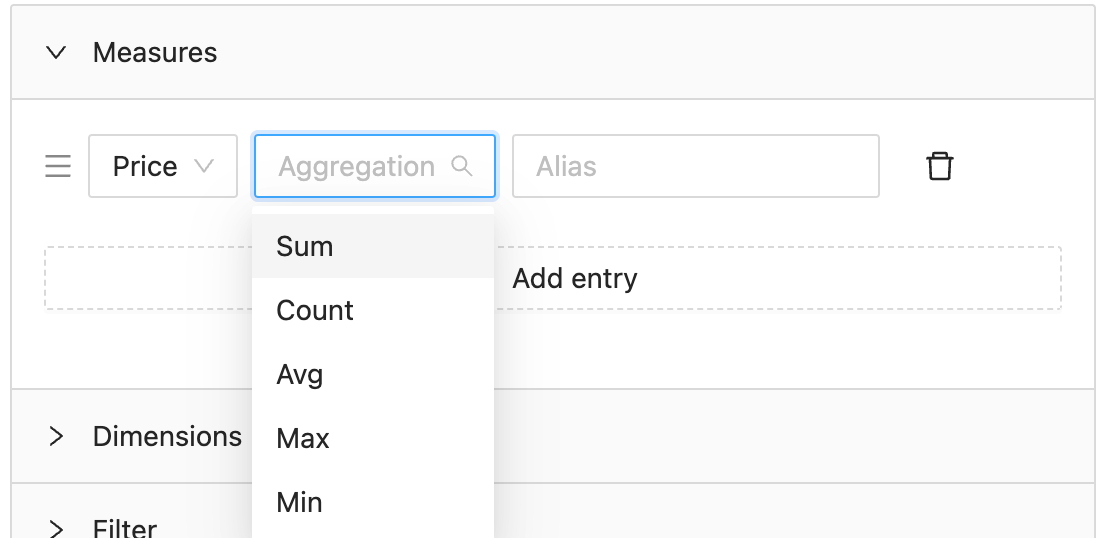
度量

度量字段,通常是图表需要展示的核心数据。度量数据可以通过聚合函数进行统计,支持常用的数据库统计函数Sum, Count, Avg, Max, Min. 度量字段可以有多个,可以设置别名。
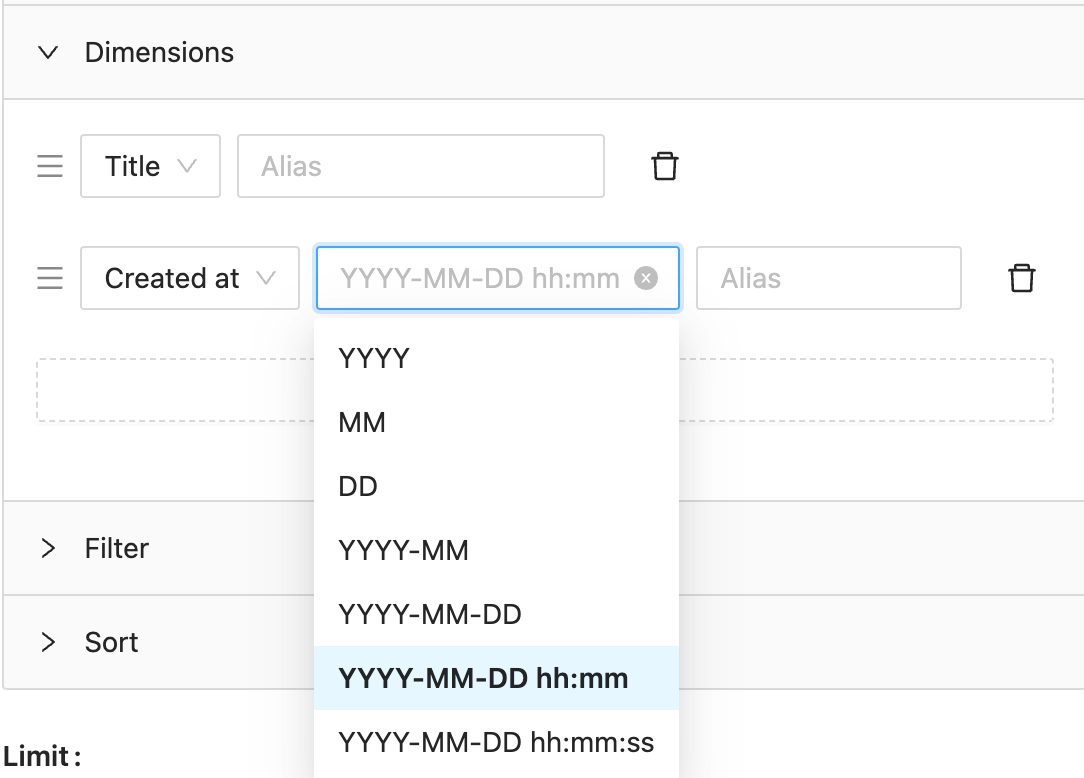
维度

