diff --git a/.umirc.ts b/.umirc.ts
index 160aadbd1..58d605a48 100644
--- a/.umirc.ts
+++ b/.umirc.ts
@@ -3,6 +3,8 @@ import { defineConfig } from 'dumi';
const baseUrl = `http://localhost:${process.env.API_PORT || '13001'}/`;
console.log('baseUrl', baseUrl);
+process.env.MFSU_AD = 'none';
+
export default defineConfig({
title: ' ',
hash: true,
@@ -45,6 +47,12 @@ export default defineConfig({
top: 150px !important;
}
}
+ video {
+ max-width: 800px;
+ width: 100%;
+ border-radius: 5px;
+ box-shadow: 0 8px 24px -2px rgb(0 0 0 / 5%);
+ }
`,
],
// mfsu: {},
diff --git a/docs/components/index.md b/docs/components/index.md
index 84a1506a0..8738c363f 100644
--- a/docs/components/index.md
+++ b/docs/components/index.md
@@ -8,8 +8,8 @@ nav:
# Components
-NocoBase 的客户端组件总共有三类:
+There are a total of three types of client components for NocoBase.
-- 通过 createRouteSwitch 创建的路由组件,如 Layou、Page
-- 通过 createCollectionField 创建的字段组件,用于扩展字段
-- 通过 createSchemaComponent 创建的 JSON Schema 组件,可以是任意东西,比如表格、表单、日历、看板等。Schema Component 可用于 Route Component 或 Collection Field 中。
+- Routing components created by createRouteSwitch, such as Layou, Page
+- Field components created by createCollectionField, which are used to extend fields
+- JSON Schema components created by createSchemaComponent, which can be anything, such as tables, forms, calendars, kanban, etc. Schema Component can be used in Route Component or Collection Field.
diff --git a/docs/components/index.zh-CN.md b/docs/components/index.zh-CN.md
index 04d255efc..7c771948e 100644
--- a/docs/components/index.zh-CN.md
+++ b/docs/components/index.zh-CN.md
@@ -6,6 +6,8 @@ nav:
order: 4
---
+# 组件
+
NocoBase 的客户端组件总共有三类:
- 通过 createRouteSwitch 创建的路由组件,如 Layou、Page
diff --git a/docs/components/route-switch/admin-layout.md b/docs/components/route-switch/admin-layout.md
index 471768267..635f956f4 100644
--- a/docs/components/route-switch/admin-layout.md
+++ b/docs/components/route-switch/admin-layout.md
@@ -8,3 +8,5 @@ group:
---
# AdminLayout
+
+Coming soon...
\ No newline at end of file
diff --git a/docs/components/route-switch/admin-layout.zh-CN.md b/docs/components/route-switch/admin-layout.zh-CN.md
index dab943584..50781311c 100644
--- a/docs/components/route-switch/admin-layout.zh-CN.md
+++ b/docs/components/route-switch/admin-layout.zh-CN.md
@@ -8,3 +8,5 @@ group:
---
# AdminLayout
+
+待补充...
\ No newline at end of file
diff --git a/docs/components/route-switch/auth-layout.md b/docs/components/route-switch/auth-layout.md
index 6e50db51d..a737d9be7 100644
--- a/docs/components/route-switch/auth-layout.md
+++ b/docs/components/route-switch/auth-layout.md
@@ -7,3 +7,5 @@ group:
---
# AuthLayout
+
+Coming soon...
\ No newline at end of file
diff --git a/docs/components/schema-components/action.md b/docs/components/schema-components/action.md
index b70a90308..bc6afa9ce 100644
--- a/docs/components/schema-components/action.md
+++ b/docs/components/schema-components/action.md
@@ -5,4 +5,477 @@ group:
order: 2
---
-# Action
+# Action - 操作
+
+## Node Tree
+
+
+////////// 单节点 //////////
+
+// 常规按钮操作
+
+// 内链
+
+// 外链
+
+
+////////// 弹出层相关操作 //////////
+
+// 对话框
+
+
+ // 添加其他节点
+
+
+
+// 抽屉
+
+
+ // 添加其他节点
+
+
+
+// 气泡
+
+
+ // 添加其他节点
+
+
+
+// 指定容器
+
+
+ // 添加其他节点
+
+
+
+////////// 操作分组 //////////
+
+// 下拉操作
+
+
+
+
+ // 添加其他节点
+
+
+
+
+
+## Designable Bar
+
+- Action.DesignableBar
+- Action.Modal.DesignableBar
+- Action.Drawer.DesignableBar
+- Action.Popover.DesignableBar
+
+## Examples
+
+### Action
+
+```tsx
+/**
+ * title: 按钮操作
+ * desc: 可以通过配置 `useAction` 来处理操作逻辑
+ */
+import React from 'react';
+// @ts-ignore
+import { SchemaRenderer } from '@nocobase/client';
+
+function useAction() {
+ return {
+ run() {
+ alert('这是自定义的操作逻辑');
+ },
+ };
+}
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ useAction: '{{ useAction }}',
+ tooltip: '提示信息',
+ confirm: {
+ title: 'Do you Want to delete these items?',
+ },
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Modal
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'ModalForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Drawer
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-component': 'Action.Drawer',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'DrawerForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Drawer',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Dropdown
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '下拉菜单',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ dropdown1: {
+ type: 'void',
+ 'x-component': 'Action.Dropdown',
+ 'x-component-props': {},
+ properties: {
+ item1: {
+ type: 'void',
+ title: `操作1`,
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component': 'Menu.Action',
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ 'x-designable-bar': 'Input.DesignableBar',
+ },
+ grid: {
+ type: 'void',
+ 'x-component': 'Grid',
+ 'x-component-props': {
+ addNewComponent: 'AddNew.FormItem',
+ },
+ },
+ },
+ },
+ },
+ },
+ item2: {
+ type: 'void',
+ title: `操作2`,
+ 'x-designable-bar': 'Menu.DesignableBar',
+ 'x-component': 'Menu.Action',
+ properties: {
+ modal2: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+ },
+ },
+ }
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Popover
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-component': 'Action.Popover',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'PopoverForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Popover',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Group
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'group1',
+ 'x-component': 'Action.Group',
+ properties: {
+ a1: {
+ type: 'void',
+ title: '按钮1',
+ 'x-component': 'Action',
+ 'x-component-props': {},
+ },
+ a2: {
+ type: 'void',
+ title: '按钮2',
+ 'x-component': 'Action',
+ 'x-component-props': {},
+ },
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Bar
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'actionbar1',
+ 'x-component': 'Action.Bar',
+ 'x-designable-bar': 'Action.Bar.DesignableBar',
+ 'x-component-props': {
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
diff --git a/docs/components/schema-components/action.zh-CN.md b/docs/components/schema-components/action.zh-CN.md
index bf26f163d..ec6245ff9 100644
--- a/docs/components/schema-components/action.zh-CN.md
+++ b/docs/components/schema-components/action.zh-CN.md
@@ -5,4 +5,477 @@ group:
order: 2
---
-# Action
+# Action - 操作
+
+## Node Tree
+
+
+////////// 单节点 //////////
+
+// 常规按钮操作
+
+// 内链
+
+// 外链
+
+
+////////// 弹出层相关操作 //////////
+
+// 对话框
+
+
+ // 添加其他节点
+
+
+
+// 抽屉
+
+
+ // 添加其他节点
+
+
+
+// 气泡
+
+
+ // 添加其他节点
+
+
+
+// 指定容器
+
+
+ // 添加其他节点
+
+
+
+////////// 操作分组 //////////
+
+// 下拉操作
+
+
+
+
+ // 添加其他节点
+
+
+
+
+
+## Designable Bar
+
+- Action.DesignableBar
+- Action.Modal.DesignableBar
+- Action.Drawer.DesignableBar
+- Action.Popover.DesignableBar
+
+## Examples
+
+### Action
+
+```tsx
+/**
+ * title: 按钮操作
+ * desc: 可以通过配置 `useAction` 来处理操作逻辑
+ */
+import React from 'react';
+// @ts-ignore
+import { SchemaRenderer } from '@nocobase/client';
+
+function useAction() {
+ return {
+ run() {
+ alert('这是自定义的操作逻辑');
+ },
+ };
+}
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ useAction: '{{ useAction }}',
+ tooltip: '提示信息',
+ confirm: {
+ title: 'Do you Want to delete these items?',
+ },
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Modal
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'ModalForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Drawer
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-component': 'Action.Drawer',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'DrawerForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Drawer',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Dropdown
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '下拉菜单',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ dropdown1: {
+ type: 'void',
+ 'x-component': 'Action.Dropdown',
+ 'x-component-props': {},
+ properties: {
+ item1: {
+ type: 'void',
+ title: `操作1`,
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component': 'Menu.Action',
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ 'x-designable-bar': 'Input.DesignableBar',
+ },
+ grid: {
+ type: 'void',
+ 'x-component': 'Grid',
+ 'x-component-props': {
+ addNewComponent: 'AddNew.FormItem',
+ },
+ },
+ },
+ },
+ },
+ },
+ item2: {
+ type: 'void',
+ title: `操作2`,
+ 'x-designable-bar': 'Menu.DesignableBar',
+ 'x-component': 'Menu.Action',
+ properties: {
+ modal2: {
+ type: 'void',
+ title: '对话框标题',
+ 'x-component': 'Action.Modal',
+ properties: {
+ input: {
+ type: 'string',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+ },
+ },
+ }
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Popover
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+import { Space } from 'antd';
+
+const schema = {
+ type: 'void',
+ name: 'action1',
+ title: '按钮',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-component': 'Action.Popover',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+const schema2 = {
+ type: 'void',
+ name: 'action1',
+ title: 'PopoverForm',
+ 'x-component': 'Action',
+ 'x-designable-bar': 'Action.DesignableBar',
+ 'x-component-props': {
+ },
+ properties: {
+ modal1: {
+ type: 'void',
+ title: '抽屉标题',
+ 'x-decorator': 'Form',
+ 'x-component': 'Action.Popover',
+ properties: {
+ input: {
+ type: 'string',
+ title: '输入框',
+ required: true,
+ 'x-decorator': 'FormItem',
+ 'x-component': 'Input',
+ },
+ },
+ },
+ },
+};
+
+export default () => {
+ return (
+
+
+
+
+ );
+};
+```
+
+### Action.Group
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'group1',
+ 'x-component': 'Action.Group',
+ properties: {
+ a1: {
+ type: 'void',
+ title: '按钮1',
+ 'x-component': 'Action',
+ 'x-component-props': {},
+ },
+ a2: {
+ type: 'void',
+ title: '按钮2',
+ 'x-component': 'Action',
+ 'x-component-props': {},
+ },
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
+
+### Action.Bar
+
+```tsx
+import React from 'react';
+import { SchemaRenderer } from '@nocobase/client';
+
+const schema = {
+ type: 'void',
+ name: 'actionbar1',
+ 'x-component': 'Action.Bar',
+ 'x-designable-bar': 'Action.Bar.DesignableBar',
+ 'x-component-props': {
+ },
+};
+
+export default () => {
+ return (
+
+ );
+};
+```
diff --git a/docs/guide/basic/client-components.md b/docs/guide/basic/client-components.md
index f4a55869d..f5e470ac7 100644
--- a/docs/guide/basic/client-components.md
+++ b/docs/guide/basic/client-components.md
@@ -4,39 +4,32 @@ order: 2
# Client Components
-为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端 —— 无代码的可视化界面。客户端界面非常灵活,由不同组件构成,分为了三类:
+To allow more non-developers to participate, NocoBase provides a companion client - a visual interface without code. The client interface is very flexible and consists of different components, which are divided into three categories.
-- 通过 createRouteSwitch 创建的路由组件,如 Layout、Page
-- 通过 createCollectionField 创建的字段组件,用于扩展字段
-- 通过 createSchemaComponent 创建的 JSON Schema 组件,可以是任意东西,比如表格、表单、日历、看板等
+- Routing components created by createRouteSwitch, such as Layout, Page
+- Field components created by createCollectionField, used to extend fields
+- JSON Schema components created by createSchemaComponent, which can be anything, such as tables, forms, calendars, kanban, etc.
-[更多组件内容,查看组件章节](#)
+[For more on components, see the section on components](#)
-## 组件树结构
+## Component tree structure
-界面是由组件构成的组件树,结构如下:
+The interface is a component tree composed of components with the following structure.
-// 布局
- // 页面
- // 栅格
- // 区块,以表格为例
+ // Block, table
- // 配置工具栏
- // 操作栏
- // 操作
- // 内容区
- // 表格列的字段
+ // Fields in table columns
@@ -50,26 +43,25 @@ order: 2
-注:以上例子只为表达组件树的结构和组件之间的关系,实际代码并不如此。
+Note: The above example is only for expressing the structure of the component tree and the relationship between components, the actual code does not.
-接下来,我们来详细的介绍各部分的概念。
+Next, let's introduce the concept of each component in detail.
+## Layout and pages
-## 布局和页面
+Pages are web pages that can be accessed by address. Different pages may have the same header, footer and navigation between them, and usually we put these common contents in the layout component. For example, the initialized NocoBase provides two layout components, as shown in
-页面是可以通过地址访问的网页,不同页面之间可能具有相同的页眉、页脚和导航,通常我们会把这些公共的内容放在布局组件里。例如,初始化的 NocoBase 提供了两个布局组件,如图所示:
+Figure
-图
+- AuthLayout: accessible without login, usually used to embed login, registration, forgot password, etc. pages.
+- AdminLayout: requires login and manages all pages of the backend.
-- AuthLayout:无需登录就能访问,一般用于嵌入登录、注册、忘记密码等页面。
-- AdminLayout:需要登录,管理后台的所有页面。
+Layout and page components are registered through createRouteSwitch, more extensions are available here.
-布局和页面组件通过 createRouteSwitch 注册,更多扩展内容点此查看。
+## Page content layout
-## 页面内容排版
+For developers, the writing of page content is free, but to facilitate the layout of page content, two types of layout are provided.
-对开发者来说,页面内容的编写是自由的,不过为了方便对页面内容进行排版,提供了两种排版方式:
-
-### 简易的上下结构
+### Simple top-down structure
@@ -79,13 +71,13 @@ order: 2
-例子如下:
+Example
```js
-// 示例
+// coming soon
```
-### 可拖拽的栅格
+### Drag and drop grid
@@ -110,25 +102,25 @@ order: 2
-栅格组件 Grid 基于行(Grid.Row)和列(Grid.Col)来定义区块的外部框架。例子如下:
+Grid component defines the outer frame of the block based on rows (Grid.Row) and columns (Grid.Col). Examples are as follows:
```js
-// 示例
+// coming soon
```
## AddNew
-AddNew 是页面可视化配置最重要的操作按钮,更多关于 AddNew 的内容点此查看
+AddNew is the most important button for visual configuration of the page, more about [AddNew](#) here
-## 区块 - Block
+## Block
-区块一般放在页面里,可以是任意东西,包括文字、附件、表格、表单、日历、看板等等。一个完整的区块由三部分组成:
+Blocks are generally placed in pages and can be anything, including text, attachments, tables, forms, calendars, kanban boards, etc. A complete block consists of three parts.
-- 内容区 Content,区块的主体
-- 操作栏 ActionBar,可以放置各种操作按钮,用于操作区块数据(可选)
-- 配置工具栏 DesignableBar,操作区块配置的按钮(可选)
+- Content, the body of the block
+- ActionBar, where you can place various action buttons to manipulate the block data (optional)
+- DesignableBar, buttons for operating the block configuration (optional)
-以表格区块为例,组件结构如下:
+Take the table block as an example, the component structure is as follows:
@@ -138,97 +130,96 @@ AddNew 是页面可视化配置最重要的操作按钮,更多关于 AddNew
-具体形态:
+Example
```js
-//示例(这里放上一个表示区块结构的示例)
+// coming soon
```
-区块有几种类型:
+There are several types of blocks.
-- 数据类型,用于展示数据表的数据,如表格、日历、看板、表单、详情等。
-- 多媒体,用于丰富页面内容,如文本段、附件等。暂时只有一个简易的 Markdown。
-- 图表,用于展示数据统计。
-- 模板,可直接将某些成品模板化,直接应用到页面上。
+- Data types, used to display data from data tables, such as tables, calendars, kanban, forms, details, etc.
+- Multimedia, for enriching page content, such as text paragraphs, attachments, etc. For now there is only a simple Markdown.
+- Charts, for displaying data statistics.
+- Templates, which can directly template certain finished products and apply them directly to the page.
-区块可以任意扩展,如何扩展查看 createSchemaComponent 章节。
+Blocks can be extended at will, see the [createSchemaComponent](#) chapter for how to do so.
-## 操作栏 - ActionBar
+## ActionBar
-操作栏是一系列操作的集合,一般用于区块内部。用户发出操作指令,程序做出改变,并将结果响应在区块内容区。
+An action bar is a collection of actions, typically used inside a block. The user issues an action command, the program makes a change, and responds with the result in the block's content area.
-例如:
+Example.
-表格,内容区是一个表格,操作区会放置一些操作按钮,如筛选、新增、删除、导出等
+Form, the content area is a table, and the action area will place some action buttons, such as filter, add, delete, export, etc
```js
-// 示例(放一个简易的表格,把操作栏重点突出一下)
+// coming soon
```
-详情,内容区是详情数据,操作区会放置编辑、导出等按钮
+details, the content area is the details of the data, the operation area will be placed on the edit, export and other buttons
```js
-// 示例(放一个简易的详情,把操作栏重点突出一下)
+// coming soon
```
-不同的区块,操作栏的按钮可能不同。操作栏的按钮也是可以自定义的,具体内容查看操作章节。
+The buttons of the action bar may be different for different blocks. The action bar buttons are also customizable, check the action chapter for details.
