* refactor: SchemaInitializer * feat: render * feat: finish BlockInitializers * feat: finish TableActionInitializers * refactor: new SchemaInitializerV2 * feat: support useChildren * feat: finish TableColumnInitializers * refactor: tableActionColumnInitializers * fix: bug * refactor: xx * docs: schemaInitializer demo1 * docs: schema-initializer demo2 * feat: demo3 * docs: schema-initializer * fix: form * feat(bi): filter block for charts * refactor: schema-initializer * fix: bug * feat: add filter block in chart block * refactor: schema initializer * refactor: rename * fix: delete SchemaInitializerProvider * refactor: props `insert` to hooks `useSchemaInitializerV2` * fix: bug * refactor: improve code & style * feat: add expand/collapse button * fix: filter & reset bug * fix: configure data conflict * refactor: delete `SchemaInitializer.Button` * refactor: delete old SchemaInitializer * feat: support for adding custom filter field * fix: bug * fix: workflow * fix: docs * feat: support for editing operator of collection field * fix: bug * fix: bug * feat: support for editing options of custom fields * feat: style * fix: remove v2 * feat: init chart with filter * fix: visible * fix: bug * fix: item hook * feat: support for setting default value * feat: item hook * feat: support for filtering by associate fields * fix: bug of associate field * fix: get field bug * fix: bug of adding filter block * fix: bug of empty filter * fix: filter parse issues * fix: add search DataBlockInitializer * fix: build bug * fix: fix bug and improve * fix: bug * fix: variable * fix: hook dependencies * fix: style bug * fix: style bug * fix: test bug * fix: test bug * fix: rerender bug * fix: remove menu select * fix: bug * chore: add aria-label for SchemaInitializerButton * refactor: rename name to camel case * fix: menu height bug * fix: build errors * fix: build errors * fix: bug * fix: bug * fix: performance * fix: fix T-2388, T-2384 * test: add test for header * fix: sidebar is not refresh (T-2422) * feat(e2e): support to add group page and link page * chore: make sure the page is configurable when using page.goto * test: add tests for menu initializer * fix: imporve code * fix: fix T-2383 * fix: variables * fix: variables * fix: fix T-2441 * chore: fix build error * chore: optimize locator of menu item * refactor: rename testid for select * feat: select source field for custom field, fix T-2416 * fix: bug * test: make tests passing * fix: make tests passing * chore: upgrade vitest to v0.34.6 * chore: increase timeout of e2e * feat: core * fix: revert schema initializer demos * test: menu, page tabs, page grid, table column * fix: schema button interface * fix: fix T-2386 * feat: refactor: page tab settings * feat: page settings * fix: dumirc * fix: export CSSVariableProvider * feat: lazy render * fix: fix T-2473, T-2474 * fix: fix T-2476 * fix: fix T-2472 * fix: form-item * fix: general schema desinger * feat: filter form item settings * fix: fix T-2484, T-2482 * refactor: form-v2 schema settings * refactor: form-v1 schema settings * refactor: action schema settings * fix: dependency * fix: action bug * fix: form-item bug * fix: types error * docs: schema settings doc * docs: schema settings * feat: schema setting item add name * fix: visible lazy render bug * fix: revert form item filter * fix: test bug * fix: test JSON.parse bug * fix: test bug * fix: improve styling * fix: styling * fix: cleanup * fix: token.borderRadiusSM * fix: bug * test: add tests * fix: style bug * fix: add chart performance * feat: add SchemaDesignerContext * fix: bug * fix: test bug * style: create record action style improve * fix: make test passing * chore: mack tests passing * chore: make tests passing * test: fix tests * style: style revert * fix: bug * fix: data selector * fix: fix tests * fix: fix tests * fix: delete PluginManagerContext * refactor: improve router and add SchemaComponentProvider & CSSVariableProvider to MainComponent * fix: add dn and field builtin to SchemaSettingWrapper * feat: update docs * refactor: application providers * fix: test bug * fix: fix tests * chore: make test passing * feat: update docs * chore: rename collection name * feat: update docs * chore: skip weird test * fix: blockInitializers media to otherBlocks * fix: cancel to skip test * fix: bug * test: add test * refactor: migrate to small files * test: add tests for form block settings * chore: format * fix: add chart scroll bug * refactor: action designer improve * refactor: formitem designer schemaSetting * feat: schemaSettingsManager and schemaInitializerManager addItem and removeItem * test: add tests for color field in creating block * test: add tests for email field in creating block * test: make tests passing * perf: reduce fields number * fix: sub menu bug * chore: update filter hook * chore: fix association fields * fix: build * chore: use `default` instead of `componentProps.defaultValue` * chore: remove chinaRegion in custom field components * fix: menu height * fix: duplicate keys warning * fix: variable issues * fix: filter bug * fix: operator bug --------- Co-authored-by: Your Name <1098626505@qq.com> Co-authored-by: Rain <958414905@qq.com> Co-authored-by: chenos <chenlinxh@gmail.com> Co-authored-by: katherinehhh <katherine_15995@163.com> |
||
|---|---|---|
| .dumi/theme/slots | ||
| .github | ||
| .vscode | ||
| benchmark | ||
| docker | ||
| docs | ||
| examples | ||
| packages | ||
| scripts | ||
| storage | ||
| .dockerignore | ||
| .dumirc.ts | ||
| .editorconfig | ||
| .env.e2e.example | ||
| .env.example | ||
| .env.test.example | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .gitpod.yml | ||
| .prettierignore | ||
| .prettierrc | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| deploy-docs-cn.sh | ||
| deploy-docs.sh | ||
| docker-compose.yml | ||
| Dockerfile | ||
| jest.config.js | ||
| jest.setup.ts | ||
| jest.setupAfterEnv.ts | ||
| lerna.json | ||
| LICENSE-AGPL | ||
| LICENSE-APACHE-2.0 | ||
| package.json | ||
| playwright.config.ts | ||
| README.md | ||
| README.zh-CN.md | ||
| release.sh | ||
| SECURITY.md | ||
| testUtils.ts | ||
| tsconfig.jest.json | ||
| tsconfig.json | ||
| tsconfig.server.json | ||
| vitest.config.ts | ||
| yarn.lock | ||
English | 中文
Note: 📌
NocoBase is in early stage of development and is subject to frequent changes, please use caution in production environments.
Recent major updates
- v0.16: New cache manager - 2023/11/20
- v0.15: New plugin settings manager - 2023/11/13
- v0.14: New plugin manager, supports adding plugins through UI - 2023/09/11
- v0.13: New application status flow - 2023/08/24
- v0.12: New plugin build tool - 2023/08/01
- v0.11: New client application, plugin and router - 2023/07/08
What is NocoBase
NocoBase is a scalability-first, open-source no-code development platform.
Instead of investing years of time and millions of dollars in research and development, deploy NocoBase in a few minutes and you'll have a private, controllable, and extremely scalable no-code development platform!