维度字段,通常是图表数据分组的依据。对于日期类型字段,支持如图所示的格式化方式,格式化通过数据库函数实现(例如:MySQL对应date_format),其他类型数据格式化见数据转换部分。
维度格式化 (Dimensions Format) VS 数据转换 (Transform)
- 维度格式化发生在获取最终数据之前,数据分组按照维度格式化后的值进行,通常在按时间段筛选数据时有此需求。
- 数据转换对响应数据做进一步处理,诸如可读性处理,以展现恰当的数据,数据转换在前端进行。
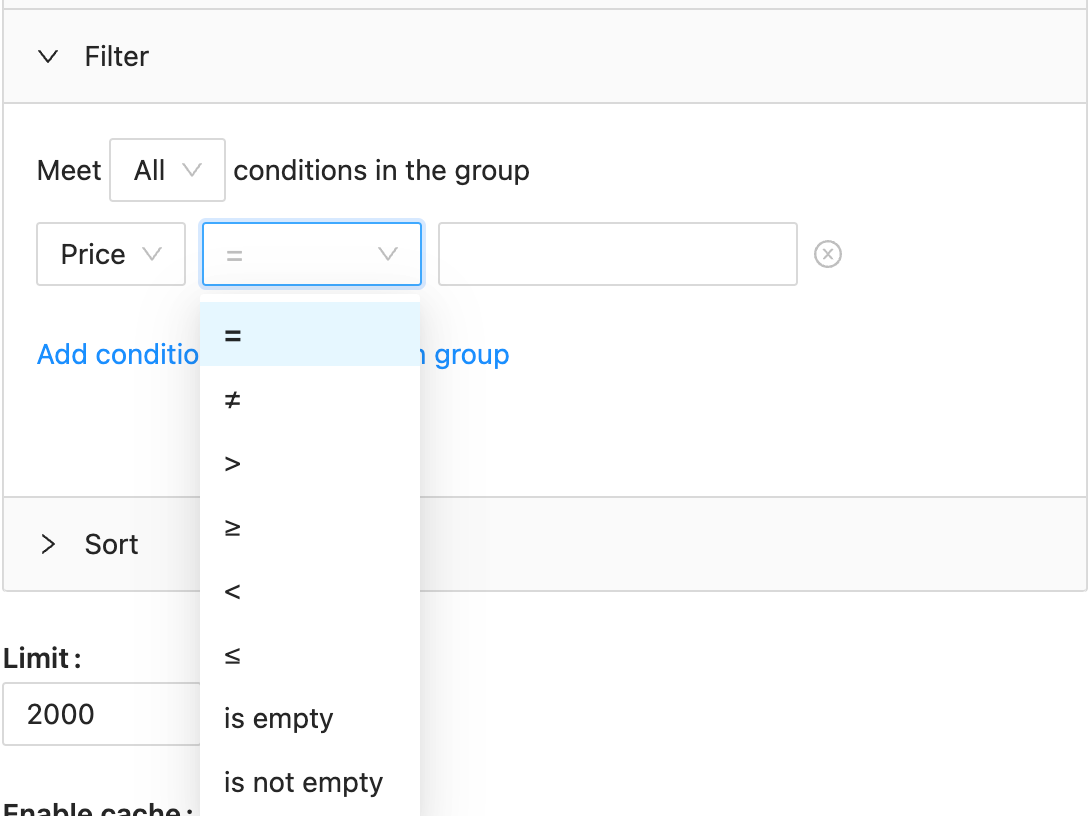
筛选