-## 操作 - Action
+## Action
-操作是封装的一段指令,一般需要用户参与。
+An action is an encapsulated piece of instruction that generally requires user participation.
-例如:
+For example.
-- 删除数据,需要用户选中待删除数据,再触发删除指令
-- 筛选数据,需要用户填写筛选项,再触发筛选指令
-- 新增数据,需要用户填写数据之后提交,触发新增操作指令
-- 查看详情,用户点击操作按钮,弹窗查看详情或当前窗口打开详情页查看
+- Delete data, which requires the user to select the data to be deleted, and then trigger the delete command
+- Filtering data requires the user to fill in the filter items and then triggers the filter command
+- Add data, the user needs to fill in the data and then submit it, triggering the add operation instruction
+- View details, the user clicks the operation button, the pop-up window to view the details or the current window to open the details page to view
-最简单的操作,只需要绑定一段指令即可,简单来说就是指定一段函数,无需传参。组件结构如下:
+The simplest operation, you only need to bind a paragraph of instructions, simply specify a function, no need to pass parameters. The component structure is as follows.
-大部分的操作指令需要用户提供参数,如新增数据操作,需要用户填写数据,填写数据一般需要弹出表单,用户填写完数据,点击提交,才触发操作指令。组件结构如下:
+Most of the action instructions require user-supplied parameters, such as the add data action, which requires the user to fill in the data, which usually requires a pop-up form, and the user fills in the data and clicks submit to trigger the action instruction. The component structure is as follows.
- {/* 这是个弹窗表单,内置提交按钮,点击提交触发操作指令,具体代码省略 */}
+ {/* This is a popup form with a built-in submit button that triggers an action command when clicked, the specific code is omitted */}
-一个完整的操作大概分为两步:
+A complete action is roughly divided into two steps.
-- 为 Action 绑定一段指令
-- 如果指令需要用户提供参数,需要提供交互界面,目前内置的有:
- - Action.Drawer:抽屉
- - Action.Modal:对话框
- - Action.Popover:气泡
+- Bind a directive to the Action
+- If the directive requires user-supplied parameters, it needs to provide an interaction interface, which is currently built in as follows
+ - Action.Drawer: drawer
+ - Modal: dialog box
+ - Popover: bubble
-操作是 NocoBase 里非常重要的一个概念,更多详情点此查看
+Action is a very important concept in NocoBase, more details click here to see
-## 配置工具栏 - DesignableBar
+## DesignableBar
-所有的 Schema Component 都可以绑定自己的配置工具栏(DesignableBar),用于修改当前组件的 Schema。
-
+All Schema Components can be bound to their own configuration toolbar (DesignableBar) for modifying the Schema of the current component.
-**什么是 Schema Component?**
-通过 Schema 协议编写的类 JSON Schema 格式的组件,如:
+**What is a Schema Component?**
+A component written in JSON-like Schema format via the Schema protocol, e.g.
```js
{
type: 'void',
- 'x-Component': 'Hello',
+ 'x-Component': 'Hello',
'x-designable-bar': 'Hello.DesignableBar',
'x-dect': 'CardItem',
}
```
-举几个例子,如:
+To give a few examples, e.g.
-表单字段的 JSON Schema
+JSON Schema for form fields
```js
const schema = {
@@ -239,11 +230,11 @@ const schema = {
};
```
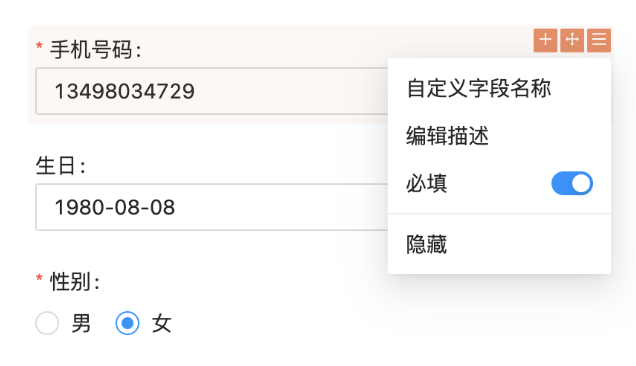
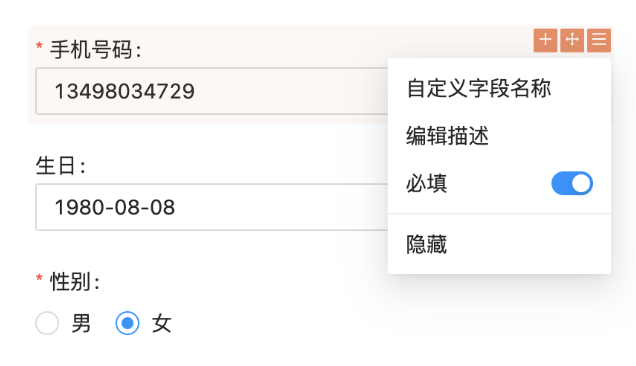
-表单项的配置工具栏 `Form.Field.DesignableBar` 的效果
+The effect of the form item's configuration toolbar `Form.Field.DesignableBar`
-
+ -表格的 JSON Schema
+JSON Schema for the form
```js
const schema = {
@@ -254,11 +245,11 @@ const schema = {
};
```
-表格配置工具栏 `Table.DesignableBar` 的效果
+The effect of the table configuration toolbar `Table.DesignableBar`
-
+
-表格的 JSON Schema
+JSON Schema for the form
```js
const schema = {
@@ -254,11 +245,11 @@ const schema = {
};
```
-表格配置工具栏 `Table.DesignableBar` 的效果
+The effect of the table configuration toolbar `Table.DesignableBar`
-
+ -菜单项的 JSON Schema:
+JSON Schema for the menu item.
```js
const schema = {
@@ -268,15 +259,15 @@ const schema = {
};
```
-菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+Effect of menu item configuration toolbar `Menu.Item.DesignableBar`
-
+
-菜单项的 JSON Schema:
+JSON Schema for the menu item.
```js
const schema = {
@@ -268,15 +259,15 @@ const schema = {
};
```
-菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+Effect of menu item configuration toolbar `Menu.Item.DesignableBar`
-
+ -更多配置工具栏详情点此查看
+For more details on the configuration toolbar click here
-## 字段组件 - CollectionField
+## CollectionField
-字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+The configuration parameters of field components can be very many, and the same field component can be used in different data blocks. In order to reduce code duplication, NocoBase assigns the configuration of field components to the data table for unified management. One configuration, many uses. The field component is directly referenced in the data block, and then extended if there are other different parameters.
-更多配置工具栏详情点此查看
+For more details on the configuration toolbar click here
-## 字段组件 - CollectionField
+## CollectionField
-字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+The configuration parameters of field components can be very many, and the same field component can be used in different data blocks. In order to reduce code duplication, NocoBase assigns the configuration of field components to the data table for unified management. One configuration, many uses. The field component is directly referenced in the data block, and then extended if there are other different parameters.
@@ -302,23 +293,23 @@ const schema = {
-字段组件有三种显示状态:
+The field component has three display states.
-- 可填写 - editable
-- 不可填写 - disabled
-- 阅读模式 - read-pretty
+- fillable - editable
+- unfillable - disabled
+- Read mode - read-pretty
-以单行文本(Input)为例:
+As an example for a single line of text (Input).
```js
-// 示例(Input 的三种显示状态)
+// example (three display states for Input)
-// 示例待补充
+// example to be added
```
-**为什么字段有多种显示状态?**
+**Why do fields have multiple display states? **
-- 在表单中,一般情况字段为可填写状态(editable),但如果只供查看,这时候就会把字段设置为 disabled 或 read-pretty。
-- 在表格中,一般情况字段为阅读模式(read-pretty),但如果需要在表格内快捷编辑,又可以动态的将某个字段激活为 editable。
+- In a form, the field is normally filled in (editable), but if it is for viewing only, the field is set to disabled or read-pretty.
+- In forms, fields are generally read-pretty, but if you need to edit them quickly within the form, you can dynamically activate a field as editable.
-字段组件可以任意扩展,如何扩展查看 createCollectionField 章节。
+The field component can be extended in any way, see the createCollectionField section for how to do so.
diff --git a/docs/guide/basic/client-components.zh-CN.md b/docs/guide/basic/client-components.zh-CN.md
index 8bf08ed24..0a1e00523 100644
--- a/docs/guide/basic/client-components.zh-CN.md
+++ b/docs/guide/basic/client-components.zh-CN.md
@@ -220,7 +220,7 @@ AddNew 是页面可视化配置最重要的操作按钮,更多关于 AddNew
```js
{
type: 'void',
- 'x-Component': 'Hello',
+ 'x-Component': 'Hello',
'x-designable-bar': 'Hello.DesignableBar',
'x-dect': 'CardItem',
}
@@ -241,7 +241,7 @@ const schema = {
表单项的配置工具栏 `Form.Field.DesignableBar` 的效果
-
+ 表格的 JSON Schema
@@ -256,7 +256,7 @@ const schema = {
表格配置工具栏 `Table.DesignableBar` 的效果
-
+
表格的 JSON Schema
@@ -256,7 +256,7 @@ const schema = {
表格配置工具栏 `Table.DesignableBar` 的效果
-
+ 菜单项的 JSON Schema:
@@ -270,7 +270,7 @@ const schema = {
菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
-
+
菜单项的 JSON Schema:
@@ -270,7 +270,7 @@ const schema = {
菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
-
+ 更多配置工具栏详情点此查看
diff --git a/docs/guide/basic/collections.md b/docs/guide/basic/collections.md
index 1b2b972d3..f3010c970 100644
--- a/docs/guide/basic/collections.md
+++ b/docs/guide/basic/collections.md
@@ -8,11 +8,11 @@ group:
# Collections & Fields
-NocoBase 的数据表由字段(列)和记录(行)组成。数据表的概念与关系型数据库的数据表概念相近,但是字段的概念并不相同。
+The data table of NocoBase consists of fields (columns) and records (rows). The concept of a data table is similar to the concept of a relational database data table, but the concept of fields is not the same.
-## 字段
+## Fields
-NocoBase 里,最常见的字段具有组件形态,如:单行文本、多行文本、单选框。这些组件都有数值(value),可交由用户填写,称为有值组件。结构如下:
+In NocoBase, the most common fields have component forms, such as: single-line text, multi-line text, and single-select boxes. These components have values, which can be filled in by the user, and are called valued components. The structure is as follows:
```ts
{
@@ -21,22 +21,22 @@ NocoBase 里,最常见的字段具有组件形态,如:单行文本、多
name: 'description',
uiSchema: {
type: 'string',
- title: '描述',
+ title: 'Description',
'x-component': 'Input.TextArea',
'x-decorator': 'FormItem',
},
}
```
-上述是一个描述字段的配置:
+The above is a description of the field configuration.
-- type 表示字段的存储类型,为 text 长文本类型
-- uiSchema 为字段的组件参数
-- uiSchema.type 为字段组件的数值类型
-- uiSchema.x-component 表示组件类型,为多行输入框
-- 绑定了组件的字段,都要设置一个 interface,表示当前字段的类型,例子描述字段为多行文本类型
+- type indicates the field's storage type, which is text long text type
+- uiSchema is the component parameter of the field
+- uiSchema.type is the value type of the field's component
+- uiSchema.x-component indicates the component type, which is a multi-line input box
+- The fields bound to the component are set with an interface that indicates the type of the current field, the example describes the field as a multi-line text type
-除了常见的绑定了组件的字段以外,还有一些无需绑定组件的字段,如 token 字段,这类组件并不会显示在界面上。无组件字段的结构如下:
+In addition to the common fields bound to components, there are also fields that do not need to be bound to components, such as token fields, which are not displayed on the interface. The structure of a field without a component is as follows.
```ts
{
@@ -45,38 +45,38 @@ NocoBase 里,最常见的字段具有组件形态,如:单行文本、多
}
```
-**为什么字段要区分存储类型和组件类型?**
+**Why do fields distinguish between storage types and component types? **
-其一:存储类型和组件类型是多对多关系,并不适合合并处理。
-同一组件的 value 的类型(存储类型)可能并不相同,比如 select 的 value 可能是 string 或者 integer。同一存储类型也可能以不同的组件呈现,如 string 绑定的组件可能是 Input,也可能是 Select。
+1. Store types and component types are many-to-many relationships and do not lend themselves to merging.
+The value of the same component may not be of the same type (storage type), e.g., the value of select may be string or integer, and the same storage type may be presented as different components, e.g., the component to which string is bound may be Input or Select.
-其二:有限的存储类型和组件类型可以组合出无数种字段类型。
-单行文本、电子邮件、网址、手机号这些字段的存储类型和组件类型虽然都相同,但是校验参数并不相同,只需要调整 validate 参数即可创建出无数种字段。
+2. A limited number of storage types and component types can be combined to create an infinite number of field types.
+Single line text, email, URL, cell phone number are all the same storage type and component type, but the validation parameters are not the same, so you can create countless fields by simply adjusting the validate parameter.
-## 字段的类型
+## Field Types
| 名称 | Interface | Type | Component | 备注 |
| :------- | :-------- | :----- | :------------- | :---------------- |
| 单行文本 | string | string | Input | |
| 多行文本 | textarea | text | Input.TextArea | |
-| 邮箱 | email | string | Input | validate: 'email' |
-| 手机号 | phone | string | Input | validate: 'phone' |
+| Email | email | string | Input | validate: 'email' |
+| Phone | phone | string | Input | validate: 'phone' |
-## 可以做什么?
+## What can be done?
-### 快速建模
+### Fast Modeling
-与专业的建模工具不同,NocoBase 提供了一种更利于普通用户理解的数据表配置方法。
+Unlike professional modeling tools, NocoBase provides a more user-friendly approach to data table configuration.
-- 可以直接通过 app.collection() 直接写代码里,多用于配置底层系统表。
-- 也可以通过无代码平台的数据表配置入口配置数据表,多用于配置业务表。
+- It can be written directly in code via app.collection(), mostly used to configure the underlying system tables.
+- You can also configure data tables through the data table configuration portal of the no-code platform, which is mostly used to configure business tables.
-### 创建数据区块
+### Create data blocks
-配置好的数据表可用于创建对应的数据区块,如以表格的形式展示某个数据表的内容。表格里可以选择哪些字段作为表格列显示出来。
+The configured data table can be used to create corresponding blocks of data, e.g. to display the contents of a particular data table in a table format. The table allows you to select which fields are displayed as table columns.
-更多关于区块的内容可以查看客户端组件章节。
+More about blocks can be found in the Client-side Components chapter.
### HTTP API
-跨平台也可以通过 HTTP API 的方式操作数据表(增删改查配置等),更多内容查看 SDK 章节。
+Cross-platform operation of data tables (add, delete, configure, etc.) is also possible via HTTP API, see the REST API chapter for more details.
diff --git a/docs/guide/contributing.md b/docs/guide/contributing.md
index 11877c418..22a7c3c8b 100644
--- a/docs/guide/contributing.md
+++ b/docs/guide/contributing.md
@@ -7,14 +7,14 @@ toc: menu
## Basic process
-- Fork 源码到自己的仓库
-- 修改源码
-- 提交 pull request
+- Fork the source code to your own repository
+- Modify source code
+- Submit pull request
## Installation and start-up
```bash
-# 将以下 git 地址换成自己的 repo
+# Replace the following git address with your own repo
git clone https://github.com/nocobase/nocobase.git
cd nocobase
cp .env.example .env
@@ -25,17 +25,17 @@ yarn nocobase init --import-demo
yarn start
```
-浏览器内打开 http://localhost:8000/
+Open http://localhost:8000/ in your browser
-
-参与核心代码开发,项目启动打开的是文档页,并非应用的登录页。
+
+Involved in core code development, the project starts with a documentation page, not the application's login page.
## Main scripts
### Startup and reboot
-以上命令只在第一次执行,之后重启项目只需要
+The above commands are only executed the first time, after that the project is restarted with
```bash
yarn start
@@ -43,20 +43,20 @@ yarn start
### Reinstallation
-如果想清空重新安装
+If you want to clear and reinstall
```bash
-# 如果需要导入 demo 数据,可以加上 --import-demo
+### If you want to import demo data, you can add --import-demo
yarn nocobase init --import-demo
-# 重装之后,也需要重启
+# After reinstallation, you also need to restart
yarn start
```
### Build
-
+
-集成测试或全站调试时,涉及以下包的修改需要重新编译打包:
+For integration testing or site-wide debugging, the following package changes need to be recompiled and repackaged.
- actions
- database
@@ -65,7 +65,7 @@ yarn start
- test
- utils
-除了编译的问题,项目的构建还有诸多细节问题未解决。如果你有一些不错的建议,欢迎你前往 [GitHub Discussions](https://github.com/nocobase/nocobase/discussions) 讨论。
+In addition to the compilation issues, there are many details of the project build that remain unresolved. If you have some good suggestions, you are welcome to discuss them on [GitHub Discussions](https://github.com/nocobase/nocobase/discussions).
@@ -82,9 +82,9 @@ yarn build
### Testing
-
+
-升级 v0.5 之后,有部分测试还未修复,测试的 ci 暂时也不能用。代码测试还不够完善,更多测试会阶段性的补充并完善...
