| .. | ||
| src | ||
| .npmignore | ||
| (459).png | ||
| (460).png | ||
| (461).png | ||
| (462).png | ||
| (463).png | ||
| 2024-10-17 105733.png | ||
| 2024-10-17 105821.png | ||
| client.d.ts | ||
| client.js | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Todo 应用插件说明
@tachybase/plugin-todo-page
简介
该项目实现了一个 Todo 应用,用户可以通过浏览器在页面中管理待办事项。通过使用 React 进行开发,待办事项列表支持增、删、改、查操作。该插件通过 @tachybase/client 扩展系统功能,加载并展示 Todo 页面。
功能特性
- 添加待办事项:用户可以输入新的任务并将其添加到待办事项列表中。
- 删除待办事项:用户可以删除已完成或不再需要的任务。
- 编辑待办事项:用户可以对现有的任务进行修改。
- 标记完成状态:用户可以通过复选框标记任务是否完成。
- 页面加载插件:通过
Plugin类将 Todo 页面的加载集成到主应用中。
环境要求
- Node.js
- React
@tachybase/client插件系统支持
安装步骤
- 克隆项目:
# git clone 项目
git clone https://git.daoyoucloud.com/ruiling/tachybase_todo.git
# 安装依赖(必须使用 pnpm)
cd tachybase
pnpm i
# 初始化环境
pnpm tachybase install -f
# 然后初始化一个插件,并添加到系统中:
pnpm pm create @samples/plugin-replace-page