此处配置将对分组前的数据进行过滤。
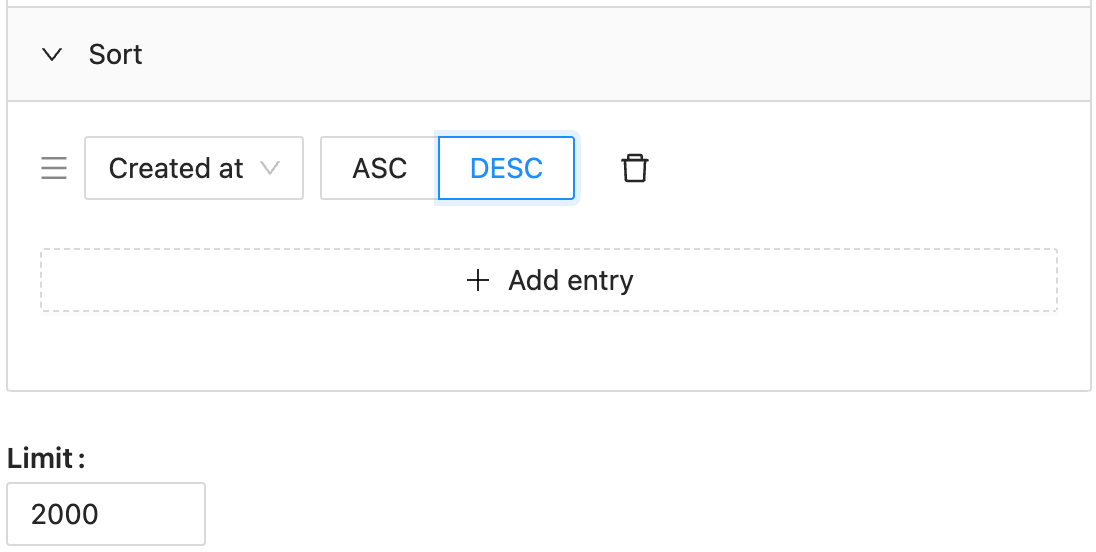
排序 (Sort) 和限制 (Limit)