+After upgrading v0.5, some tests have not been fixed yet, and the ci tests are not available yet. The code tests are not perfect yet, more tests will be added and improved in phases...
@@ -98,29 +98,29 @@ yarn test packages/
### More scripts
-查看 package.json 的 [scripts](https://github.com/nocobase/nocobase/blob/ff4d432c9fc3faa38cd65ab6d4dad250da02c2fd/package.json#L7)
+View [scripts](https://github.com/nocobase/nocobase/blob/ff4d432c9fc3faa38cd65ab6d4dad250da02c2fd/package.json#L7) of package.json
## Document revision and translation
-文档在 [docs](https://github.com/nocobase/nocobase/tree/develop/docs) 目录下,遵循 Markdown 语法,默认为英文,中文以 `.zh-CN.md` 结尾,如:
+The documentation is in the [docs](https://github.com/nocobase/nocobase/tree/develop/docs) directory and follows Markdown syntax, defaults to English and ends with `.zh-CN.md` in Chinese, e.g.
```bash
|- /docs/
- |- index.md # 英文文档
- |- index.zh-CN.md 中文文档,缺失时,显示为 index.md 的内容
+ |- index.md # English document
+ |- index.zh-CN.md # Chinese document, when it is missing, the content of index.md is displayed
```
-修改之后,浏览器内打开 http://localhost:8000/ 查看最终效果。
+After modification, open http://localhost:8000/ in your browser to see the final effect.
## Back-end
-后端的大部分修改可以通过 test 命令校验。
+Most of the changes on the back-end can be verified by the test command.
```bash
yarn test packages/
```
-当然,如果是新增的内容,需要编写新的测试。`@nocobase/test` 提供了 `mockDatabase` 和 `mockServer` 用于数据库和服务器的测试,如:
+Of course, if you are adding new content, you will need to write new tests. ``@nocobase/test`` provides ``mockDatabase`` and ``mockServer` for database and server testing, e.g.
```ts
import { mockServer, MockServer } from '@nocobase/test';
@@ -163,21 +163,21 @@ describe('mock server', () => {
http://localhost:8000/develop
-为了方便开发者本地调试,全栈的演示也是内嵌的 Demo,可以点击左下角新标签页内全屏打开。
+To facilitate local debugging for developers, the full-stack demo is also an embedded demo, which can be opened full-screen by clicking on the new tab in the bottom left corner.
## Client components
-
-组件库还在整理中...
+
+The component library is still being organized...
-各组件是独立的,方便调试和使用。组件列表查看 http://localhost:8000/components
+Each component is independent, easy to debug and use. See the component list at http://localhost:8000/components
## Provide more examples
-
-示例还在整理中...
+
+Examples are still being compiled...
-示例查看 http://localhost:8000/examples
+Examples are available at http://localhost:8000/examples
diff --git a/docs/guide/deployment.md b/docs/guide/deployment.md
index efff653dc..660141b0b 100644
--- a/docs/guide/deployment.md
+++ b/docs/guide/deployment.md
@@ -1,6 +1,6 @@
---
order: 3
-
+hide: true
---
# Deployment
\ No newline at end of file
diff --git a/docs/guide/deployment.zh-CN.md b/docs/guide/deployment.zh-CN.md
index 00d8e69b2..790dd609a 100644
--- a/docs/guide/deployment.zh-CN.md
+++ b/docs/guide/deployment.zh-CN.md
@@ -1,5 +1,6 @@
---
order: 3
+hide: true
---
# 部署
diff --git a/docs/guide/kernel-principle/client-side-kernel.md b/docs/guide/kernel-principle/client-side-kernel.md
index f40315b07..1b577549d 100644
--- a/docs/guide/kernel-principle/client-side-kernel.md
+++ b/docs/guide/kernel-principle/client-side-kernel.md
@@ -4,7 +4,7 @@ order: 2
# Client-side Kernel
-为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端插件 —— 无代码的可视化配置界面。这部分的核心就是 @nocobase/client,理想状态可以用在任意前端构建工具或框架内,如:
+To allow more non-developers to participate, NocoBase provides a companion client-side plugin -- a visual configuration interface with no code. The core of this part is @nocobase/client, which ideally can be used within any front-end build tool or framework, e.g.
- umijs
- create-react-app
@@ -12,20 +12,20 @@ order: 2
- vite
- snowpack
- nextjs
-- 其他
+- Other
-暂时只支持 umijs(打包编译还有些问题),未来会逐步支持以上罗列的各个框架。
+For the time being only support umijs (packaging compilation is still some problems), the future will gradually support the above-listed frameworks.
-客户端主要的组成部分包括:
+The main components of the client include.
-## 请求
+## Request
- API Client
- Request Hook
```ts
const api = new APIClient({
- request,
+ request,
});
api.auth();
@@ -34,10 +34,10 @@ api.post();
api.resource('collections').create();
api.resource('collections').findOne({});
api.resource('collections').findMany({});
-api.resource('collections').relation('fields').of(1).create();
+api.resource('collections').relationship('fields').of(1).create();
```
-以下细节待定,特殊的资源
+The following details are TBD, special resources
```js
api.collections.create();
@@ -52,43 +52,43 @@ Request Hook
const { data } = useRequest(() => api.resource('users').findMany());
```
-## 路由
+## Routing
- createRouteSwitch
```js
const RouteSwitch = createRouteSwitch({
- components: {},
+ components: {},
});
```
-## Schema 组件
+## Schema component
- createSchemaComponent
```js
function Hello() {
- return
更多配置工具栏详情点此查看
diff --git a/docs/guide/basic/collections.md b/docs/guide/basic/collections.md
index 1b2b972d3..f3010c970 100644
--- a/docs/guide/basic/collections.md
+++ b/docs/guide/basic/collections.md
@@ -8,11 +8,11 @@ group:
# Collections & Fields
-NocoBase 的数据表由字段(列)和记录(行)组成。数据表的概念与关系型数据库的数据表概念相近,但是字段的概念并不相同。
+The data table of NocoBase consists of fields (columns) and records (rows). The concept of a data table is similar to the concept of a relational database data table, but the concept of fields is not the same.
-## 字段
+## Fields
-NocoBase 里,最常见的字段具有组件形态,如:单行文本、多行文本、单选框。这些组件都有数值(value),可交由用户填写,称为有值组件。结构如下:
+In NocoBase, the most common fields have component forms, such as: single-line text, multi-line text, and single-select boxes. These components have values, which can be filled in by the user, and are called valued components. The structure is as follows:
```ts
{
@@ -21,22 +21,22 @@ NocoBase 里,最常见的字段具有组件形态,如:单行文本、多
name: 'description',
uiSchema: {
type: 'string',
- title: '描述',
+ title: 'Description',
'x-component': 'Input.TextArea',
'x-decorator': 'FormItem',
},
}
```
-上述是一个描述字段的配置:
+The above is a description of the field configuration.
-- type 表示字段的存储类型,为 text 长文本类型
-- uiSchema 为字段的组件参数
-- uiSchema.type 为字段组件的数值类型
-- uiSchema.x-component 表示组件类型,为多行输入框
-- 绑定了组件的字段,都要设置一个 interface,表示当前字段的类型,例子描述字段为多行文本类型
+- type indicates the field's storage type, which is text long text type
+- uiSchema is the component parameter of the field
+- uiSchema.type is the value type of the field's component
+- uiSchema.x-component indicates the component type, which is a multi-line input box
+- The fields bound to the component are set with an interface that indicates the type of the current field, the example describes the field as a multi-line text type
-除了常见的绑定了组件的字段以外,还有一些无需绑定组件的字段,如 token 字段,这类组件并不会显示在界面上。无组件字段的结构如下:
+In addition to the common fields bound to components, there are also fields that do not need to be bound to components, such as token fields, which are not displayed on the interface. The structure of a field without a component is as follows.
```ts
{
@@ -45,38 +45,38 @@ NocoBase 里,最常见的字段具有组件形态,如:单行文本、多
}
```
-**为什么字段要区分存储类型和组件类型?**
+**Why do fields distinguish between storage types and component types? **
-其一:存储类型和组件类型是多对多关系,并不适合合并处理。
-同一组件的 value 的类型(存储类型)可能并不相同,比如 select 的 value 可能是 string 或者 integer。同一存储类型也可能以不同的组件呈现,如 string 绑定的组件可能是 Input,也可能是 Select。
+1. Store types and component types are many-to-many relationships and do not lend themselves to merging.
+The value of the same component may not be of the same type (storage type), e.g., the value of select may be string or integer, and the same storage type may be presented as different components, e.g., the component to which string is bound may be Input or Select.
-其二:有限的存储类型和组件类型可以组合出无数种字段类型。
-单行文本、电子邮件、网址、手机号这些字段的存储类型和组件类型虽然都相同,但是校验参数并不相同,只需要调整 validate 参数即可创建出无数种字段。
+2. A limited number of storage types and component types can be combined to create an infinite number of field types.
+Single line text, email, URL, cell phone number are all the same storage type and component type, but the validation parameters are not the same, so you can create countless fields by simply adjusting the validate parameter.
-## 字段的类型
+## Field Types
| 名称 | Interface | Type | Component | 备注 |
| :------- | :-------- | :----- | :------------- | :---------------- |
| 单行文本 | string | string | Input | |
| 多行文本 | textarea | text | Input.TextArea | |
-| 邮箱 | email | string | Input | validate: 'email' |
-| 手机号 | phone | string | Input | validate: 'phone' |
+| Email | email | string | Input | validate: 'email' |
+| Phone | phone | string | Input | validate: 'phone' |
-## 可以做什么?
+## What can be done?
-### 快速建模
+### Fast Modeling
-与专业的建模工具不同,NocoBase 提供了一种更利于普通用户理解的数据表配置方法。
+Unlike professional modeling tools, NocoBase provides a more user-friendly approach to data table configuration.
-- 可以直接通过 app.collection() 直接写代码里,多用于配置底层系统表。
-- 也可以通过无代码平台的数据表配置入口配置数据表,多用于配置业务表。
+- It can be written directly in code via app.collection(), mostly used to configure the underlying system tables.
+- You can also configure data tables through the data table configuration portal of the no-code platform, which is mostly used to configure business tables.
-### 创建数据区块
+### Create data blocks
-配置好的数据表可用于创建对应的数据区块,如以表格的形式展示某个数据表的内容。表格里可以选择哪些字段作为表格列显示出来。
+The configured data table can be used to create corresponding blocks of data, e.g. to display the contents of a particular data table in a table format. The table allows you to select which fields are displayed as table columns.
-更多关于区块的内容可以查看客户端组件章节。
+More about blocks can be found in the Client-side Components chapter.
### HTTP API
-跨平台也可以通过 HTTP API 的方式操作数据表(增删改查配置等),更多内容查看 SDK 章节。
+Cross-platform operation of data tables (add, delete, configure, etc.) is also possible via HTTP API, see the REST API chapter for more details.
diff --git a/docs/guide/contributing.md b/docs/guide/contributing.md
index 11877c418..22a7c3c8b 100644
--- a/docs/guide/contributing.md
+++ b/docs/guide/contributing.md
@@ -7,14 +7,14 @@ toc: menu
## Basic process
-- Fork 源码到自己的仓库
-- 修改源码
-- 提交 pull request
+- Fork the source code to your own repository
+- Modify source code
+- Submit pull request
## Installation and start-up
```bash
-# 将以下 git 地址换成自己的 repo
+# Replace the following git address with your own repo
git clone https://github.com/nocobase/nocobase.git
cd nocobase
cp .env.example .env
@@ -25,17 +25,17 @@ yarn nocobase init --import-demo
yarn start
```
-浏览器内打开 http://localhost:8000/
+Open http://localhost:8000/ in your browser
-
-参与核心代码开发,项目启动打开的是文档页,并非应用的登录页。
+
+Involved in core code development, the project starts with a documentation page, not the application's login page.
## Main scripts
### Startup and reboot
-以上命令只在第一次执行,之后重启项目只需要
+The above commands are only executed the first time, after that the project is restarted with
```bash
yarn start
@@ -43,20 +43,20 @@ yarn start
### Reinstallation
-如果想清空重新安装
+If you want to clear and reinstall
```bash
-# 如果需要导入 demo 数据,可以加上 --import-demo
+### If you want to import demo data, you can add --import-demo
yarn nocobase init --import-demo
-# 重装之后,也需要重启
+# After reinstallation, you also need to restart
yarn start
```
### Build
-
+
-集成测试或全站调试时,涉及以下包的修改需要重新编译打包:
+For integration testing or site-wide debugging, the following package changes need to be recompiled and repackaged.
- actions
- database
@@ -65,7 +65,7 @@ yarn start
- test
- utils
-除了编译的问题,项目的构建还有诸多细节问题未解决。如果你有一些不错的建议,欢迎你前往 [GitHub Discussions](https://github.com/nocobase/nocobase/discussions) 讨论。
+In addition to the compilation issues, there are many details of the project build that remain unresolved. If you have some good suggestions, you are welcome to discuss them on [GitHub Discussions](https://github.com/nocobase/nocobase/discussions).
@@ -82,9 +82,9 @@ yarn build
### Testing
-
+
-升级 v0.5 之后,有部分测试还未修复,测试的 ci 暂时也不能用。代码测试还不够完善,更多测试会阶段性的补充并完善...
+After upgrading v0.5, some tests have not been fixed yet, and the ci tests are not available yet. The code tests are not perfect yet, more tests will be added and improved in phases...
@@ -98,29 +98,29 @@ yarn test packages/
### More scripts
-查看 package.json 的 [scripts](https://github.com/nocobase/nocobase/blob/ff4d432c9fc3faa38cd65ab6d4dad250da02c2fd/package.json#L7)
+View [scripts](https://github.com/nocobase/nocobase/blob/ff4d432c9fc3faa38cd65ab6d4dad250da02c2fd/package.json#L7) of package.json
## Document revision and translation
-文档在 [docs](https://github.com/nocobase/nocobase/tree/develop/docs) 目录下,遵循 Markdown 语法,默认为英文,中文以 `.zh-CN.md` 结尾,如:
+The documentation is in the [docs](https://github.com/nocobase/nocobase/tree/develop/docs) directory and follows Markdown syntax, defaults to English and ends with `.zh-CN.md` in Chinese, e.g.
```bash
|- /docs/
- |- index.md # 英文文档
- |- index.zh-CN.md 中文文档,缺失时,显示为 index.md 的内容
+ |- index.md # English document
+ |- index.zh-CN.md # Chinese document, when it is missing, the content of index.md is displayed
```
-修改之后,浏览器内打开 http://localhost:8000/ 查看最终效果。
+After modification, open http://localhost:8000/ in your browser to see the final effect.
## Back-end
-后端的大部分修改可以通过 test 命令校验。
+Most of the changes on the back-end can be verified by the test command.
```bash
yarn test packages/
```
-当然,如果是新增的内容,需要编写新的测试。`@nocobase/test` 提供了 `mockDatabase` 和 `mockServer` 用于数据库和服务器的测试,如:
+Of course, if you are adding new content, you will need to write new tests. ``@nocobase/test`` provides ``mockDatabase`` and ``mockServer` for database and server testing, e.g.
```ts
import { mockServer, MockServer } from '@nocobase/test';
@@ -163,21 +163,21 @@ describe('mock server', () => {
http://localhost:8000/develop
-为了方便开发者本地调试,全栈的演示也是内嵌的 Demo,可以点击左下角新标签页内全屏打开。
+To facilitate local debugging for developers, the full-stack demo is also an embedded demo, which can be opened full-screen by clicking on the new tab in the bottom left corner.
## Client components
-
-组件库还在整理中...
+
+The component library is still being organized...
-各组件是独立的,方便调试和使用。组件列表查看 http://localhost:8000/components
+Each component is independent, easy to debug and use. See the component list at http://localhost:8000/components
## Provide more examples
-
-示例还在整理中...
+
+Examples are still being compiled...
-示例查看 http://localhost:8000/examples
+Examples are available at http://localhost:8000/examples
diff --git a/docs/guide/deployment.md b/docs/guide/deployment.md
index efff653dc..660141b0b 100644
--- a/docs/guide/deployment.md
+++ b/docs/guide/deployment.md
@@ -1,6 +1,6 @@
---
order: 3
-
+hide: true
---
# Deployment
\ No newline at end of file
diff --git a/docs/guide/deployment.zh-CN.md b/docs/guide/deployment.zh-CN.md
index 00d8e69b2..790dd609a 100644
--- a/docs/guide/deployment.zh-CN.md
+++ b/docs/guide/deployment.zh-CN.md
@@ -1,5 +1,6 @@
---
order: 3
+hide: true
---
# 部署
diff --git a/docs/guide/kernel-principle/client-side-kernel.md b/docs/guide/kernel-principle/client-side-kernel.md
index f40315b07..1b577549d 100644
--- a/docs/guide/kernel-principle/client-side-kernel.md
+++ b/docs/guide/kernel-principle/client-side-kernel.md
@@ -4,7 +4,7 @@ order: 2
# Client-side Kernel
-为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端插件 —— 无代码的可视化配置界面。这部分的核心就是 @nocobase/client,理想状态可以用在任意前端构建工具或框架内,如:
+To allow more non-developers to participate, NocoBase provides a companion client-side plugin -- a visual configuration interface with no code. The core of this part is @nocobase/client, which ideally can be used within any front-end build tool or framework, e.g.