Homepage:
https://www.nocobase.com/
Online Demo:
https://demo.nocobase.com/new
Documents:
https://docs.nocobase.com/
Contact Us:
hello@nocobase.com
Distinctive features
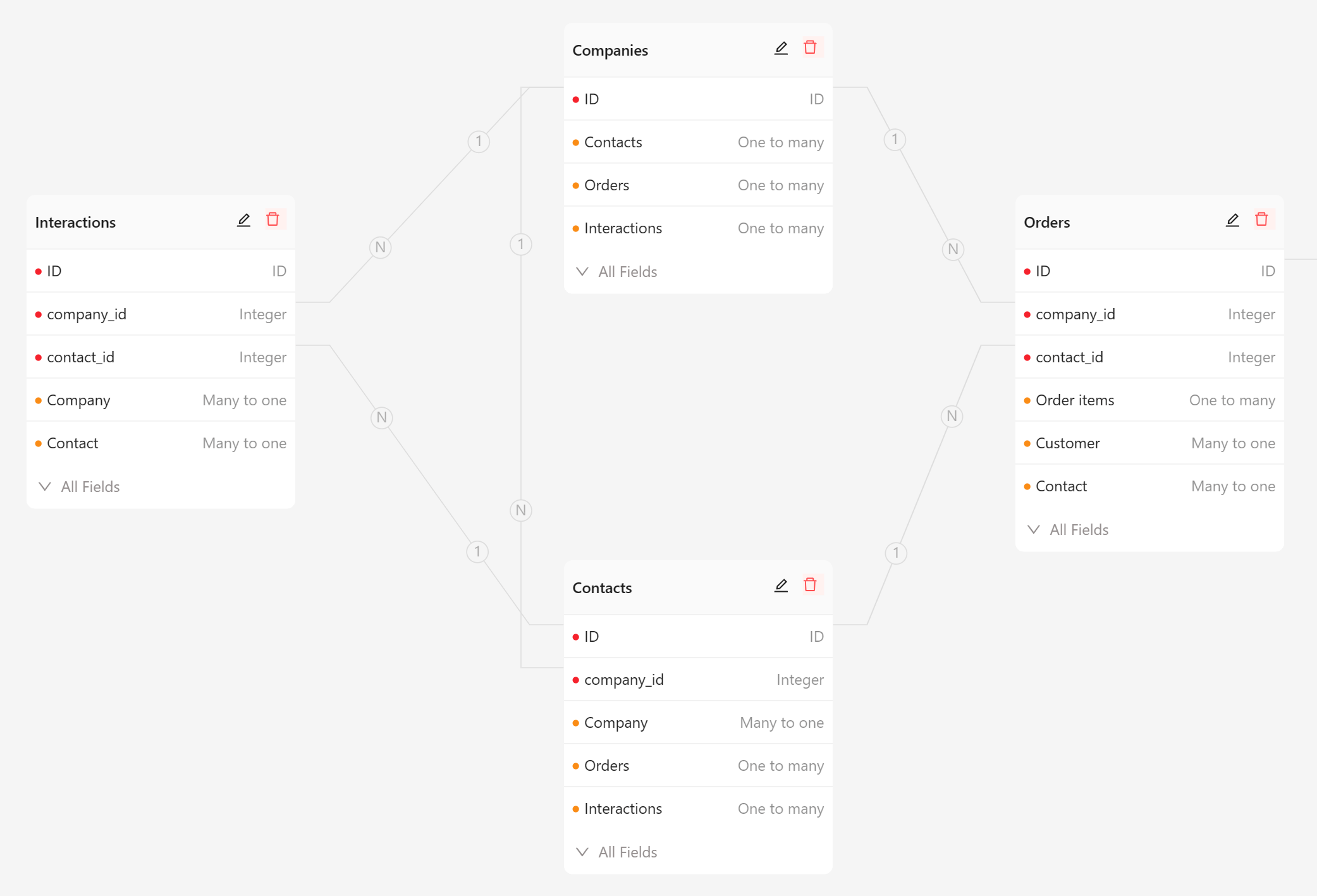
1. Model-driven, separate "user interface" from "data structure"
Most form-, table-, or process-driven no-code products create data structures directly in the user interface, such as Airtable, where adding a new column to a table is adding a new field. This has the advantage of simplicity of use, but the disadvantage of limited functionality and flexibility to meet the needs of more complex scenarios.