pnpm pm enable @samples/plugin-replace-page
pnpm pm create @tachybase/plugin-todo-page
pnpm pm enable @tachybase/plugin-todo-page
# 然后启动项目即可:
pnpm dev
- 安装依赖:
{
"name": "@tachybase/plugin-todo-page",
"version": "0.21.61",
"main": "dist/server/index.js",
"dependencies": {
"react-router-dom": "^6.11.2",
"antd": "^5.18.3"
},
"peerDependencies": {
"@tachybase/client": "workspace:*",
"@tachybase/server": "workspace:*",
"@tachybase/plugin-auth": "workspace:*",
"@tachybase/test": "workspace:*"
}
}
- 运行项目:
pnpm dev
API 集成说明
该项目通过 PluginTodoPageClient 类集成了 Todo 页面,主要实现了 afterAdd、beforeLoad 和 load 方法,具体说明如下:
1. afterAdd()
该方法将在插件添加之后执行,目前预留了钩子(注释部分可实现自定义操作)。
2. beforeLoad()
在插件页面加载之前会调用此方法,允许在加载前执行相关初始化工作。
3. load()
该方法是插件的核心部分,负责将 Todo 页面的路由和组件添加到应用中:
this.router.add():将路径/todo和todoList组件添加到路由中,确保访问该路径时显示待办事项页面。this.app.pluginSettingsManager.add():向应用的插件管理器中添加设置,确保在插件管理界面显示 Todo 页面的入口。