- umijs
- create-react-app
@@ -12,20 +12,20 @@ order: 2
- vite
- snowpack
- nextjs
-- 其他
+- Other
-暂时只支持 umijs(打包编译还有些问题),未来会逐步支持以上罗列的各个框架。
+For the time being only support umijs (packaging compilation is still some problems), the future will gradually support the above-listed frameworks.
-客户端主要的组成部分包括:
+The main components of the client include.
-## 请求
+## Request
- API Client
- Request Hook
```ts
const api = new APIClient({
- request,
+ request,
});
api.auth();
@@ -34,10 +34,10 @@ api.post();
api.resource('collections').create();
api.resource('collections').findOne({});
api.resource('collections').findMany({});
-api.resource('collections').relation('fields').of(1).create();
+api.resource('collections').relationship('fields').of(1).create();
```
-以下细节待定,特殊的资源
+The following details are TBD, special resources
```js
api.collections.create();
@@ -52,43 +52,43 @@ Request Hook
const { data } = useRequest(() => api.resource('users').findMany());
```
-## 路由
+## Routing
- createRouteSwitch
```js
const RouteSwitch = createRouteSwitch({
- components: {},
+ components: {},
});
```
-## Schema 组件
+## Schema component
- createSchemaComponent
```js
function Hello() {
- return Hello Word
+ return Hello Word
}
const SchemaComponent = createSchemaComponent({
scope,
components: {
- Hello
+ Hello
},
});
const schema = {
type: 'void',
- 'x-component': 'Hello',
+ 'x-component': 'Hello',
};
```
-## 怎么组装起来?
+## How do you assemble it?
import { I18nextProvider } from 'react-i18next';
@@ -98,27 +98,27 @@ const apiClient = new APIClient();
const i18n = i18next.createInstance();
const Hello = () => {
- return Hello
;
+ return Hello
;
}
const SchemaComponent = createSchemaComponent({
- components: {
+ components: {
Hello,
},
});
const PageTemplate = () => {
const schema = {
- type: 'void',
+ type: 'void',
'x-component': 'Hello',
};
- return (
-
+ return (
+
);
}
const RouteSwitch = createRouteSwitch({
- components: {
+ components: {
PageTemplate,
},
});
@@ -128,18 +128,18 @@ const routes = [
];
function AntdProvider(props) {
- // 可以根据 i18next 的情况动态处理这里的 locale
- return (
- {props.children}
+ // The locale here can be handled dynamically depending on the i18next
+ return (
+ {props.children} {
- return (
+ return (
-
-
+
@@ -149,10 +149,10 @@ const App = () => {
}
-- APIClientProvider:提供 APIClient
-- I18nextProvider:国际化
-- AntdProvider:处理 antd 组件的国际化,需要放在 I18nextProvider 里
-- Router:路由驱动
-- RouteSwitch:路由分发
+- APIClientProvider: provides the APIClient
+- I18nextProvider: internationalization
+- AntdProvider: handles the internationalization of antd components, which needs to be placed in I18nextProvider
+- Router: route driver
+- RouteSwitch: route distribution
-上面代码看似有些啰嗦,实际各部分的功能和作用并不一样,不适合过度封装。如果需要可以根据实际情况,再进一步封装。
\ No newline at end of file
+The above code may seem a bit verbose, but the actual function and role of each part is not the same, so it is not suitable for over-encapsulation. If needed, it can be further encapsulated according to the actual situation.
\ No newline at end of file
diff --git a/docs/guide/kernel-principle/microkernel-architecture.md b/docs/guide/kernel-principle/microkernel-architecture.md
index b43ed79dd..571c7aed2 100644
--- a/docs/guide/kernel-principle/microkernel-architecture.md
+++ b/docs/guide/kernel-principle/microkernel-architecture.md
@@ -10,4 +10,4 @@ group:
 -NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
+NocoBase adopts microkernel architecture, and various functions are extended in the form of plug-ins, so the microkernel architecture is also called plug-in architecture, which consists of two parts: kernel and plug-ins. The kernel provides the minimum functional WEB server and various plug-in interfaces; plug-ins are various independent modules divided by functions, which are pluggable through interface adaptation. The plug-in design reduces the coupling between modules and improves the reuse rate. With the continuous expansion of the plug-in library, common scenarios only need to combine plug-ins to complete the basic construction, and this design concept is ideal for codeless platforms.
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
index 604903cc7..1f88e3769 100644
--- a/docs/guide/kernel-principle/server-side-kernel.md
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -4,18 +4,18 @@ order: 1
# Server-side Kernel
-## 微服务 - Microservices
+## Microservices
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+To understand NocoBase faster, let's create an application with a new app.js file with the following code.
```ts
const { Application } = require('@nocobase/server');
const app = new Application({
- // 省略配置信息
+ // omit the configuration information
});
-// 配置一张 users 表
+// configure a users table
app.collection({
name: 'users',
fields: [
@@ -24,30 +24,30 @@ app.collection({
],
});
-// 解析 argv 参数,终端通过命令行进行不同操作
+// parse argv arguments, terminal does different operations via command line
app.parse(process.argv);
```
-终端运行
+The terminal runs
```bash
-# 根据配置生成数据库表结构
+# Generate database table structure based on configuration
node app.js db:sync
-# 启动应用
+# Start the application
node app.js start --port=3000
```
-相关 users 表的 REST API 就生成了
+The REST API for the relevant users table is generated
```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
```
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+The above example creates a real working REST API service in just about 10 lines of code. In addition to the built-in REST API, you can also customize other actions such as login, registration, logout, etc. via ``app.actions()`.
```ts
app.actions({
@@ -55,41 +55,41 @@ app.actions({
async register(ctx, next) {},
async logout(ctx, next) {},
}, {
- resourceName: 'users', // 属于 users 资源
+ resourceName: 'users', // resource belonging to users
});
```
-以上自定义操作的 HTTP API 为:
+The HTTP API for the above custom operation is
```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
```
-自定义的 HTTP API 依旧保持 REST API 的风格,以 `:` 格式表示。实际上 REST API 也可以显式指定 `actionName`,当指定了 `actionName`,无所谓使用什么请求方法,如:
+The custom HTTP API remains in the style of the REST API, represented in the ``:` format. In fact, the REST API can also explicitly specify ``actionName``, and when ``actionName`` is specified, it does not matter what request method is used, e.g.
```bash
-# 更新操作
-PUT http://localhost:3000/api/users/1
-# 等同于
-POST http://localhost:3000/api/users:update/1
+# Update actions
+PUT http://localhost:3000/api/users/1
+# is equivalent to
+POST http://localhost:3000/api/users:update/1
-# 删除操作
-DELETE http://localhost:3000/api/users/1
-# 等同于
-GET http://localhost:3000/api/users:destroy/1
-# 等同于
-POST http://localhost:3000/api/users:destroy/1
+# Delete operation
+DELETE http://localhost:3000/api/users/1
+# Equivalent to
+GET http://localhost:3000/api/users:destroy/1
+# Equivalent to
+POST http://localhost:3000/api/users:destroy/1
```
-NocoBase 的路由(Resourcer)基于资源(Resource)和操作(Action)设计,将 REST 和 RPC 结合起来,提供更为灵活且统一的 Resource Action API。结合客户端 SDK 是这样的:
+NocoBase's Resourcer is designed based on Resource and Action, combining REST and RPC to provide a more flexible and unified Resource Action API. combined with the client SDK it looks like
```ts
const { ClientSDK } = require('@nocobase/sdk');
const api = new ClientSDK({
- // 可以适配不同 request
+ // can be adapted to different requests
request(params) => Promise.resolve({}),
});
@@ -103,101 +103,101 @@ await api.resource('users').register();
await api.resource('users').logout();
```
-## 应用 - Application
+## Application
-NocoBase 的 Application 继承了 Koa,集成了 DB 和 CLI,添加了一些必要的 API,这里列一些重点:
+NocoBase's Application inherits Koa, integrates with DB and CLI, adds some essential APIs, here are some highlights.
-- `app.db`:数据库实例,每个 app 都有自己的 db。
- - `db.getCollection()` 数据表/数据集
- - `collection.repository` 数据仓库
- - `collection.model` 数据模型
- - `db.on()` 添加事件监听,由 EventEmitter 提供
- - `db.emit()` 触发事件,由 EventEmitter 提供
- - `db.emitAsync()` 触发异步事件
-- `app.cli`,Commander 实例,提供命令行操作
-- `app.context`,上下文
+- `app.db`: database instance, each app has its own db.
+ - `db.getCollection()` data table/dataset
+ - `collection.repository` data warehouse
+ - `collection.model` data model
+ - `db.on()` Add event listener, provided by EventEmitter
+ - ` db.exit()` Triggers an event, provided by EventEmitter
+ - `db.exitAsync()` Triggers an asynchronous event
+- `app.cli`, the Commander instance, provides command-line operations
+- `app.context`, the context
- `ctx.db`
- - `ctx.action` 当前资源操作实例
- - `action.params` 操作参数
- - `action.mergeParams()` 参数合并方法
-- `app.constructor()` 初始化
-- `app.collection()` 定义数据 Schema,等同于 `app.db.collection()`
-- `app.resource()` 定义资源
-- `app.actions()` 定义资源的操作方法
-- `app.on()` 添加事件监听,由 EventEmitter 提供
-- `app.emit()` 触发事件,由 EventEmitter 提供
-- `app.emitAsync()` 触发异步事件
-- `app.use()` 添加中间件,由 Koa 提供
-- `app.command()` 自定义命令行,等同于 `app.cli.command()`
-- `app.plugin()` 添加插件
-- `app.load()` 载入配置,主要用于载入插件
-- `app.parse()` 解析 argv 参数,写在最后,等同于 `app.cli.parseAsync()`
+ - `ctx.action`, the current resource operation instance
+ - `action.params` operation parameters
+ - `action.mergeParams()` parameter merge method
+- `app.constructor()` initialization
+- `app.collection()` Define data Schema, equivalent to `app.db.collection()`
+- `app.resource()` Define resources
+- `app.actions()` defines the resource's action methods
+- `app.on()` Add event listeners, provided by EventEmitter
+- `app.exit()` Triggers an event, provided by the EventEmitter
+- `app.exitAsync()` Triggers an asynchronous event
+- `app.use()` Add middleware, provided by Koa
+- `app.command()` Custom command line, equivalent to `app.cli.command()`
+- `app.plugin()` Add plugins
+- `app.load()` Load configuration, mainly for loading plugins
+- `app.parse()` parse argv arguments, written at the end, equivalent to `app.cli.parseAsync()`
-## 数据集 - Collection
+## Collection
-NocoBase 通过 `app.collection()` 方法定义数据的 Schema,Schema 的类型包括:
+NocoBase defines the Schema of the data through the `app.collection()` method, the types of Schema include
-属性 Attribute
+Attribute
-- Boolean 布尔型
-- String 字符串
-- Text 长文本
-- Integer 整数型
-- Float 浮点型
-- Decimal 货币
-- Json/Jsonb/Array 不同数据库的 JSON 类型不一致,存在兼容性问题
-- Time 时间
-- Date 日期
-- Virtual 虚拟字段
-- Reference 引用
-- Formula 计算公式
-- Context 上下文
-- Password 密码
-- Sort 排序
+- Boolean Boolean
+- String String
+- Text long text
+- Integer integer
+- Float Floating-point
+- Decimal Currency
+- Json/Jsonb/Array Different database JSON types are not the same, there are compatibility problems
+- Time Time
+- Date
+- Virtual Virtual fields
+- Reference
+- Formula Calculation formula
+- Context Context
+- Password Password
+- Sort Sort
-关系 Association/Realtion
+Relationships Association/Realtion
-- HasOne 一对一
-- HasMany 一对多
-- BelongsTo 多对一
-- BelongsToMany 多对多
-- Polymorphic 多态
+- HasOne One-to-One
+- HasMany One-to-Many
+- BelongsToMany
+- BelongsToMany Many-to-many
+- Polymorphic Polymorphism
-比如一个微型博客的表结构可以这样设计:
+For example, the table structure of a micro-blog can be designed like this
```ts
-// 用户
+// users
app.collection({
name: 'users',
fields: {
username: { type: 'string', unique: true },
password: { type: 'password', unique: true },
- posts: { type: 'hasMany' },
+ posts: { type: 'hasMany' },
},
});
-// 文章
+// Articles
app.collection({
name: 'posts',
fields: {
- title: 'string',
- content: 'text',
- tags: 'belongsToMany',
+ title: 'string',
+ content: 'text',
+ tags: 'believesToMany',
comments: 'hasMany',
- author: { type: 'belongsTo', target: 'users' },
+ author: { type: 'belongsTo', target: 'users' }
},
});
-// 标签
+// Tags
app.collection({
name: 'tags',
fields: [
- { type: 'string', name: 'name' },
+ { type: 'string', name: 'name' }
{ type: 'belongsToMany', name: 'posts' },
],
});
-// 评论
+// Comments
app.collection({
name: 'comments',
fields: [
@@ -207,15 +207,15 @@ app.collection({
});
```
-除了通过 `app.collection()` 配置 schema,也可以直接调用 api 插入或修改 schema,collection 的核心 API 有:
+In addition to configuring the schema via `app.collection()`, you can also directly call the api to insert or modify the schema, the core API of collection are
-- `collection` 当前 collection 的数据结构
- - `collection.hasField()` 判断字段是否存在
- - `collection.addField()` 添加字段配置
- - `collection.getField()` 获取字段配置
- - `collection.removeField()` 移除字段配置
- - `collection.sync()` 与数据库表结构同步
-- `collection.repository` 当前 collection 的数据仓库
+- `collection` The data structure of the current collection
+ - `collection.hasField()` Determine if a field exists
+ - `collection.addField()` Add a field configuration
+ - `collection.getField()` Get the field configuration
+ - `collection.removeField()` Remove a field configuration
+ - `collection.sync()` Synchronize with database table structure
+- `collection.repository` The data repository for the current collection
- `repository.findMany()`
- `repository.findOne()`
- `repository.create()`
@@ -231,9 +231,9 @@ app.collection({
- `add()`
- `remove()`
- `toggle()`
-- `collection.model` 当前 collection 的数据模型
+- `collection.model` The data model of the current collection
-Collection 示例:
+Collection example.
```ts
const collection = app.db.getCollection('posts');
@@ -242,33 +242,33 @@ collection.hasField('title');
collection.getField('title');
-// 添加或更新
+// Add or update
collection.addField({
type: 'string',
name: 'content',
});
-// 移除
+// Remove
collection.removeField('content');
-// 添加、或指定 key path 替换
+// add, or specify a key path to replace
collection.mergeField({
name: 'content',
type: 'string',
});
-除了全局的 `db.sync()`,也有 `collection.sync()` 方法。
+In addition to the global `db.sync()`, there is also the `collection.sync()` method.
await collection.sync();
```
-`db:sync` 是非常常用的命令行之一,数据库根据 collection 的 schema 生成表结构。更多详情见 CLI 章节。`db:sync` 之后,就可以往表里写入数据了,可以使用 Repository 或 Model 操作。
+`db:sync` is one of the very commonly used command lines to generate a table structure from the collection's schema. See the CLI section for more details. After ``db:sync``, you can write data to the table, either using Repository or Model operations.
-- Repository 初步提供了 findAll、findOne、create、update、destroy 核心操作方法。
-- Model 为 Sequelize.Model,详细使用说明可以查看 Sequelize 文档。
-- Model 取决于适配的 ORM,Repository 基于 Model 提供统一的接口。
+- Repository initially provides findAll, findOne, create, update, destroy core operations.
+- Model. See the Sequelize documentation for detailed instructions on how to use it.
+- Model depends on the adapted ORM, Repository provides a unified interface based on Model.
-通过 Repository 创建数据
+Creating data via Repository
```ts
const User = app.db.getCollection('users');
@@ -319,7 +319,7 @@ await User.repository.destroy({
});
```
-通过 Model 创建数据
+Create data from Model
```ts
const User = db.getCollection('users');
@@ -329,11 +329,11 @@ const user = await User.model.create({
});
```
-## 资源 & 操作 - Resource & Action
+## Resource & Action
-Resource 是互联网资源,互联网资源都对应一个地址。客户端请求资源地址,服务器响应请求,在这里「请求」就是一种「操作」,在 REST 里通过判断请求方法(GET/POST/PUT/DELETE)来识别具体的操作,但是请求方法局限性比较大,如上文提到的登录、注册、注销就无法用 REST API 的方式表示。为了解决这类问题,NocoBase 以 `:` 格式表示资源的操作。在关系模型的世界里,关系无处不在,基于关系,NocoBase 又延伸了关系资源的概念,对应关系资源的操作的格式为 `.:`。
+Resource is an Internet resource, and all Internet resources correspond to an address. In REST, the request method (GET/POST/PUT/DELETE) is used to identify the specific action, but the request method is rather limited, for example, the above mentioned login, registration and logout cannot be represented by REST API. To solve such problems, NocoBase represents resource actions in `:` format. In the world of the relational model, relationships are everywhere, and based on relationships, NocoBase extends the concept of relational resources, with actions corresponding to relational resources in the format `. :`.
