* chore: skip sync localization-management plugin enable status * chore: unSyncPlugins array * chore: remove install at dev * chore: gateway and supervisor * chore: install command * chore: remove app manager * chore: share plugin * chore: wsserver * chore: websocket server * chore: websocket connection with app status * feat: socket server at gateway * chore: loading message * chore: ready status * chore: handle app error * feat: restart app at supervisor * feat: health check endpoint * chore: test * chore: test * chore: test * chore: test * chore: build * chore: test * chore: build * chore: application ready status * chore: error message * chore: handle application error * chore: handle error in load * chore: report error in websocket * chore: ws error * chore: ws error * chore: typo * chore: switch app ready status at install * chore: test * chore: test * chore: test * chore: test * feat: add WebSocket client * chore: start gateway * chore: start command in application * chore: code * chore: pm command * chore: run start after load sub app * feat: application fsm * refactor: server life cycle (#2402) * refactor: server life cycle * fix: test error * fix: test error * fix: test error * fix: app.start * fix: cronjob stop * fix: db.sync before upgrade * fix: pm.get * fix: test error * fix: test error * fix: test error * test: add test cases * fix: remove PluginType * chore: start application after install * chore: fsm * chore: working status * chore: working command * chore: remove swith app ready status * chore: switch status after working done * chore: ws status * chore: gateway error * chore: test * chore: stopping status * chore: test * chore: test * feat: app proxy * chore: application destory * chore: application message changed with status * chore: test * chore: test timeout * test: remove listener add by plugin * test: remove listener add by plugin * chore: test * feat: app maintaining * fix: add AppMaintainingDialog * feat: off * test: gateway http response * test: gateway with errors * chore: unkown error * chore: websocket message * chore: ws message * chore: code * chore: error format * chore: delay app load * feat: improve code * chore: application initializing status * chore: supervisor with app status * chore: command status response * chore: test * chore: ws message * chore: test * fix: command running message * feat: restart * chore: code * chore: status transition * chore: test * fix: improve code * fix: error * fix: restart * fix: command * chore: reset client app tag when app selector changed * chore: error report * fix: application status * fix: build * chore: disable help command dispatch * chore: test * test: multi apps test * fix: improve code * fix: test * fix: test * fix: multi apps single running * fix: improve code * fix: app status * chore: move plugin static file to gateway * feat: static file handler * chore: test * chore: enable plugins in share collection * chore: gateway serve upload files * fix: improve client * chore: ws nginx config * fix: gateway with naonoid * fix: db sync * fix: loading * fix: ping * fix: locale load * fix: yarn start --quickstart * fix: add debug log * chore: application started event * chore: running working message payload * chore: nginx log * chore: nginxconf * chore: working message log * feat: logs * feat: compression * fix: remove koa-send and koa-static * fix: remove -e * fix: remove nginx * fix: remove -e * fix: __appName * chore: delay install sub application * chore: sync plugin status * fix: boot sub app * fix: main app reload * fix: test * fix: app status * test: field.bind block event loop * feat: newrelic * feat: debug log * chore: upgrade * fix(file-manager): test error * fix: default app selector * fix: reload after maintained * chore: boot sub app * chore: application destroy command * chore: destroy command * chore: clean code * chore: package.json * chore: maintaining message * chore: test * fix: collection.sync * feat: add test cases * chore: application * fix: test error * feat: improve codes and add test cases * fix: test error * fix: pm enable and disable * fix: pm.disable * feat: update docs * chore: update dockerfile --------- Co-authored-by: chenos <chenlinxh@gmail.com> |
||
|---|---|---|
| .. | ||
| src | ||
| .npmignore | ||
| client.d.ts | ||
| client.js | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
认证器管理
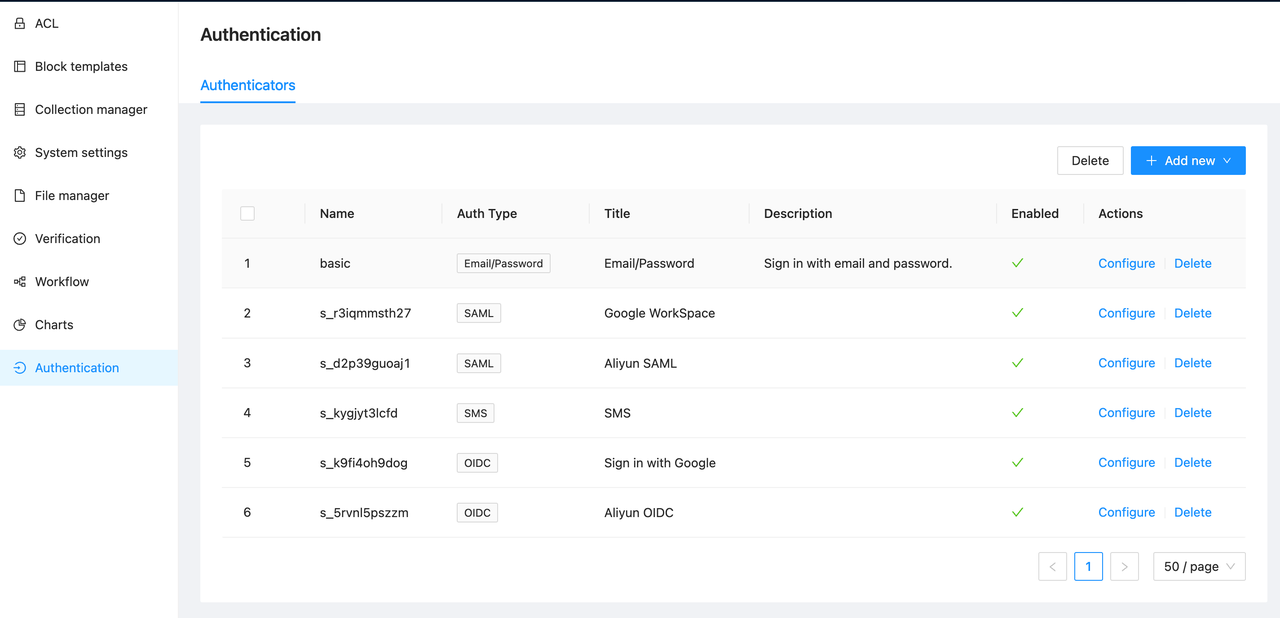
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


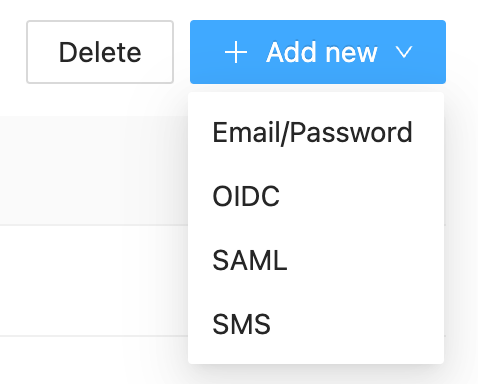
增加认证器
Add new - 选择认证类型

启用/禁用
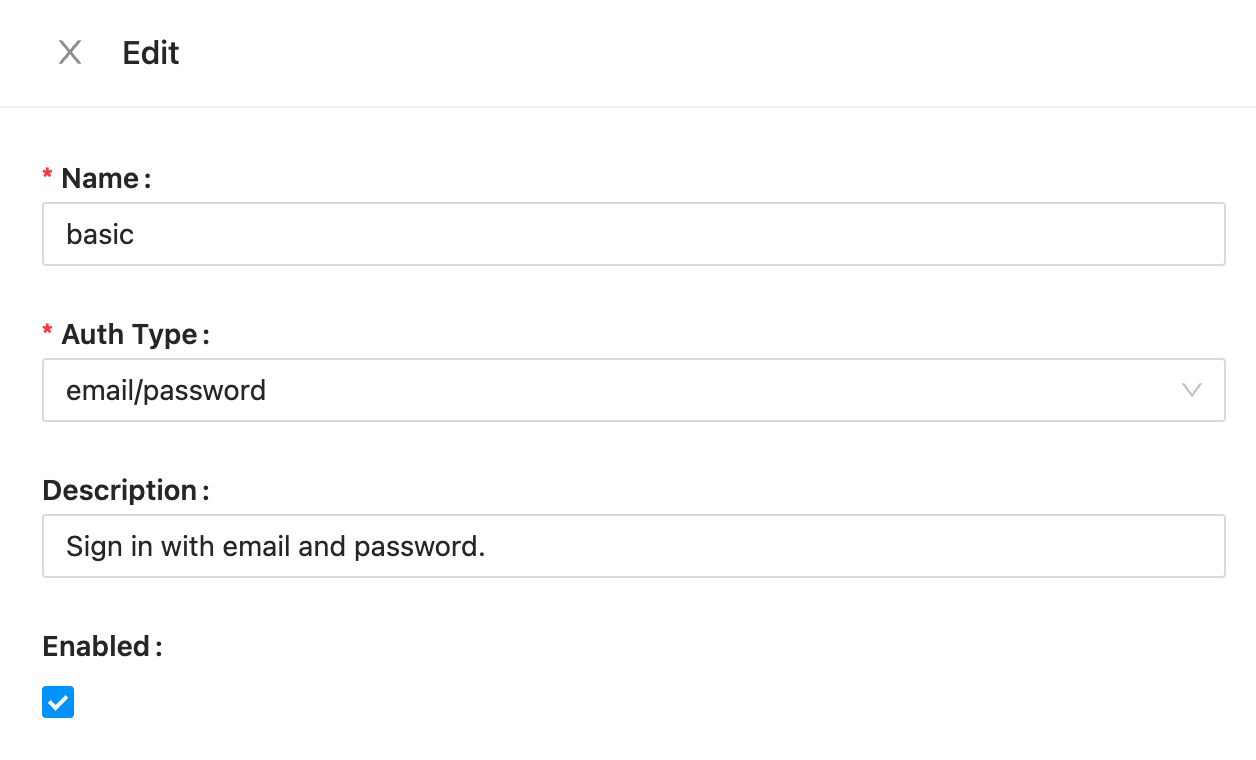
Actions - Edit - 勾选/取消Enabled

配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
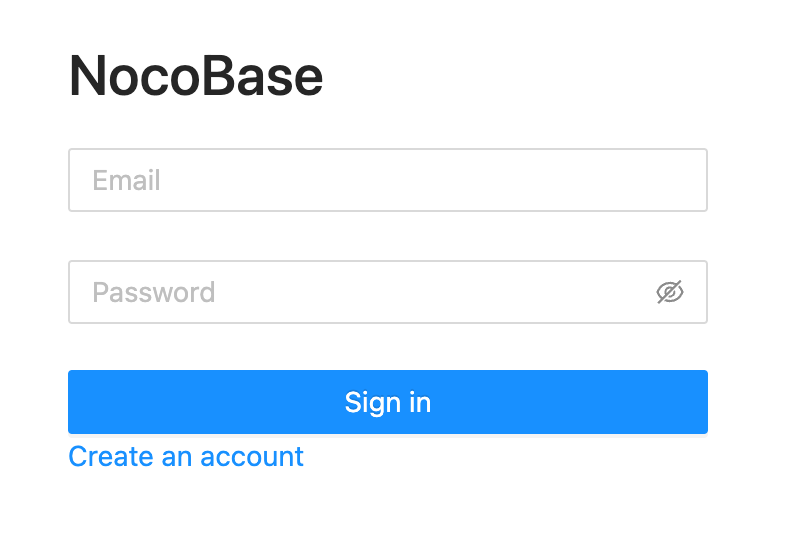
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
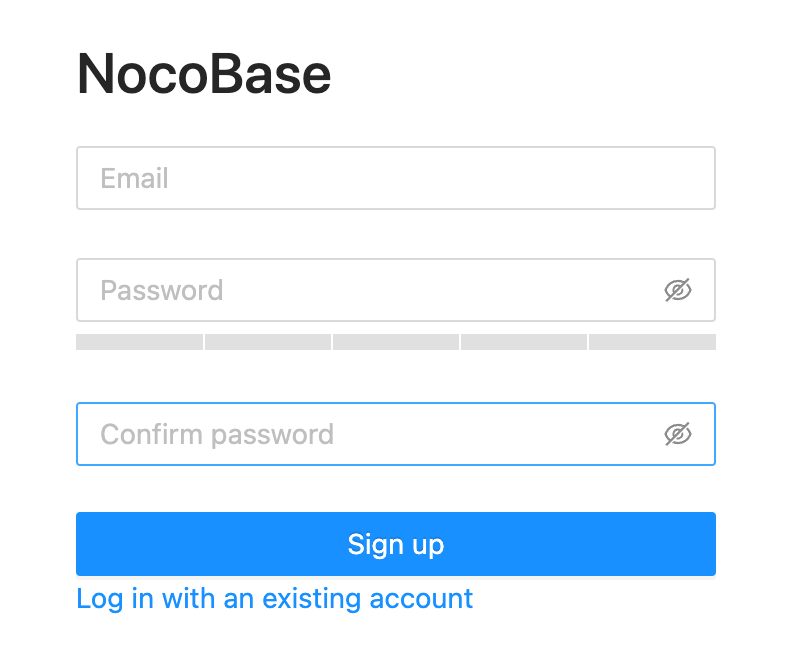
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件