目前图表允许的数据集条数上限为2000.
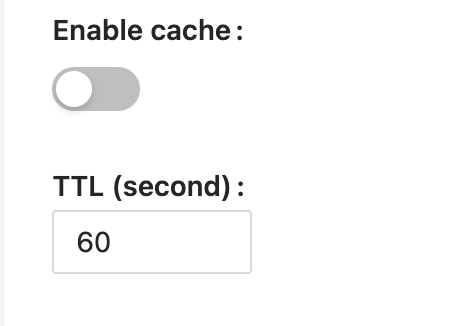
缓存

开启缓存后,图表将展示缓存的数据。
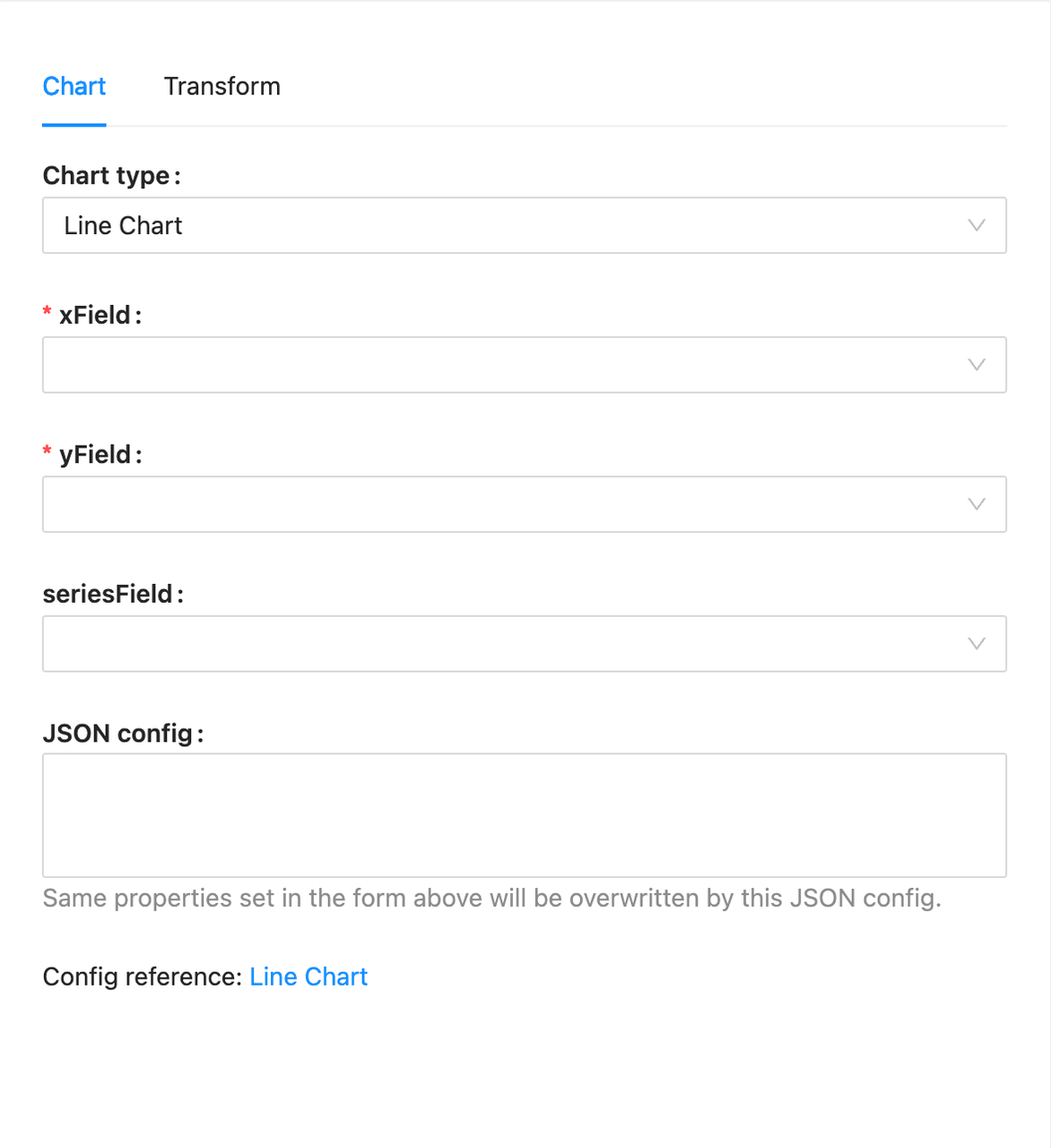
图表配置

- 图表类型 (Chart Type) - 用于展示的图表类型,目前按图表库分组。如何使用其他图表库?
- 基础配置 - 选择图表后,会出现相应的基础可视化配置,字段配置通常提供了下拉菜单供选择,选项中包含了Collection的基础字段和字段别名。
- JSON配置 - 当基础配置不满足要求时,可以使用JSON配置其他图表属性。
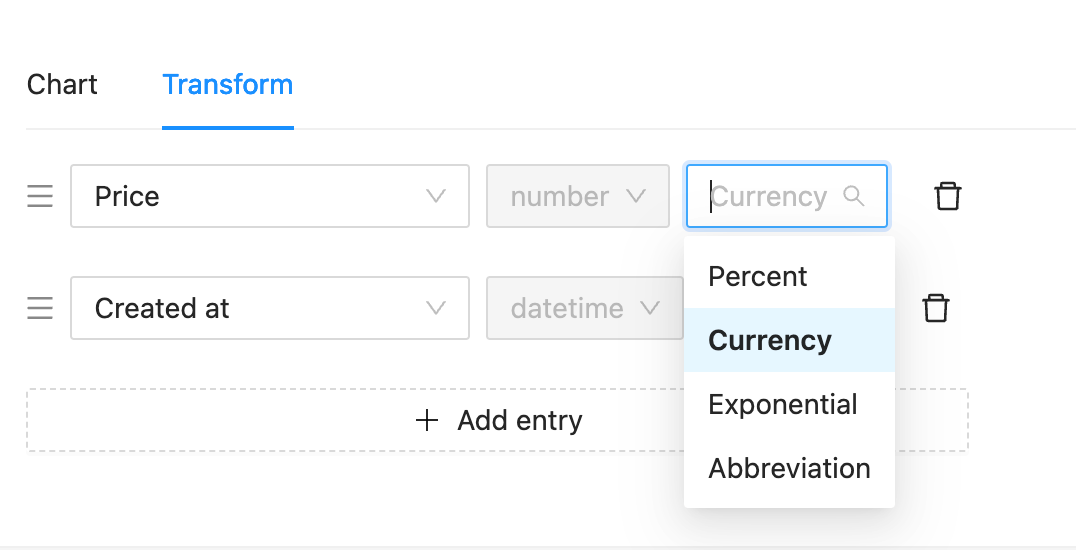
数据转换

使用数据转换可以对接口响应的数据做进一步处理,目前支持转换处理的数据类型为 number, date, time, datetime, 对于不属于支持的数据类型的字段,可以手动选择为这几个类型,以使用对应的转换方法。
使用其他图表库
import { ChartLibraryProvider } from '@nocobase/plugin-charts-v2/client';
图表插件提供了ChartLibraryProvider组件,组件接收以下属性:
- name 图表库名字
- charts 图表组件列表,参考
packages/plugins/charts-v2/src/client/renderer/library/G2PlotLibrary.tsx