-Collection 会自动同步给 Resource,如上文 Collection 章节定义的 Schema,可以提炼的资源有:
+The Collection is automatically synchronized to the Resource, as defined in the Schema in the Collection section above, and the resources that can be refined are
- `users`
- `users.posts`
@@ -346,50 +346,50 @@ Collection 会自动同步给 Resource,如上文 Collection 章节定义的 Sc
- `comments`
- `comments.user`
-
+
-- Collection 定义数据的 schema(结构和关系)
-- Resource 定义数据的 action(操作方法)
-- Resource 请求和响应的数据结构由 Collection 定义
-- Collection 默认自动同步给 Resource
-- Resource 的概念更大,除了对接 Collection 以外,也可以对接外部数据或其他自定义
+- Collection defines the schema (structure and relationships) of the data
+- Resource defines the action of the data
+- The data structure of the Resource request and response is defined by the Collection
+- Collection is automatically synchronized to Resource by default
+- The concept of Resource is much larger and can interface to external data or other customizations in addition to the Collection
-资源相关 API 有:
+Resource-related APIs are.
- `app.resource()`
- `app.actions()`
- `ctx.action`
-一个资源可以有多个操作。
+A resource can have multiple actions.
```ts
-// 数据类
+// Data classes
app.resource({
name: 'users',
actions: {
async list(ctx, next) {},
async get(ctx, next) {},
- async create(ctx, next) {},
+ async create(ctx, next) {}, async create(ctx, next) {},
async update(ctx, next) {},
- async destroy(ctx, next) {},
+ async destroy(ctx, next) {}, async destroy(ctx, next) {},
},
});
-// 非数据类
+// Non-data classes
app.resource({
name: 'server',
actions: {
- // 获取服务器时间
+ // Get the server time
getTime(ctx, next) {},
- // 健康检测
+ // Health check
healthCheck(ctx, next) {},
},
});
```
-常规操作可以用于不同资源
+General operations can be used for different resources
```ts
app.actions({
@@ -399,67 +399,67 @@ app.actions({
async update(ctx, next) {},
async destroy(ctx, next) {},
}, {
- // 不指定 resourceName 时,全局共享
+ // shared globally if resourceName is not specified
resourceNames: ['posts', 'comments', 'users'],
});
```
-在资源内部定义的 action 不会共享,常规类似增删改查的操作建议设置为全局,`app.resource()` 只设置参数,如:
+The action defined inside the resource will not be shared, regular operations like adding, deleting, changing and checking are recommended to be set as global, `app.resource()` only set parameters, e.g.
```ts
app.resource({
name: 'users',
actions: {
list: {
- fields: ['id', 'username'], // 只输出 id 和 username 字段
+ fields: ['id', 'username'], // output only the id and username fields
filter: {
- 'username.$ne': 'admin', // 数据范围筛选过滤 username != admin
+ 'username.$ne': 'admin', // data range filtering filter username ! = admin
},
- sort: ['-created_at'], // 创建时间倒序
+ sort: ['-created_at'], // reverse order of creation time
perPage: 50,
},
get: {
- fields: ['id', 'username'], // 只输出 id 和 username 字段
+ fields: ['id', 'username'], // output only the id and username fields
filter: {
- 'username.$ne': 'admin', // 数据范围筛选过滤 username != admin
+ 'username.$ne': 'admin', // data range filtering filter username ! = admin
},
},
create: {
- fields: ['username'], // 白名单
+ fields: ['username'], // whitelist
},
update: {
- fields: ['username'], // 白名单
+ fields: ['username'], // whitelist
},
destroy: {
- filter: { // 不能删除 admin
+ filter: { // cannot delete admin
'username.$ne': 'admin',
},
},
},
});
-// app 默认已经内置了 list, get, create, update, destroy 操作
+// The app has built-in list, get, create, update, destroy operations by default
app.actions({
async list(ctx, next) {},
async get(ctx, next) {},
- async create(ctx, next) {},
+ async create(ctx, next) {}, async create(ctx, next) {},
async update(ctx, next) {},
- async destroy(ctx, next) {},
+ async destroy(ctx, next) {}, async destroy(ctx, next) {},
});
```
-在 Middleware Handler 和 Action Handler 里,都可以通过 `ctx.action` 获取到当前 action 实例,提供了两个非常有用的 API:
+In both the Middleware Handler and the Action Handler, the current action instance is available via `ctx.action`, providing two very useful APIs.
-- `ctx.action.params`:获取操作对应的参数
-- `ctx.action.mergeParams()`:处理多来源参数合并
+- ``ctx.action.params``: Get the parameters of the action
+- `ctx.action.mergeParams()`: handles merging of parameters from multiple sources
-`ctx.action.params` 有:
+`ctx.action.params` has.
-- 定位资源和操作
+- Locate resources and actions
- `actionName`
- `resourceName`
- `associatedName`
-- 定位资源 ID
+- Locate the resource ID
- `resourceId`
- `associatedId`
- request query
@@ -468,11 +468,11 @@ app.actions({
- `sort`
- `page`
- `perPage`
- - 其他 query 值
+ - Other query values
- request body
- `values`
-示例:
+Example.
```ts
async function (ctx, next) {
@@ -481,26 +481,26 @@ async function (ctx, next) {
}
```
-`ctx.action.mergeParams()` 主要用于多来源参数合并,以 `filter` 参数为例。如:客户端请求日期 2021-09-15 创建的文章
+`ctx.action.mergeParams()` is mainly used for merging multi-source parameters, using the `filter` parameter as an example. E.g., client request for articles created on 2021-09-15
```bash
GET /api/posts:list?filter={"created_at": "2021-09-15"}
```
-资源设置锁定只能查看已发布的文章
+Resource settings are locked to view only published posts
```ts
app.resource({
name: 'posts',
actions: {
list: {
- filter: { status: 'publish' }, // 只能查看已发布文章
+ filter: { status: 'publish' }, // Only view published posts
},
},
})
```
-权限设定,只能查看自己创建的文章
+Permissions to view only articles you have created
```ts
app.use(async (ctx, next) => {
@@ -516,46 +516,46 @@ app.use(async (ctx, next) => {
});
```
-以上客户端、资源配置、中间件内我们都指定了 filter 参数,三个来源的参数最终会合并在一起作为最终的过滤条件:
+We specify filter parameters within the client, resource configuration, and middleware above, and the parameters from the three sources will eventually be merged together as the final filter condition: `
```ts
async function list(ctx, next) {
- // list 操作中获取到的 filter
+ // The filter obtained in the list operation
console.log(ctx.params.filter);
- // filter 是特殊的 and 合并
+ // filter is a special and merge
// {
- // and: [
- // { created_at: '2021-09-15' },
- // { status: 'publish' },
- // { created_by_id: 1, }
- // ]
+ // and: [
+ // { created_at: '2021-09-15' }
+ // { status: 'published' },
+ // { created_by_id: 1, }
+ // ]
// }
}
```
-## 事件 - Event
+## Event
-在操作执行前、后都放置了相关事件监听器,可以通过 `app.db.on()` 和 `app.on()` 添加。区别在于:
+Event listeners are placed before and after the execution of an action, and can be added via `app.db.on()` and `app.on()`. The difference is that
-- `app.db.on()` 添加数据库层面的监听器
-- `app.on()` 添加服务器应用层面的监听器
+- `app.db.on()` adds a database level listener
+- `app.on()` adds a listener at the server application level
-以 `users:login` 为例,在数据库里为「查询」操作,在应用里为「登录」操作。也就是说,如果需要记录登录操作日志,要在 `app.on()` 里处理。
+Take `users:login` as an example, it is a `query` operation in the database and a `login` operation in the application. In other words, if you need to log the login operation, you have to handle it in `app.on()`.
```ts
-// 创建数据时,执行 User.create() 时触发
+// Triggered when User.create() is executed when creating data
app.db.on('users.beforeCreate', async (model) => {});
-// 客户端 `POST /api/users:login` 时触发
+// Triggered when the client `POST /api/users:login`
app.on('users.beforeLogin', async (ctx, next) => {});
-// 客户端 `POST /api/users` 时触发
+// Triggered when the client `POST /api/users`
app.on('users.beforeCreate', async (ctx, next) => {});
```
-## 中间件 - Middleware
+## Middleware
-Server Application 基于 Koa,所有 Koa 的插件(中间件)都可以直接使用,可以通过 `app.use()` 添加。如:
+Server Application is based on Koa, all Koa plugins (middleware) can be used directly and can be added via `app.use()`. For example
```ts
const responseTime = require('koa-response-time');
@@ -566,62 +566,62 @@ app.use(async (ctx, next) => {
});
```
-与 `koa.use(middleware)` 略有不同,`app.use(middleware, options)` 多了个 options 参数,可以用于限定 resource 和 action,也可以用于控制中间件的插入位置。
+Slightly different from `koa.use(middleware)`, `app.use(middleware, options)` has an additional options parameter that can be used to qualify the resource and action, as well as to control where the middleware is inserted.
```ts
import { middleware } from '@nocobase/server';
app.use(async (ctx, next) => {}, {
name: 'middlewareName1',
- resourceNames: [], // 作用于资源内所有 actions
+ resourceNames: [], // acts on all actions within the resource
actionNames: [
- 'list', // 全部 list action
- 'users:list', // 仅 users 资源的 list action,
+ 'list', // all list actions
+ 'users:list', // List action for users resource only,
],
insertBefore: '',
insertAfter: '',
});
```
-## 命令行 - CLI
+## CLI
-Application 除了可以做 HTTP Server 以外,也是 CLI(内置了 Commander)。目前内置的命令有:
+Application can be a CLI (with built-in Commander) in addition to being an HTTP Server. The current built-in commands are
-- `init` 初始化
-- `db:sync --force` 用于配置与数据库表结构同步
-- `start --port` 启动应用
-- `plugin:**` 插件相关
+- `init` initialize
+- `db:sync --force` to configure synchronization with the database table structure
+- `start --port` to start the application
+- `plugin:**` Plugin-related
-自定义:
+Customization.
```ts
app.command('foo').action(async () => {
- console.log('foo...');
+ console.log('foo...') ;
});
```
-## 插件 - Plugin
+## Plugin
-上文,讲述了核心的扩展接口,包括但不局限于:
+Above, the core extension interfaces are described, including but not limited to.
- Database/Collection
- - `app.db` database 实例
- - `app.collection()` 等同于 `app.db.collection()`
+ - `app.db` database instance
+ - `app.collection()` is equivalent to `app.db.collection()`
- Resource/Action
- - `app.resource()` 等同于 `app.resourcer.define()`
- - `app.actions()` 等同于 `app.resourcer.registerActions()`
+ - `app.resource()` is the same as `app.resourcer.define()`
+ - `app.actions()` is the same as `app.resourcer.registerActions()`
- Hook/Event
- - `app.on()` 添加服务器监听器
- - `app.db.on()` 添加数据库监听器
+ - `app.on()` Add a server listener
+ - `app.db.on()` Add a database listener
- Middleware
- - `app.use()` 添加中间件
+ - `app.use()` Add middleware
- CLI
- - `app.cli` commander 实例
- - `app.command()` 等同于 `app.cli.command()`
+ - `app.cli` commander instance
+ - `app.command()` is equivalent to `app.cli.command()`
-基于以上扩展接口,进一步提供了模块化、可插拔的插件,可以通过 `app.plugin()` 添加。插件的流程包括安装、升级、激活、载入、禁用、卸载,不需要的流程可缺失。如:
+Based on the above extension interface, further modular and pluggable plugins are provided, which can be added via `app.plugin()`. The process of plugins includes install, upgrade, activate, load, disable, uninstall, and the unwanted process can be missing. For example.
-**最简单的插件**
+**the simplest plugin**
```ts
app.plugin(function pluginName1() {
@@ -629,15 +629,15 @@ app.plugin(function pluginName1() {
});
```
-这种方式添加的插件会直接载入,无需安装。
+Plugins added in this way will load directly, no installation required.
-**JSON 风格**
+**JSON style**
```ts
const plugin = app.plugin({
- enable: false, // 默认为 true,不需要启用时可以禁用。
+ enable: false, // default is true, you can disable it if you don't need to enable it.
name: 'plugin-name1',
- displayName: '插件名称',
+ displayName: 'plugin-name',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -650,11 +650,11 @@ const plugin = app.plugin({
async deactivate() {},
async unstall() {},
});
-// 通过 api 激活插件
+// Activate the plugin via the api
plugin.activate();
```
-**OOP 风格**
+**OOP style**
```ts
class MyPlugin extends Plugin {
@@ -667,10 +667,10 @@ class MyPlugin extends Plugin {
}
app.plugin(MyPlugin);
-// 或
+// or
app.plugin({
name: 'plugin-name1',
- displayName: '插件名称',
+ displayName: 'plugin-name',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -680,18 +680,18 @@ app.plugin({
});
```
-**引用独立的 Package**
+**Reference to a separate Package**
```ts
app.plugin('@nocobase/plugin-action-logs');
```
-插件信息也可以直接写在 `package.json` 里
+Plugin information can also be written directly in `package.json`
```js
{
name: 'pluginName1',
- displayName: '插件名称',
+ displayName: 'pluginName',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -700,7 +700,7 @@ app.plugin('@nocobase/plugin-action-logs');
}
```
-**插件 CLI**
+**Plugins CLI**
```bash
plugin:install pluginName1
@@ -709,24 +709,24 @@ plugin:activate pluginName1
plugin:deactivate pluginName1
```
-目前已有的插件:
+Currently available plugins.
-- @nocobase/plugin-collections 提供数据表配置接口,可通过 HTTP API 管理数据表。
-- @nocobase/plugin-action-logs 操作日志
-- @nocobase/plugin-automations 自动化(未升级 v0.5,暂不能使用)
-- @nocobase/plugin-china-region 中国行政区
-- @nocobase/plugin-client 提供客户端,无代码的可视化配置界面,需要与 @nocobase/client 配合使用
-- @nocobase/plugin-export 导出
-- @nocobase/plugin-file-manager 文件管理器
-- @nocobase/plugin-permissions 角色和权限
-- @nocobase/plugin-system-settings 系统配置
-- @nocobase/plugin-ui-router 前端路由配置
-- @nocobase/plugin-ui-schema ui 配置
-- @nocobase/plugin-users 用户模块
+- @nocobase/plugin-collections provides data table configuration interface to manage data tables via HTTP API.
+- @nocobase/plugin-action-logs Action logs
+- @nocobase/plugin-automations Automation (not upgraded to v0.5, not available yet)
+- @nocobase/plugin-china-region China Administrative Region
+- @nocobase/plugin-client provides a client-side, codeless visual configuration interface that needs to be used in conjunction with @nocobase/client
+- @nocobase/plugin-export exports
+- @nocobase/plugin-file-manager File manager
+- @nocobase/plugin-permissions Roles and permissions
+- @nocobase/plugin-system-settings System configuration
+- @nocobase/plugin-ui-router Front-end routing configuration
+- @nocobase/plugin-ui-schema ui configuration
+- @nocobase/plugin-users user module
-## 测试 - Testing
+## Testing
-有代码就需要测试,@nocobase/test 提供了 mockDatabase 和 mockServer 用于数据库和服务器的测试,如:
+If you have code, you need to test it. @nocobase/test provides mockDatabase and mockServer for database and server testing, e.g.
```ts
import { mockServer, MockServer } from '@nocobase/test';
@@ -765,86 +765,86 @@ describe('mock server', () => {
});
```
-## 客户端 - Client
+## Client
-为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端插件 —— 无代码的可视化配置界面。客户端插件需要与 @nocobase/client 配合使用,可以直接使用,也可以自行改造。
+To allow more non-developers to participate, NocoBase provides a companion client plugin - a visual configuration interface without code. The client plugin needs to be used in conjunction with @nocobase/client and can be used directly or modified by yourself.
-插件配置
+Plugin configuration
```ts
app.plugin('@nocobase/plugin-client', {
- // 自定义 dist 路径
- dist: path.resolve(__dirname, './node_modules/@nocobase/client/app'),
+ // Customize the dist path
+ dist: path.resolve(__dirname, '. /node_modules/@nocobase/client/app'),
});
```
-为了满足各类场景需求,客户端 `@nocobase/client` 提供了丰富的基础组件:
+To meet the needs of various scenarios, the client `@nocobase/client` provides a rich set of basic components.