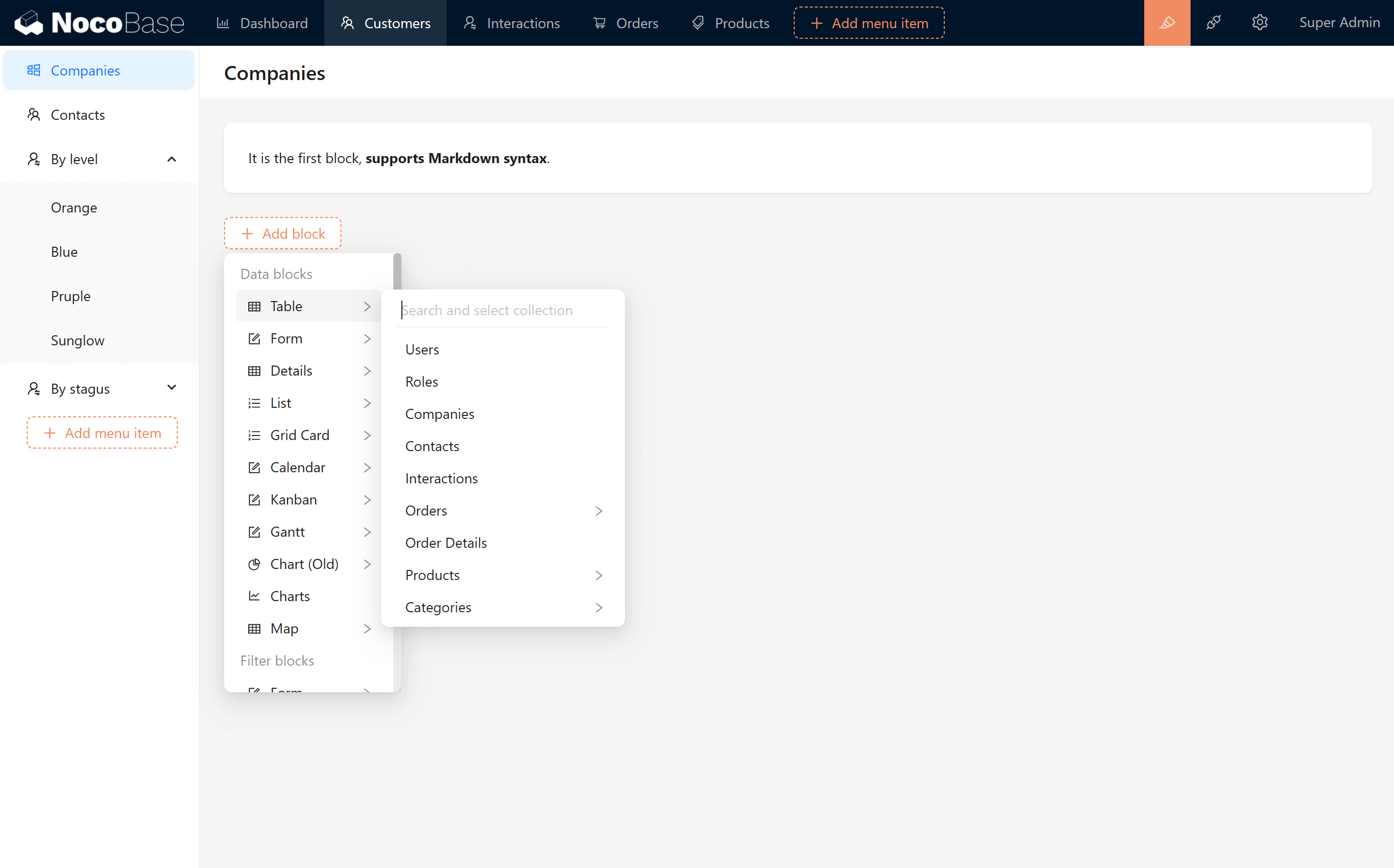
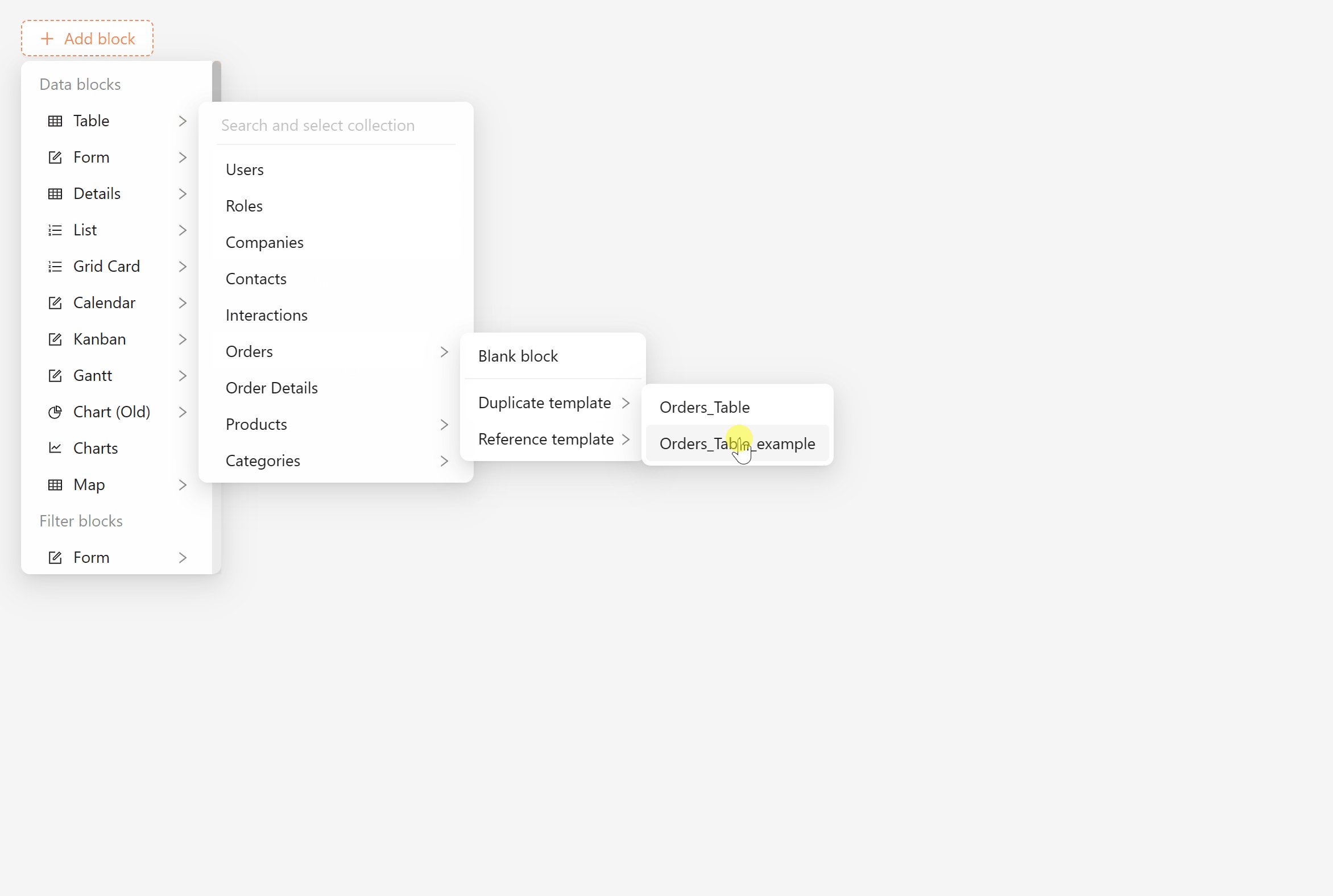
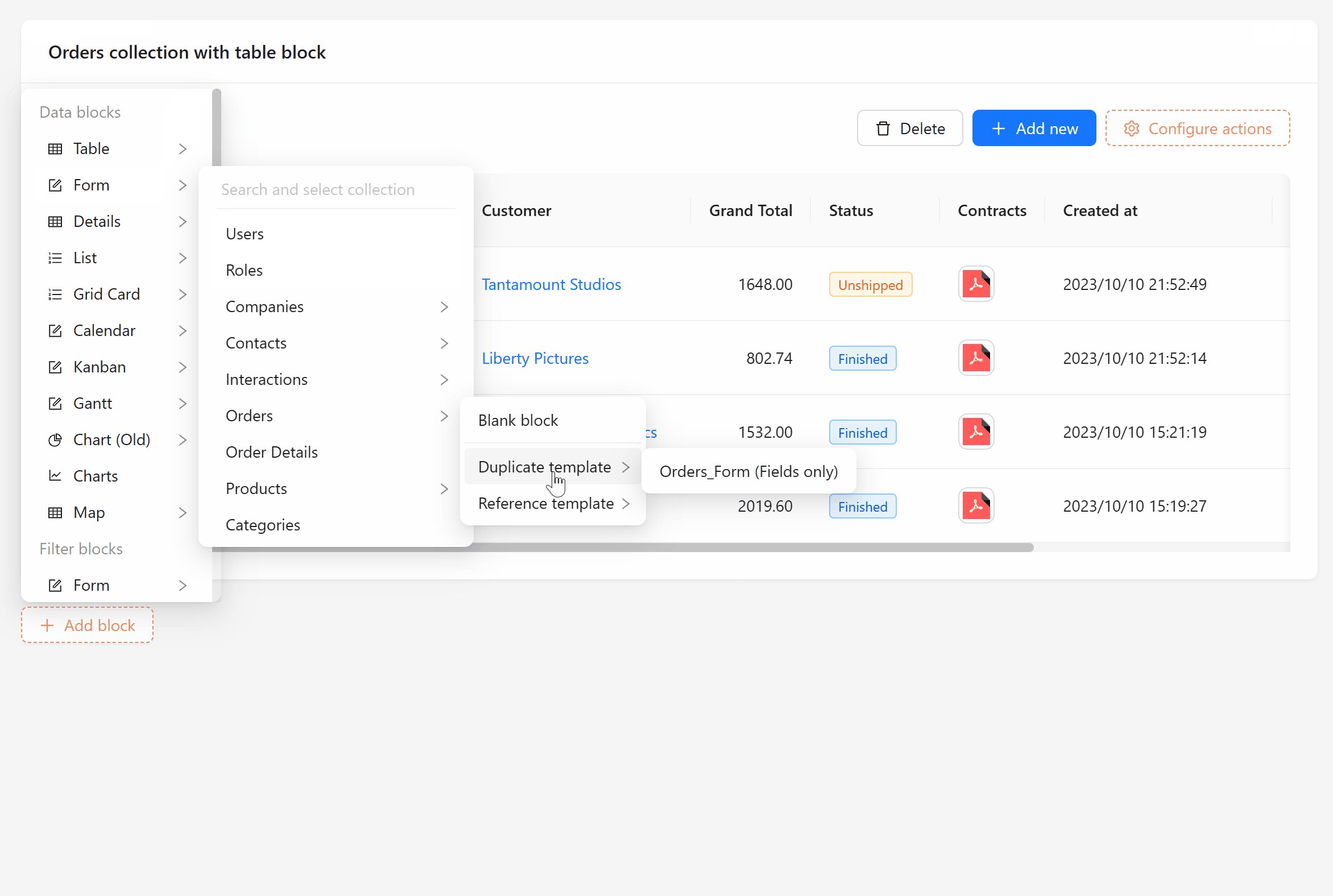
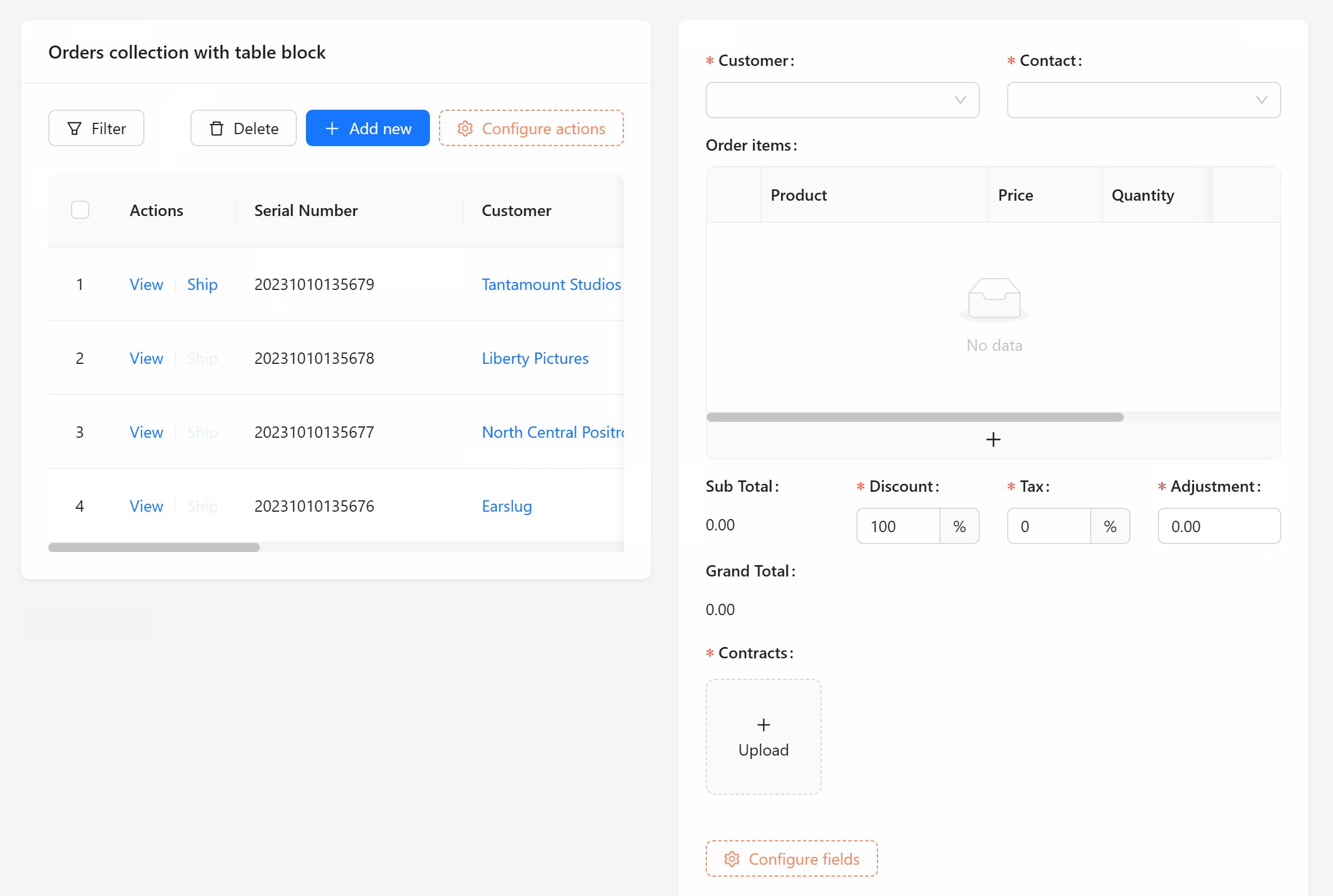
NocoBase adopts the design idea of separating the data structure from the user interface, allowing you to create any number of blocks (data views) for the data collections, with different type, styles, content, and actions in each block. This balances the simplicity of no-code operation with the flexibility of native development.
2. What you see is what you get
NocoBase enables the development of complex and distinctive business systems, but this does not mean that complex and specialized operations are required. With a single click, configuration options are displayed on the usage interface, and administrators with system configuration privileges can directly configure the user interface in a WYSIWYG manner.