文件说明
1. todoList.tsx
- 作用:定义了
todoList组件,用于渲染待办事项页面。 - 功能:
- 通过 API 接口获取待办事项列表。
- 支持增、删、改、查、标记完成的功能。
- 使用 React 状态管理,用户可以在页面上实时操作待办事项。
2. index.tsx
- 作用:作为插件的入口文件,负责将 Todo 页面的路由、组件注册到系统的插件管理中。
- 功能:
- 扩展系统的路由和页面展示功能。
- 加载
todoList组件并集成到主应用中。
API 说明
插件通过 HTTP API 与后端进行交互,实现对待办事项的增删改查功能:
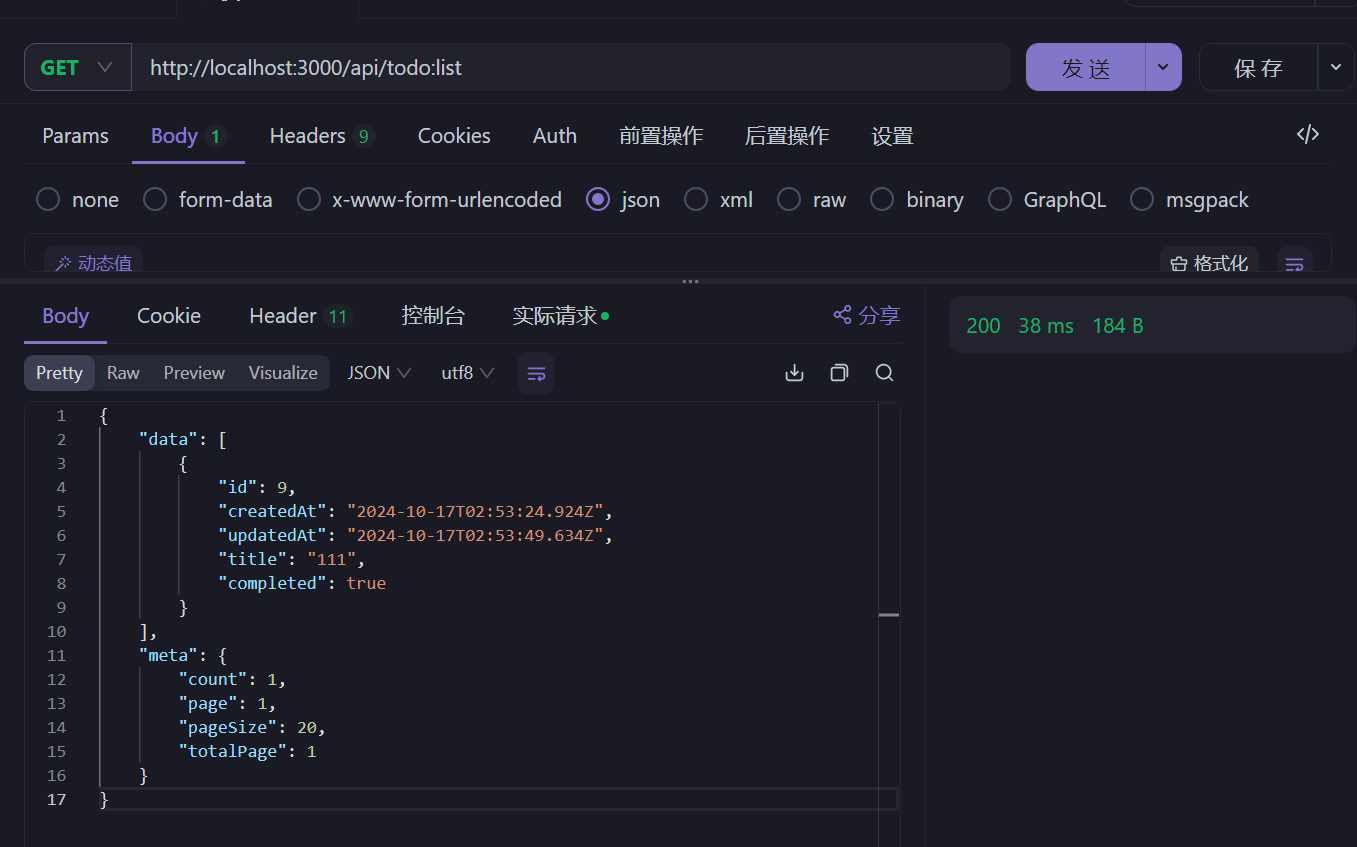
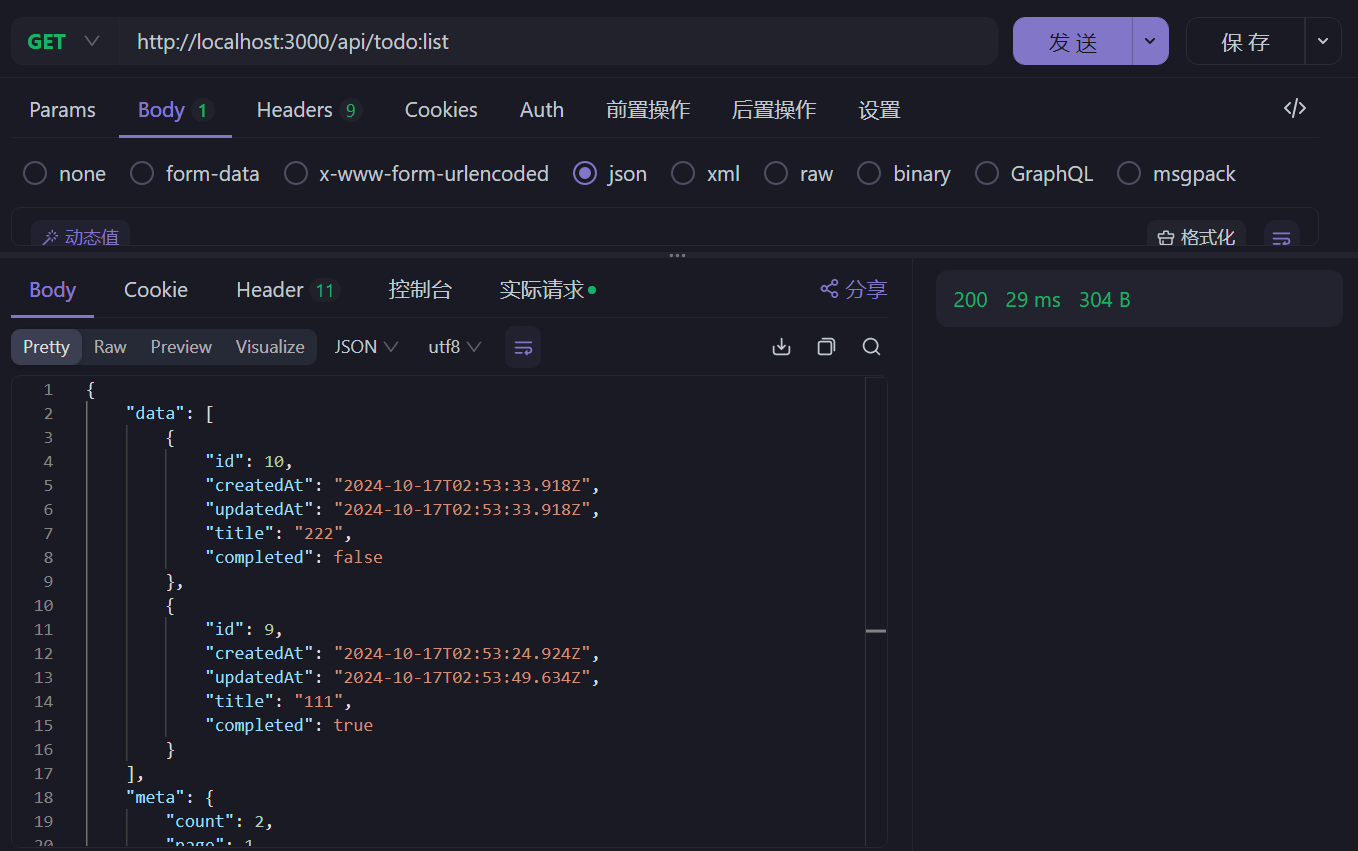
- GET
/api/todo:list:获取所有待办事项列表。 - POST
/api/todo:create:添加新待办事项。 - DELETE
/api/todo:destroy?filterByTk={id}:删除指定 ID 的待办事项。 - PUT
/api/todo:update?filterByTk={id}:更新指定 ID 的待办事项。
项目结构
├── src
│ └── client
│ ├── index.js # 插件入口
│ ├── index.css # 样式文件
│ └── todoList.js # 定义 TodoList 组件
├── package.json # 项目依赖和配置信息
└── README.md # 项目说明文档
使用说明
贡献指南
如果您发现问题或希望为此项目贡献代码,欢迎提交 PR 或 issue。
.png)
.png)

.png)
.png)
.png)