-- Action - 操作
- - Action.Window 当前浏览器窗口/标签里打开
- - Action.Drawer 打开抽屉(默认右侧划出)
- - Action.Modal 打开对话框
- - Action.Dropdown 下拉菜单
- - Action.Popover 气泡卡片
- - Action.Group 按钮分组
- - Action.Bar 操作栏
-- AddNew 「添加」模块
- - AddNew.CardItem - 添加区块
- - AddNew.PaneItem - 添加区块(查看面板,与当前查看的数据相关)
- - AddNew.FormItem - 添加字段
-- BlockItem/CardItem/FormItem - 装饰器
- - BlockItem - 普通装饰器(无包装效果)
- - CardItem - 卡片装饰器
- - FormItem - 字段装饰器
-- Calendar - 日历
-- Cascader - 级联选择
-- Chart - 图表
-- Checkbox - 勾选
-- Checkbox.Group - 多选框
-- Collection - 数据表配置
-- Collection.Field - 数据表字段
-- ColorSelect - 颜色选择器
-- DatePicker - 日期选择器
-- DesignableBar - 配置工具栏
-- Filter - 筛选器
-- Form - 表单
-- Grid - 栅格布局
-- IconPicker - 图标选择器
-- Input - 输入框
-- Input.TextArea - 多行输入框
-- InputNumber - 数字框
-- Kanban - 看板
-- ListPicker - 列表选择器(用于选择、展示关联数据)
-- Markdown 编辑器
-- Menu - 菜单
-- Password - 密码
-- Radio - 单选框
-- Select - 选择器
-- Table - 表格
-- Tabs - 标签页
-- TimePicker - 时间选择器
-- Upload - 上传
+- Action - Action
+ - Window Open in the current browser window/tab
+ - Drawer opens the drawer (default right-hand drawer)
+ - Action.Modal Open dialog box
+ - Dropdown Dropdown menu
+ - Popover Bubble card
+ - Action.Group Grouping of buttons
+ - Action.Bar Action Bar
+- AddNew "Add" module
+ - AddNew.CardItem - add a block
+ - AddNew.PaneItem - add block (view panel, related to currently viewed data)
+ - AddNew.FormItem - add fields
+- BlockItem/CardItem/FormItem - decorators
+ - BlockItem - normal decorator (no wrapping effect)
+ - CardItem - card decorator
+ - FormItem - field decorator
+- Calendar - Calendar
+- Cascader - Cascade selection
+- Chart - Chart
+- Checkbox - Checkboxes
+- Checkbox.Group - Multiple checkboxes
+- Collection - Data Table Configuration
+- Collection.Field - Data table fields
+- ColorSelect - color selector
+- DatePicker - date picker
+- DesignableBar - Configuration Toolbar
+- Filter - filter
+- Form - Form
+- Grid - Grid layout
+- IconPicker - Icon selector
+- Input - input box
+- TextArea - Multi-line input box
+- InputNumber - Number box
+- Kanban - Kanban board
+- ListPicker - list picker (for selecting and displaying associated data)
+- Markdown editor
+- Menu - Menu
+- Password - password
+- Radio - radio box
+- Select - selector
+- Table - Table
+- Tabs - Tabs
+- TimePicker - time picker
+- Upload - Upload
-可以自行扩展组件,以上组件基于 Formily 构建,怎么自定义组件大家查看相关组件源码或 Formily 文档,这里说点不一样的。
+You can extend the component by yourself, the above component is built based on Formily, how to customize the component you see the related component source code or Formily documentation, here is something different.
-- 如何扩展数据库字段?
-- 如何将第三方区块添加到 AddNew 模块中?
-- 如何在操作栏里添加更多的内置操作?
-- 如何自定义配置工具栏?
+- How to extend the database fields?
+- How to add third party blocks to the AddNew module?
+- How to add more built-in actions to the action bar?
+- How can I customize the configuration toolbar?
-除了组件具备灵活的扩展以外,客户端也可以在任意前端框架中使用,可以自定义 Request 和 Router,如:
+In addition to the components having flexible extensions, the client can also be used in any front-end framework to customize Request and Router, e.g.
-NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
+NocoBase adopts microkernel architecture, and various functions are extended in the form of plug-ins, so the microkernel architecture is also called plug-in architecture, which consists of two parts: kernel and plug-ins. The kernel provides the minimum functional WEB server and various plug-in interfaces; plug-ins are various independent modules divided by functions, which are pluggable through interface adaptation. The plug-in design reduces the coupling between modules and improves the reuse rate. With the continuous expansion of the plug-in library, common scenarios only need to combine plug-ins to complete the basic construction, and this design concept is ideal for codeless platforms.
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
index 604903cc7..1f88e3769 100644
--- a/docs/guide/kernel-principle/server-side-kernel.md
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -4,18 +4,18 @@ order: 1
# Server-side Kernel
-## 微服务 - Microservices
+## Microservices
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+To understand NocoBase faster, let's create an application with a new app.js file with the following code.
```ts
const { Application } = require('@nocobase/server');
const app = new Application({
- // 省略配置信息
+ // omit the configuration information
});
-// 配置一张 users 表
+// configure a users table
app.collection({
name: 'users',
fields: [
@@ -24,30 +24,30 @@ app.collection({
],
});
-// 解析 argv 参数,终端通过命令行进行不同操作
+// parse argv arguments, terminal does different operations via command line
app.parse(process.argv);
```
-终端运行
+The terminal runs
```bash
-# 根据配置生成数据库表结构
+# Generate database table structure based on configuration
node app.js db:sync
-# 启动应用
+# Start the application
node app.js start --port=3000
```
-相关 users 表的 REST API 就生成了
+The REST API for the relevant users table is generated
```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
```
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+The above example creates a real working REST API service in just about 10 lines of code. In addition to the built-in REST API, you can also customize other actions such as login, registration, logout, etc. via ``app.actions()`.
```ts
app.actions({
@@ -55,41 +55,41 @@ app.actions({
async register(ctx, next) {},
async logout(ctx, next) {},
}, {
- resourceName: 'users', // 属于 users 资源
+ resourceName: 'users', // resource belonging to users
});
```
-以上自定义操作的 HTTP API 为:
+The HTTP API for the above custom operation is
```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
```
-自定义的 HTTP API 依旧保持 REST API 的风格,以 `:` 格式表示。实际上 REST API 也可以显式指定 `actionName`,当指定了 `actionName`,无所谓使用什么请求方法,如:
+The custom HTTP API remains in the style of the REST API, represented in the ``:` format. In fact, the REST API can also explicitly specify ``actionName``, and when ``actionName`` is specified, it does not matter what request method is used, e.g.
```bash
-# 更新操作
-PUT http://localhost:3000/api/users/1
-# 等同于
-POST http://localhost:3000/api/users:update/1
+# Update actions
+PUT http://localhost:3000/api/users/1
+# is equivalent to
+POST http://localhost:3000/api/users:update/1
-# 删除操作
-DELETE http://localhost:3000/api/users/1
-# 等同于
-GET http://localhost:3000/api/users:destroy/1
-# 等同于
-POST http://localhost:3000/api/users:destroy/1
+# Delete operation
+DELETE http://localhost:3000/api/users/1
+# Equivalent to
+GET http://localhost:3000/api/users:destroy/1
+# Equivalent to
+POST http://localhost:3000/api/users:destroy/1
```
-NocoBase 的路由(Resourcer)基于资源(Resource)和操作(Action)设计,将 REST 和 RPC 结合起来,提供更为灵活且统一的 Resource Action API。结合客户端 SDK 是这样的:
+NocoBase's Resourcer is designed based on Resource and Action, combining REST and RPC to provide a more flexible and unified Resource Action API. combined with the client SDK it looks like
```ts
const { ClientSDK } = require('@nocobase/sdk');
const api = new ClientSDK({
- // 可以适配不同 request
+ // can be adapted to different requests
request(params) => Promise.resolve({}),
});
@@ -103,101 +103,101 @@ await api.resource('users').register();
await api.resource('users').logout();
```
-## 应用 - Application
+## Application
-NocoBase 的 Application 继承了 Koa,集成了 DB 和 CLI,添加了一些必要的 API,这里列一些重点:
+NocoBase's Application inherits Koa, integrates with DB and CLI, adds some essential APIs, here are some highlights.
-- `app.db`:数据库实例,每个 app 都有自己的 db。
- - `db.getCollection()` 数据表/数据集
- - `collection.repository` 数据仓库
- - `collection.model` 数据模型
- - `db.on()` 添加事件监听,由 EventEmitter 提供
- - `db.emit()` 触发事件,由 EventEmitter 提供
- - `db.emitAsync()` 触发异步事件
-- `app.cli`,Commander 实例,提供命令行操作
-- `app.context`,上下文
+- `app.db`: database instance, each app has its own db.
+ - `db.getCollection()` data table/dataset
+ - `collection.repository` data warehouse
+ - `collection.model` data model
+ - `db.on()` Add event listener, provided by EventEmitter
+ - ` db.exit()` Triggers an event, provided by EventEmitter
+ - `db.exitAsync()` Triggers an asynchronous event
+- `app.cli`, the Commander instance, provides command-line operations
+- `app.context`, the context
- `ctx.db`
- - `ctx.action` 当前资源操作实例
- - `action.params` 操作参数
- - `action.mergeParams()` 参数合并方法
-- `app.constructor()` 初始化
-- `app.collection()` 定义数据 Schema,等同于 `app.db.collection()`
-- `app.resource()` 定义资源
-- `app.actions()` 定义资源的操作方法
-- `app.on()` 添加事件监听,由 EventEmitter 提供
-- `app.emit()` 触发事件,由 EventEmitter 提供
-- `app.emitAsync()` 触发异步事件
-- `app.use()` 添加中间件,由 Koa 提供
-- `app.command()` 自定义命令行,等同于 `app.cli.command()`
-- `app.plugin()` 添加插件
-- `app.load()` 载入配置,主要用于载入插件
-- `app.parse()` 解析 argv 参数,写在最后,等同于 `app.cli.parseAsync()`
+ - `ctx.action`, the current resource operation instance
+ - `action.params` operation parameters
+ - `action.mergeParams()` parameter merge method
+- `app.constructor()` initialization
+- `app.collection()` Define data Schema, equivalent to `app.db.collection()`
+- `app.resource()` Define resources
+- `app.actions()` defines the resource's action methods
+- `app.on()` Add event listeners, provided by EventEmitter
+- `app.exit()` Triggers an event, provided by the EventEmitter
+- `app.exitAsync()` Triggers an asynchronous event
+- `app.use()` Add middleware, provided by Koa
+- `app.command()` Custom command line, equivalent to `app.cli.command()`
+- `app.plugin()` Add plugins
+- `app.load()` Load configuration, mainly for loading plugins
+- `app.parse()` parse argv arguments, written at the end, equivalent to `app.cli.parseAsync()`
-## 数据集 - Collection
+## Collection
-NocoBase 通过 `app.collection()` 方法定义数据的 Schema,Schema 的类型包括:
+NocoBase defines the Schema of the data through the `app.collection()` method, the types of Schema include
-属性 Attribute
+Attribute
-- Boolean 布尔型
-- String 字符串
-- Text 长文本
-- Integer 整数型
-- Float 浮点型
-- Decimal 货币
-- Json/Jsonb/Array 不同数据库的 JSON 类型不一致,存在兼容性问题
-- Time 时间
-- Date 日期
-- Virtual 虚拟字段
-- Reference 引用
-- Formula 计算公式
-- Context 上下文
-- Password 密码
-- Sort 排序
+- Boolean Boolean
+- String String
+- Text long text
+- Integer integer
+- Float Floating-point
+- Decimal Currency
+- Json/Jsonb/Array Different database JSON types are not the same, there are compatibility problems
+- Time Time
+- Date
+- Virtual Virtual fields
+- Reference
+- Formula Calculation formula
+- Context Context
+- Password Password
+- Sort Sort
-关系 Association/Realtion
+Relationships Association/Realtion
-- HasOne 一对一
-- HasMany 一对多
-- BelongsTo 多对一
-- BelongsToMany 多对多
-- Polymorphic 多态
+- HasOne One-to-One
+- HasMany One-to-Many
+- BelongsToMany
+- BelongsToMany Many-to-many
+- Polymorphic Polymorphism
-比如一个微型博客的表结构可以这样设计:
+For example, the table structure of a micro-blog can be designed like this
```ts
-// 用户
+// users
app.collection({
name: 'users',
fields: {
username: { type: 'string', unique: true },
password: { type: 'password', unique: true },
- posts: { type: 'hasMany' },
+ posts: { type: 'hasMany' },
},
});
-// 文章
+// Articles
app.collection({
name: 'posts',
fields: {
- title: 'string',
- content: 'text',
- tags: 'belongsToMany',
+ title: 'string',
+ content: 'text',
+ tags: 'believesToMany',
comments: 'hasMany',
- author: { type: 'belongsTo', target: 'users' },
+ author: { type: 'belongsTo', target: 'users' }
},
});
-// 标签
+// Tags
app.collection({
name: 'tags',
fields: [
- { type: 'string', name: 'name' },
+ { type: 'string', name: 'name' }
{ type: 'belongsToMany', name: 'posts' },
],
});
-// 评论
+// Comments
app.collection({
name: 'comments',
fields: [
@@ -207,15 +207,15 @@ app.collection({
});
```
-除了通过 `app.collection()` 配置 schema,也可以直接调用 api 插入或修改 schema,collection 的核心 API 有:
+In addition to configuring the schema via `app.collection()`, you can also directly call the api to insert or modify the schema, the core API of collection are
-- `collection` 当前 collection 的数据结构
- - `collection.hasField()` 判断字段是否存在
- - `collection.addField()` 添加字段配置
- - `collection.getField()` 获取字段配置
- - `collection.removeField()` 移除字段配置
- - `collection.sync()` 与数据库表结构同步
-- `collection.repository` 当前 collection 的数据仓库
+- `collection` The data structure of the current collection
+ - `collection.hasField()` Determine if a field exists
+ - `collection.addField()` Add a field configuration
+ - `collection.getField()` Get the field configuration
+ - `collection.removeField()` Remove a field configuration
+ - `collection.sync()` Synchronize with database table structure
+- `collection.repository` The data repository for the current collection
- `repository.findMany()`
- `repository.findOne()`
- `repository.create()`
@@ -231,9 +231,9 @@ app.collection({
- `add()`
- `remove()`
- `toggle()`
-- `collection.model` 当前 collection 的数据模型
+- `collection.model` The data model of the current collection
-Collection 示例:
+Collection example.
```ts
const collection = app.db.getCollection('posts');
@@ -242,33 +242,33 @@ collection.hasField('title');
collection.getField('title');
-// 添加或更新
+// Add or update
collection.addField({
type: 'string',
name: 'content',
});
-// 移除
+// Remove
collection.removeField('content');
-// 添加、或指定 key path 替换
+// add, or specify a key path to replace
collection.mergeField({
name: 'content',
type: 'string',
});
-除了全局的 `db.sync()`,也有 `collection.sync()` 方法。
+In addition to the global `db.sync()`, there is also the `collection.sync()` method.
await collection.sync();
```
-`db:sync` 是非常常用的命令行之一,数据库根据 collection 的 schema 生成表结构。更多详情见 CLI 章节。`db:sync` 之后,就可以往表里写入数据了,可以使用 Repository 或 Model 操作。
+`db:sync` is one of the very commonly used command lines to generate a table structure from the collection's schema. See the CLI section for more details. After ``db:sync``, you can write data to the table, either using Repository or Model operations.
-- Repository 初步提供了 findAll、findOne、create、update、destroy 核心操作方法。
-- Model 为 Sequelize.Model,详细使用说明可以查看 Sequelize 文档。
-- Model 取决于适配的 ORM,Repository 基于 Model 提供统一的接口。
+- Repository initially provides findAll, findOne, create, update, destroy core operations.
+- Model. See the Sequelize documentation for detailed instructions on how to use it.
+- Model depends on the adapted ORM, Repository provides a unified interface based on Model.
-通过 Repository 创建数据
+Creating data via Repository
```ts
const User = app.db.getCollection('users');
@@ -319,7 +319,7 @@ await User.repository.destroy({
});
```
-通过 Model 创建数据
+Create data from Model
```ts
const User = db.getCollection('users');
@@ -329,11 +329,11 @@ const user = await User.model.create({
});
```
-## 资源 & 操作 - Resource & Action
+## Resource & Action
-Resource 是互联网资源,互联网资源都对应一个地址。客户端请求资源地址,服务器响应请求,在这里「请求」就是一种「操作」,在 REST 里通过判断请求方法(GET/POST/PUT/DELETE)来识别具体的操作,但是请求方法局限性比较大,如上文提到的登录、注册、注销就无法用 REST API 的方式表示。为了解决这类问题,NocoBase 以 `:` 格式表示资源的操作。在关系模型的世界里,关系无处不在,基于关系,NocoBase 又延伸了关系资源的概念,对应关系资源的操作的格式为 `.:`。
+Resource is an Internet resource, and all Internet resources correspond to an address. In REST, the request method (GET/POST/PUT/DELETE) is used to identify the specific action, but the request method is rather limited, for example, the above mentioned login, registration and logout cannot be represented by REST API. To solve such problems, NocoBase represents resource actions in `:` format. In the world of the relational model, relationships are everywhere, and based on relationships, NocoBase extends the concept of relational resources, with actions corresponding to relational resources in the format `. :`.
-Collection 会自动同步给 Resource,如上文 Collection 章节定义的 Schema,可以提炼的资源有:
+The Collection is automatically synchronized to the Resource, as defined in the Schema in the Collection section above, and the resources that can be refined are
- `users`
- `users.posts`
@@ -346,50 +346,50 @@ Collection 会自动同步给 Resource,如上文 Collection 章节定义的 Sc
- `comments`
- `comments.user`
-
+
-- Collection 定义数据的 schema(结构和关系)
-- Resource 定义数据的 action(操作方法)
-- Resource 请求和响应的数据结构由 Collection 定义
-- Collection 默认自动同步给 Resource
-- Resource 的概念更大,除了对接 Collection 以外,也可以对接外部数据或其他自定义
+- Collection defines the schema (structure and relationships) of the data
+- Resource defines the action of the data
+- The data structure of the Resource request and response is defined by the Collection
+- Collection is automatically synchronized to Resource by default
+- The concept of Resource is much larger and can interface to external data or other customizations in addition to the Collection
-资源相关 API 有:
+Resource-related APIs are.
- `app.resource()`
- `app.actions()`
- `ctx.action`
-一个资源可以有多个操作。
+A resource can have multiple actions.