3. Functions as plugins
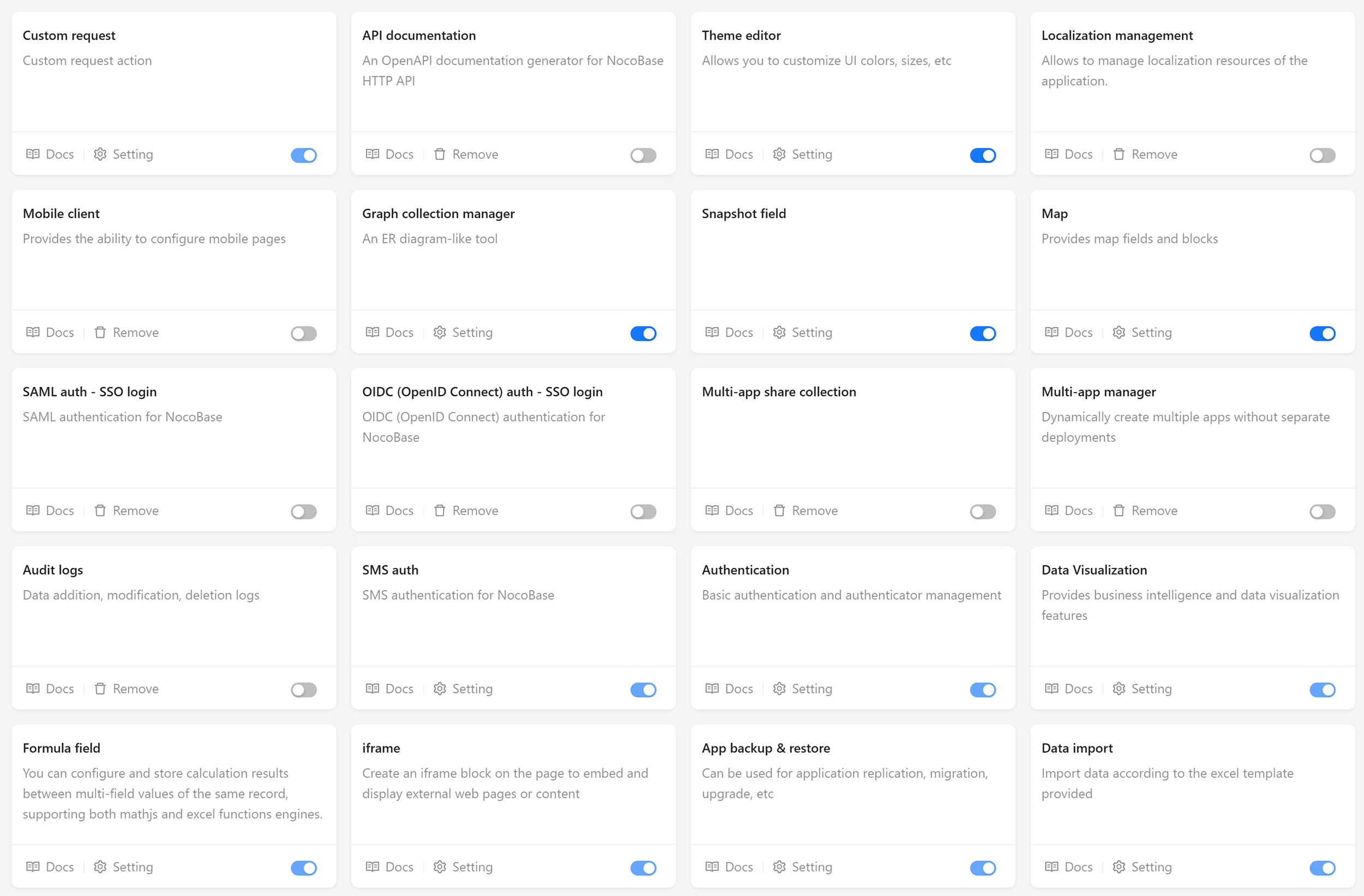
NocoBase adopts plugin architecture, all new functions can be realized by developing and installing plugins, and expanding the functions is as easy as installing an APP on your phone.
Installation
NocoBase supports three installation methods:
-
Installing With Docker (👍Recommended)
Suitable for no-code scenarios, no code to write. When upgrading, just download the latest image and reboot.
-
Installing from create-nocobase-app CLI
The business code of the project is completely independent and supports low-code development.
-
Installing from Git source code
If you want to experience the latest unreleased version, or want to participate in the contribution, you need to make changes and debug on the source code, it is recommended to choose this installation method, which requires a high level of development skills, and if the code has been updated, you can git pull the latest code.