```ts
-// 数据类
+// Data classes
app.resource({
name: 'users',
actions: {
async list(ctx, next) {},
async get(ctx, next) {},
- async create(ctx, next) {},
+ async create(ctx, next) {}, async create(ctx, next) {},
async update(ctx, next) {},
- async destroy(ctx, next) {},
+ async destroy(ctx, next) {}, async destroy(ctx, next) {},
},
});
-// 非数据类
+// Non-data classes
app.resource({
name: 'server',
actions: {
- // 获取服务器时间
+ // Get the server time
getTime(ctx, next) {},
- // 健康检测
+ // Health check
healthCheck(ctx, next) {},
},
});
```
-常规操作可以用于不同资源
+General operations can be used for different resources
```ts
app.actions({
@@ -399,67 +399,67 @@ app.actions({
async update(ctx, next) {},
async destroy(ctx, next) {},
}, {
- // 不指定 resourceName 时,全局共享
+ // shared globally if resourceName is not specified
resourceNames: ['posts', 'comments', 'users'],
});
```
-在资源内部定义的 action 不会共享,常规类似增删改查的操作建议设置为全局,`app.resource()` 只设置参数,如:
+The action defined inside the resource will not be shared, regular operations like adding, deleting, changing and checking are recommended to be set as global, `app.resource()` only set parameters, e.g.
```ts
app.resource({
name: 'users',
actions: {
list: {
- fields: ['id', 'username'], // 只输出 id 和 username 字段
+ fields: ['id', 'username'], // output only the id and username fields
filter: {
- 'username.$ne': 'admin', // 数据范围筛选过滤 username != admin
+ 'username.$ne': 'admin', // data range filtering filter username ! = admin
},
- sort: ['-created_at'], // 创建时间倒序
+ sort: ['-created_at'], // reverse order of creation time
perPage: 50,
},
get: {
- fields: ['id', 'username'], // 只输出 id 和 username 字段
+ fields: ['id', 'username'], // output only the id and username fields
filter: {
- 'username.$ne': 'admin', // 数据范围筛选过滤 username != admin
+ 'username.$ne': 'admin', // data range filtering filter username ! = admin
},
},
create: {
- fields: ['username'], // 白名单
+ fields: ['username'], // whitelist
},
update: {
- fields: ['username'], // 白名单
+ fields: ['username'], // whitelist
},
destroy: {
- filter: { // 不能删除 admin
+ filter: { // cannot delete admin
'username.$ne': 'admin',
},
},
},
});
-// app 默认已经内置了 list, get, create, update, destroy 操作
+// The app has built-in list, get, create, update, destroy operations by default
app.actions({
async list(ctx, next) {},
async get(ctx, next) {},
- async create(ctx, next) {},
+ async create(ctx, next) {}, async create(ctx, next) {},
async update(ctx, next) {},
- async destroy(ctx, next) {},
+ async destroy(ctx, next) {}, async destroy(ctx, next) {},
});
```
-在 Middleware Handler 和 Action Handler 里,都可以通过 `ctx.action` 获取到当前 action 实例,提供了两个非常有用的 API:
+In both the Middleware Handler and the Action Handler, the current action instance is available via `ctx.action`, providing two very useful APIs.
-- `ctx.action.params`:获取操作对应的参数
-- `ctx.action.mergeParams()`:处理多来源参数合并
+- ``ctx.action.params``: Get the parameters of the action
+- `ctx.action.mergeParams()`: handles merging of parameters from multiple sources
-`ctx.action.params` 有:
+`ctx.action.params` has.
-- 定位资源和操作
+- Locate resources and actions
- `actionName`
- `resourceName`
- `associatedName`
-- 定位资源 ID
+- Locate the resource ID
- `resourceId`
- `associatedId`
- request query
@@ -468,11 +468,11 @@ app.actions({
- `sort`
- `page`
- `perPage`
- - 其他 query 值
+ - Other query values
- request body
- `values`
-示例:
+Example.
```ts
async function (ctx, next) {
@@ -481,26 +481,26 @@ async function (ctx, next) {
}
```
-`ctx.action.mergeParams()` 主要用于多来源参数合并,以 `filter` 参数为例。如:客户端请求日期 2021-09-15 创建的文章
+`ctx.action.mergeParams()` is mainly used for merging multi-source parameters, using the `filter` parameter as an example. E.g., client request for articles created on 2021-09-15
```bash
GET /api/posts:list?filter={"created_at": "2021-09-15"}
```
-资源设置锁定只能查看已发布的文章
+Resource settings are locked to view only published posts
```ts
app.resource({
name: 'posts',
actions: {
list: {
- filter: { status: 'publish' }, // 只能查看已发布文章
+ filter: { status: 'publish' }, // Only view published posts
},
},
})
```
-权限设定,只能查看自己创建的文章
+Permissions to view only articles you have created
```ts
app.use(async (ctx, next) => {
@@ -516,46 +516,46 @@ app.use(async (ctx, next) => {
});
```
-以上客户端、资源配置、中间件内我们都指定了 filter 参数,三个来源的参数最终会合并在一起作为最终的过滤条件:
+We specify filter parameters within the client, resource configuration, and middleware above, and the parameters from the three sources will eventually be merged together as the final filter condition: `
```ts
async function list(ctx, next) {
- // list 操作中获取到的 filter
+ // The filter obtained in the list operation
console.log(ctx.params.filter);
- // filter 是特殊的 and 合并
+ // filter is a special and merge
// {
- // and: [
- // { created_at: '2021-09-15' },
- // { status: 'publish' },
- // { created_by_id: 1, }
- // ]
+ // and: [
+ // { created_at: '2021-09-15' }
+ // { status: 'published' },
+ // { created_by_id: 1, }
+ // ]
// }
}
```
-## 事件 - Event
+## Event
-在操作执行前、后都放置了相关事件监听器,可以通过 `app.db.on()` 和 `app.on()` 添加。区别在于:
+Event listeners are placed before and after the execution of an action, and can be added via `app.db.on()` and `app.on()`. The difference is that
-- `app.db.on()` 添加数据库层面的监听器
-- `app.on()` 添加服务器应用层面的监听器
+- `app.db.on()` adds a database level listener
+- `app.on()` adds a listener at the server application level
-以 `users:login` 为例,在数据库里为「查询」操作,在应用里为「登录」操作。也就是说,如果需要记录登录操作日志,要在 `app.on()` 里处理。
+Take `users:login` as an example, it is a `query` operation in the database and a `login` operation in the application. In other words, if you need to log the login operation, you have to handle it in `app.on()`.
```ts
-// 创建数据时,执行 User.create() 时触发
+// Triggered when User.create() is executed when creating data
app.db.on('users.beforeCreate', async (model) => {});
-// 客户端 `POST /api/users:login` 时触发
+// Triggered when the client `POST /api/users:login`
app.on('users.beforeLogin', async (ctx, next) => {});
-// 客户端 `POST /api/users` 时触发
+// Triggered when the client `POST /api/users`
app.on('users.beforeCreate', async (ctx, next) => {});
```
-## 中间件 - Middleware
+## Middleware
-Server Application 基于 Koa,所有 Koa 的插件(中间件)都可以直接使用,可以通过 `app.use()` 添加。如:
+Server Application is based on Koa, all Koa plugins (middleware) can be used directly and can be added via `app.use()`. For example
```ts
const responseTime = require('koa-response-time');
@@ -566,62 +566,62 @@ app.use(async (ctx, next) => {
});
```
-与 `koa.use(middleware)` 略有不同,`app.use(middleware, options)` 多了个 options 参数,可以用于限定 resource 和 action,也可以用于控制中间件的插入位置。
+Slightly different from `koa.use(middleware)`, `app.use(middleware, options)` has an additional options parameter that can be used to qualify the resource and action, as well as to control where the middleware is inserted.
```ts
import { middleware } from '@nocobase/server';
app.use(async (ctx, next) => {}, {
name: 'middlewareName1',
- resourceNames: [], // 作用于资源内所有 actions
+ resourceNames: [], // acts on all actions within the resource
actionNames: [
- 'list', // 全部 list action
- 'users:list', // 仅 users 资源的 list action,
+ 'list', // all list actions
+ 'users:list', // List action for users resource only,
],
insertBefore: '',
insertAfter: '',
});
```
-## 命令行 - CLI
+## CLI
-Application 除了可以做 HTTP Server 以外,也是 CLI(内置了 Commander)。目前内置的命令有:
+Application can be a CLI (with built-in Commander) in addition to being an HTTP Server. The current built-in commands are
-- `init` 初始化
-- `db:sync --force` 用于配置与数据库表结构同步
-- `start --port` 启动应用
-- `plugin:**` 插件相关
+- `init` initialize
+- `db:sync --force` to configure synchronization with the database table structure
+- `start --port` to start the application
+- `plugin:**` Plugin-related
-自定义:
+Customization.
```ts
app.command('foo').action(async () => {
- console.log('foo...');
+ console.log('foo...') ;
});
```
-## 插件 - Plugin
+## Plugin
-上文,讲述了核心的扩展接口,包括但不局限于:
+Above, the core extension interfaces are described, including but not limited to.
- Database/Collection
- - `app.db` database 实例
- - `app.collection()` 等同于 `app.db.collection()`
+ - `app.db` database instance
+ - `app.collection()` is equivalent to `app.db.collection()`
- Resource/Action
- - `app.resource()` 等同于 `app.resourcer.define()`
- - `app.actions()` 等同于 `app.resourcer.registerActions()`
+ - `app.resource()` is the same as `app.resourcer.define()`
+ - `app.actions()` is the same as `app.resourcer.registerActions()`
- Hook/Event
- - `app.on()` 添加服务器监听器
- - `app.db.on()` 添加数据库监听器
+ - `app.on()` Add a server listener
+ - `app.db.on()` Add a database listener
- Middleware
- - `app.use()` 添加中间件
+ - `app.use()` Add middleware
- CLI
- - `app.cli` commander 实例
- - `app.command()` 等同于 `app.cli.command()`
+ - `app.cli` commander instance
+ - `app.command()` is equivalent to `app.cli.command()`
-基于以上扩展接口,进一步提供了模块化、可插拔的插件,可以通过 `app.plugin()` 添加。插件的流程包括安装、升级、激活、载入、禁用、卸载,不需要的流程可缺失。如:
+Based on the above extension interface, further modular and pluggable plugins are provided, which can be added via `app.plugin()`. The process of plugins includes install, upgrade, activate, load, disable, uninstall, and the unwanted process can be missing. For example.
-**最简单的插件**
+**the simplest plugin**
```ts
app.plugin(function pluginName1() {
@@ -629,15 +629,15 @@ app.plugin(function pluginName1() {
});
```
-这种方式添加的插件会直接载入,无需安装。
+Plugins added in this way will load directly, no installation required.
-**JSON 风格**
+**JSON style**
```ts
const plugin = app.plugin({
- enable: false, // 默认为 true,不需要启用时可以禁用。
+ enable: false, // default is true, you can disable it if you don't need to enable it.
name: 'plugin-name1',
- displayName: '插件名称',
+ displayName: 'plugin-name',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -650,11 +650,11 @@ const plugin = app.plugin({
async deactivate() {},
async unstall() {},
});
-// 通过 api 激活插件
+// Activate the plugin via the api
plugin.activate();
```
-**OOP 风格**
+**OOP style**
```ts
class MyPlugin extends Plugin {
@@ -667,10 +667,10 @@ class MyPlugin extends Plugin {
}
app.plugin(MyPlugin);
-// 或
+// or
app.plugin({
name: 'plugin-name1',
- displayName: '插件名称',
+ displayName: 'plugin-name',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -680,18 +680,18 @@ app.plugin({
});
```
-**引用独立的 Package**
+**Reference to a separate Package**
```ts
app.plugin('@nocobase/plugin-action-logs');
```
-插件信息也可以直接写在 `package.json` 里
+Plugin information can also be written directly in `package.json`
```js
{
name: 'pluginName1',
- displayName: '插件名称',
+ displayName: 'pluginName',
version: '1.2.3',
dependencies: {
pluginName2: '1.x',
@@ -700,7 +700,7 @@ app.plugin('@nocobase/plugin-action-logs');
}
```
-**插件 CLI**
+**Plugins CLI**
```bash
plugin:install pluginName1
@@ -709,24 +709,24 @@ plugin:activate pluginName1
plugin:deactivate pluginName1
```
-目前已有的插件:
+Currently available plugins.
-- @nocobase/plugin-collections 提供数据表配置接口,可通过 HTTP API 管理数据表。
-- @nocobase/plugin-action-logs 操作日志
-- @nocobase/plugin-automations 自动化(未升级 v0.5,暂不能使用)
-- @nocobase/plugin-china-region 中国行政区
-- @nocobase/plugin-client 提供客户端,无代码的可视化配置界面,需要与 @nocobase/client 配合使用
-- @nocobase/plugin-export 导出
-- @nocobase/plugin-file-manager 文件管理器
-- @nocobase/plugin-permissions 角色和权限
-- @nocobase/plugin-system-settings 系统配置
-- @nocobase/plugin-ui-router 前端路由配置
-- @nocobase/plugin-ui-schema ui 配置
-- @nocobase/plugin-users 用户模块
+- @nocobase/plugin-collections provides data table configuration interface to manage data tables via HTTP API.
+- @nocobase/plugin-action-logs Action logs
+- @nocobase/plugin-automations Automation (not upgraded to v0.5, not available yet)
+- @nocobase/plugin-china-region China Administrative Region
+- @nocobase/plugin-client provides a client-side, codeless visual configuration interface that needs to be used in conjunction with @nocobase/client
+- @nocobase/plugin-export exports
+- @nocobase/plugin-file-manager File manager
+- @nocobase/plugin-permissions Roles and permissions
+- @nocobase/plugin-system-settings System configuration
+- @nocobase/plugin-ui-router Front-end routing configuration
+- @nocobase/plugin-ui-schema ui configuration
+- @nocobase/plugin-users user module
-## 测试 - Testing
+## Testing
-有代码就需要测试,@nocobase/test 提供了 mockDatabase 和 mockServer 用于数据库和服务器的测试,如:
+If you have code, you need to test it. @nocobase/test provides mockDatabase and mockServer for database and server testing, e.g.
```ts
import { mockServer, MockServer } from '@nocobase/test';
@@ -765,86 +765,86 @@ describe('mock server', () => {
});
```
-## 客户端 - Client
+## Client
-为了让更多非开发人员也能参与进来,NocoBase 提供了配套的客户端插件 —— 无代码的可视化配置界面。客户端插件需要与 @nocobase/client 配合使用,可以直接使用,也可以自行改造。
+To allow more non-developers to participate, NocoBase provides a companion client plugin - a visual configuration interface without code. The client plugin needs to be used in conjunction with @nocobase/client and can be used directly or modified by yourself.
-插件配置
+Plugin configuration
```ts
app.plugin('@nocobase/plugin-client', {
- // 自定义 dist 路径
- dist: path.resolve(__dirname, './node_modules/@nocobase/client/app'),
+ // Customize the dist path
+ dist: path.resolve(__dirname, '. /node_modules/@nocobase/client/app'),
});
```
-为了满足各类场景需求,客户端 `@nocobase/client` 提供了丰富的基础组件:
+To meet the needs of various scenarios, the client `@nocobase/client` provides a rich set of basic components.
-- Action - 操作
- - Action.Window 当前浏览器窗口/标签里打开
- - Action.Drawer 打开抽屉(默认右侧划出)
- - Action.Modal 打开对话框
- - Action.Dropdown 下拉菜单
- - Action.Popover 气泡卡片
- - Action.Group 按钮分组
- - Action.Bar 操作栏
-- AddNew 「添加」模块
- - AddNew.CardItem - 添加区块
- - AddNew.PaneItem - 添加区块(查看面板,与当前查看的数据相关)
- - AddNew.FormItem - 添加字段
-- BlockItem/CardItem/FormItem - 装饰器
- - BlockItem - 普通装饰器(无包装效果)
- - CardItem - 卡片装饰器
- - FormItem - 字段装饰器
-- Calendar - 日历
-- Cascader - 级联选择
-- Chart - 图表
-- Checkbox - 勾选
-- Checkbox.Group - 多选框
-- Collection - 数据表配置
-- Collection.Field - 数据表字段
-- ColorSelect - 颜色选择器
-- DatePicker - 日期选择器
-- DesignableBar - 配置工具栏
-- Filter - 筛选器
-- Form - 表单
-- Grid - 栅格布局
-- IconPicker - 图标选择器
-- Input - 输入框
-- Input.TextArea - 多行输入框
-- InputNumber - 数字框
-- Kanban - 看板
-- ListPicker - 列表选择器(用于选择、展示关联数据)
-- Markdown 编辑器
-- Menu - 菜单
-- Password - 密码
-- Radio - 单选框
-- Select - 选择器
-- Table - 表格
-- Tabs - 标签页
-- TimePicker - 时间选择器
-- Upload - 上传
+- Action - Action
+ - Window Open in the current browser window/tab
+ - Drawer opens the drawer (default right-hand drawer)
+ - Action.Modal Open dialog box
+ - Dropdown Dropdown menu
+ - Popover Bubble card
+ - Action.Group Grouping of buttons
+ - Action.Bar Action Bar
+- AddNew "Add" module
+ - AddNew.CardItem - add a block
+ - AddNew.PaneItem - add block (view panel, related to currently viewed data)
+ - AddNew.FormItem - add fields
+- BlockItem/CardItem/FormItem - decorators
+ - BlockItem - normal decorator (no wrapping effect)
+ - CardItem - card decorator
+ - FormItem - field decorator
+- Calendar - Calendar
+- Cascader - Cascade selection
+- Chart - Chart
+- Checkbox - Checkboxes
+- Checkbox.Group - Multiple checkboxes
+- Collection - Data Table Configuration
+- Collection.Field - Data table fields
+- ColorSelect - color selector
+- DatePicker - date picker
+- DesignableBar - Configuration Toolbar
+- Filter - filter
+- Form - Form
+- Grid - Grid layout
+- IconPicker - Icon selector
+- Input - input box
+- TextArea - Multi-line input box
+- InputNumber - Number box
+- Kanban - Kanban board
+- ListPicker - list picker (for selecting and displaying associated data)
+- Markdown editor
+- Menu - Menu
+- Password - password
+- Radio - radio box
+- Select - selector
+- Table - Table
+- Tabs - Tabs
+- TimePicker - time picker
+- Upload - Upload
-可以自行扩展组件,以上组件基于 Formily 构建,怎么自定义组件大家查看相关组件源码或 Formily 文档,这里说点不一样的。
+You can extend the component by yourself, the above component is built based on Formily, how to customize the component you see the related component source code or Formily documentation, here is something different.
-- 如何扩展数据库字段?
-- 如何将第三方区块添加到 AddNew 模块中?
-- 如何在操作栏里添加更多的内置操作?
-- 如何自定义配置工具栏?
+- How to extend the database fields?
+- How to add third party blocks to the AddNew module?
+- How to add more built-in actions to the action bar?
+- How can I customize the configuration toolbar?
-除了组件具备灵活的扩展以外,客户端也可以在任意前端框架中使用,可以自定义 Request 和 Router,如:
+In addition to the components having flexible extensions, the client can also be used in any front-end framework to customize Request and Router, e.g.
import React from 'react';
import { MemoryRouter } from 'react-router-dom';
import { ClientSDK, Application } from '@nocobase/client';
-// 初始化 client 实例
+// Initialize the client instance
const client = new ClientSDK({
request: (options) => Promise.resolve({}),
});
-// 适配 Route Component
+// Adapting the Route Component
const RouteSwitch = createRouteSwitch({
components: {
AdminLayout,
@@ -857,19 +857,19 @@ ReactDOM.render(
-
+ ,
document.getElementById('root'),
);
-更多细节,可以通过 `create-nocobase-app` 初始化项目脚手架并体验。
+For more details, you can initialize the project scaffolding and experience it via `create-nocobase-app`.
```bash
yarn create nocobase-app my-nocobase-project
```
-nocobase-app 默认使用 umijs 作为项目构建工具,并集成了 Server 作数据接口,初始化的目录结构如下:
+By default, nocobase-app uses umijs as the project builder and integrates Server as the data interface. The initialized directory structure is as follows
```bash
|- src
@@ -880,24 +880,24 @@ nocobase-app 默认使用 umijs 作为项目构建工具,并集成了 Server
|- package.json
```
-## 场景 - Cases
+## Cases
-小型管理信息系统,具备完整的前后端。
+Small MIS with full front and back ends.
 -API 服务,无客户端,提供纯后端接口。
+API service with no client, providing a pure back-end interface.
-API 服务,无客户端,提供纯后端接口。
+API service with no client, providing a pure back-end interface.
 -小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+Applet + Backend admin, only one set of database, but two sets of users and permissions, one for backend users and one for applet users.
-小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+Applet + Backend admin, only one set of database, but two sets of users and permissions, one for backend users and one for applet users.
 -SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+SaaS service (shared user), each application has its own supporting database and the data of each application is completely isolated. Applications don't need user and permission modules, SaaS master is shared globally now.
-SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+SaaS service (shared user), each application has its own supporting database and the data of each application is completely isolated. Applications don't need user and permission modules, SaaS master is shared globally now.
 -SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+SaaS service (independent user), each app has its own independent user module and permissions, and the app can be bound to its own domain.
-SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+SaaS service (independent user), each app has its own independent user module and permissions, and the app can be bound to its own domain.
 diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
index 0020dcf5d..39eca19c6 100644
--- a/docs/guide/plugin-development/client-side-plugin.md
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -4,13 +4,12 @@ order: 3
# Client-side Plugin
-客户端插件的目录结构
+The directory structure of the client-side plugins
```bash
|- /src/
- |- /api/ # 服务端扩展
- |- /components/ # 客户端组件
+ |- /api/ # Server-side extensions
+ |- /components/ # Client-side components
|- index.ts
|- package.json
```
-
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
index 24f282aa1..e0df87f6d 100644
--- a/docs/guide/plugin-development/i18n.md
+++ b/docs/guide/plugin-development/i18n.md
@@ -4,51 +4,51 @@ order: 4
# Internationalization
-NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+NocoBase uses i18next for internationalization support, unified front and back end, namespace support, perfect for NocoBase plugin system.
-## 服务端
+## Server side
-初始化 i18n
+Initialize i18n
```ts
const app = new Application({
i18n: {},
});
-// 翻译
+// Translate
app.i18n.t('hello');
```
-在中间件中使用
+In middleware using
```ts
async (ctx, next) => {
ctx.body = ctx.t('hello');
- // 在中间件中 i18n 是 cloneInstance
+ // In middleware i18n is cloneInstance
ctx.i18n.changeLanguage('zh-CN')
}
```
-如何在插件中使用
+How to use the
```ts
-// 添加插件的语言资源
+// Add the plugin's language resources
app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
- hello: '你好 plugin-xxx',
+ hello: 'hello plugin-xxx',
});
-// 需要指定 ns,如:
+// need to specify ns, e.g.
app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
-// 中间件
+// middleware
async (ctx, next) => {
ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
}
```
-## 客户端
+## Client
-在组件中使用,通过 `useTranslation` hook 的方式:
+To use in a component, by way of the `useTranslation` hook.
```js
import { useTranslation } from 'react-i18next';
@@ -73,12 +73,12 @@ export default () => {
cn
diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
index 0020dcf5d..39eca19c6 100644
--- a/docs/guide/plugin-development/client-side-plugin.md
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -4,13 +4,12 @@ order: 3
# Client-side Plugin
-客户端插件的目录结构
+The directory structure of the client-side plugins
```bash
|- /src/
- |- /api/ # 服务端扩展
- |- /components/ # 客户端组件
+ |- /api/ # Server-side extensions
+ |- /components/ # Client-side components
|- index.ts
|- package.json
```
-
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
index 24f282aa1..e0df87f6d 100644
--- a/docs/guide/plugin-development/i18n.md
+++ b/docs/guide/plugin-development/i18n.md
@@ -4,51 +4,51 @@ order: 4
# Internationalization
-NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+NocoBase uses i18next for internationalization support, unified front and back end, namespace support, perfect for NocoBase plugin system.
-## 服务端
+## Server side
-初始化 i18n
+Initialize i18n
```ts
const app = new Application({
i18n: {},
});
-// 翻译
+// Translate
app.i18n.t('hello');
```
-在中间件中使用
+In middleware using
```ts
async (ctx, next) => {
ctx.body = ctx.t('hello');
- // 在中间件中 i18n 是 cloneInstance
+ // In middleware i18n is cloneInstance
ctx.i18n.changeLanguage('zh-CN')
}
```
-如何在插件中使用
+How to use the
```ts
-// 添加插件的语言资源
+// Add the plugin's language resources
app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
- hello: '你好 plugin-xxx',
+ hello: 'hello plugin-xxx',
});
-// 需要指定 ns,如:
+// need to specify ns, e.g.
app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
-// 中间件
+// middleware
async (ctx, next) => {
ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
}
```
-## 客户端
+## Client
-在组件中使用,通过 `useTranslation` hook 的方式:
+To use in a component, by way of the `useTranslation` hook.
```js
import { useTranslation } from 'react-i18next';
@@ -73,12 +73,12 @@ export default () => {
cn
{t('hello')}
-
+ {
}
```
-## 示例
+## Example
-[点此查看完整的示例](#)
+[click here for the full example](#)
diff --git a/docs/guide/plugin-development/index.md b/docs/guide/plugin-development/index.md
index 1ab7672d2..3507f18f8 100644
--- a/docs/guide/plugin-development/index.md
+++ b/docs/guide/plugin-development/index.md
@@ -9,15 +9,15 @@ group:
# What is a Plugin?
-插件是按功能划分的可插拔的独立模块。
+Plugins are pluggable, standalone modules divided by function.
## Why Write Plugins?
-NocoBase 提供了丰富的 API 用于应用开发,即使不写插件也是可以实现功能扩展。之所以写成插件,是为了降低耦合,以及更好的复用。做到一处编写,随处使用。当然有些业务联系非常紧密,也没有必要过分的插件化拆分。
+NocoBase provides a rich API for application development and can be extended even without writing plugins. The reason for writing plugins is to reduce coupling and better reuse. To do a place to write, use anywhere. Of course, some business links are very close, there is no need to overly plug-in split.
## How to Write a Plugin?
-例如,添加一个 ratelimit 中间件,可以这样写:
+For example, to add a ratelimit middleware, you can write it like this.
```ts
import ratelimit from 'koa-ratelimit';
@@ -44,7 +44,7 @@ app.use(ratelimit({
}));
```
-但是这种写法,只能开发处理,不能动态移除。为此,NocoBase 提供了可插拔的 `app.plugin()` 接口,用于实现中间件的添加和移除。改造之后,代码如下:
+But with this kind of writing, it can only be handled by development, not dynamically removed. For this reason, NocoBase provides a pluggable `app.plugin()` interface for adding and removing middleware. After the modification, the code is as follows.
```ts
import ratelimit from 'koa-ratelimit';
@@ -90,27 +90,27 @@ app.plugin(RateLimitPlugin, {
});
```
-- 将 ratelimit 的参数提炼出来,更进一步可以把参数配置交给插件管理面板
-- 当插件激活时,执行 plugin.enable(),把 ratelimit 添加进来
-- 当插件禁用时,执行 plugin.disable(),把 ratelimit 移除
+- Distilling the parameters of ratelimit goes a step further by giving the parameter configuration to the plugin management panel
+- When the plugin is active, execute plugin.enable() to add ratelimit to it
+- When the plugin is disabled, execute plugin.disable() to remove ratelimit
-以上就是插件的核心内容了,任何功能扩展都可以这样处理。只要两步:
+The above is the core content of the plugin, any functional extension can be handled in this way. Just two steps.
-- 实现插件的 enable 接口,用于添加功能;
-- 再实现 disable 接口,用于移除功能模块。
+- Implement the enable interface of the plugin for adding functionality.
+- Then implement the disable interface for removing the function module.
```ts
class MyPlugin extends Plugin {
enable() {
- // 添加的逻辑
+ // Logic for adding
}
disable() {
- // 移除的逻辑
+ // Logic to remove
}
}
```
-**不实现 disable 可不可以?**
+**Is it possible not to implement disable? **
-disable 接口是为了实现插件的热插拔,应用不需要重启就能实现插件的激活和禁用。如果某个插件不需要被禁用,也可以只实现 enable 接口。
+The disable interface is designed to enable hot-plugging of plugins so that applications can activate and disable plugins without rebooting. If a plugin does not need to be disabled, you can also just implement the enable interface.
diff --git a/docs/guide/plugin-development/pluggable-interfaces.md b/docs/guide/plugin-development/pluggable-interfaces.md
index 3472d96dc..e3fa6e498 100644
--- a/docs/guide/plugin-development/pluggable-interfaces.md
+++ b/docs/guide/plugin-development/pluggable-interfaces.md
@@ -3,43 +3,41 @@ order: 2
---
# Pluggable Interfaces
-插件是按功能划分的可插拔的独立模块,为了以插件的方式扩展功能,需要实现扩展功能的添加和删除方法。
-NocoBase 的插件化接口主要有:
+Plugins are pluggable independent modules divided by functionality. In order to extend the functionality in the way of plugins, it is necessary to implement methods to add and remove extended functionality.
+The main pluggable interfaces of NocoBase are.
-## 中间件
+## Middleware
-- 添加:app.use()
-- 删除:app.unuse() 暂未实现,可以直接操作 app.middleware 数组来移除
+- add: app.use()
+- remove: app.unuse() is not yet implemented, you can directly manipulate the app.middleware array to remove
-## 事件
+## Events
-- 添加:app.on()
-- 删除:app.removeListener()
+- Add: app.on()
+- Remove: app.removeListener()
-## 资源
+## Resources
-- 添加:app.resource()
-- 删除:暂无
+- Add: app.resource()
+- Remove: None
-## 操作
+## Actions
-- 添加:app.actions()
-- 删除:暂无
+- Add: app.actions()
+- Delete: None
-## 数据表
+## Data Tables
-- 添加:app.collection()
-- 删除:暂无
+- Add: app.collection()
+- Delete: None
-## 组件(前端)
+## Components (front-end)
-- 添加 createRouteSwitch、createCollectionField、createSchemaComponent
-- 删除:暂无
+- Add createRouteSwitch, createCollectionField, createSchemaComponent
+- Remove: None at this time
-
+
-目前 NocoBase 的插件化机制还不完善,不能完全实现热插拔。前端的扩展还得依赖开发手动处理再重新构建。
+Currently, NocoBase's plug-in mechanism is not perfect and cannot fully implement hot-plugging. Front-end extensions have to be manually handled by developers and then rebuilt.
-
-
diff --git a/docs/guide/quickstart.md b/docs/guide/quickstart.md
index 7074a5e48..1f7df2df2 100644
--- a/docs/guide/quickstart.md
+++ b/docs/guide/quickstart.md
@@ -5,42 +5,36 @@ toc: menu
# Quick Start
-本篇文章将帮助你快速安装并启动 NocoBase,并介绍基本的使用方法。
+This article will help you quickly install and start NocoBase, and introduce the basic usage.
## 1. Requirements
-请确保你的系统已经安装了 Node.js 12.x 或以上版本。
+Please make sure your system has installed Node.js 12.x or above.
```bash
$ node -v
v12.13.1
```
-如果你没有安装 Node.js 可以从官网下载并安装[最新的 LTS 版本](https://nodejs.org/en/download/)。如果你打算长期与 Node.js 打交道,推荐使用 [nvm](https://github.com/nvm-sh/nvm)(Win 系统可以使用 [nvm-windows](https://github.com/coreybutler/nvm-windows) )来管理 Node.js 版本。
+If you don't have Node.js installed you can download and install [the latest LTS version](https://nodejs.org/en/download/) from the official website. If you plan to work with Node.js for a long time, it is recommended to use [nvm](https://github.com/nvm-sh/nvm) (for Win systems you can use [nvm-windows](https://github.com/coreybutler/nvm-windows)) to manage Node.js version.
-另外,推荐使用 yarn 包管理器。
+Also, it is recommended to use the yarn package manager.
```bash
$ npm install --global yarn
```
-由于国内网络环境的原因,强烈建议你更换国内镜像。
-
-```bash
-$ yarn config set registry https://registry.npm.taobao.org/
-```
-
-环境准备就绪,下一步我们来安装一个 NocoBase 应用。
+With the environment ready, the next step is to install a NocoBase application.
## 2. Installation and Start-up
-为了方便新人快速的安装并启动, NocoBase 提供了一行非常简单的命令:
+To make it easier for newcomers to install and start quickly, NocoBase provides a very simple command line.
```bash
$ yarn create nocobase-app my-nocobase-app --quickstart
```
-上面这行命令会帮助你快速的下载、安装并启动 NocoBase 应用。如果你喜欢分步执行,也可以这样:
+The above command will help you quickly download, install and start the NocoBase application. If you prefer to perform step by step, you can also do this:
```bash
# 1. 创建项目
@@ -56,55 +50,57 @@ $ yarn nocobase init --import-demo
$ yarn start
```
-分步执行有助于理解整个流程,也更易于排查安装过程中出现的问题。如果出现问题,你也无法自行解决,请将终端输出的错误日志贴在 [GitHub Issue](https://github.com/nocobase/nocobase/issues) 上,大家会一起帮你解决问题。
+Executing it step-by-step will help you understand the process and make it easier to troubleshoot issues that arise during the installation. If a problem arises and you can't fix it yourself, please post the error log from the terminal output on [GitHub Issue](https://github.com/nocobase/nocobase/issues) and we'll all work together to help you fix it.
-当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
+When you see the following, it means that the NocoBase you just created has been installed and started.
- +
+ ## 3. Log in to NocoBase
-使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+Use a browser to open http://localhost:8000 and you will see the login page of NocoBase. The initial account is `admin@nocobase.com` and the password is `admin`.
-
## 3. Log in to NocoBase
-使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+Use a browser to open http://localhost:8000 and you will see the login page of NocoBase. The initial account is `admin@nocobase.com` and the password is `admin`.
- +
+ ## 4. Create Collections and Fields
-NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+NocoBase provides a global data table configuration panel to facilitate users to quickly create collections and fields.
-
## 4. Create Collections and Fields
-NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+NocoBase provides a global data table configuration panel to facilitate users to quickly create collections and fields.
- +
-按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+Follow the instructions in the video to create the posts and tags tables and several fields.
## 5. Configure Menus and Pages
-接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+Next, add new menu groups and pages to manage the article and tag data you just created.
-```ts
-// 视频
-```
+
## 6. Create Blocks to Pages
-在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+Create table blocks of articles and labels in the page configured in the previous step, and enable the actions that need to be opened.
```ts
-// 视频
+// coming soon
```
## 7. Add Data
-现在可以添加文章和标签了。
+Now you can add posts and tags.
```ts
-// 视频
+// coming soon
```
## 8. Connect to the API
-除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+In addition to the visual interface, data resources can also be accessed through the [REST API](/zh-CN/api/rest-api) provided by NocoBase.
-- 文章资源:http://localhost:8000/api/posts
-- 标签资源:http://localhost:8000/api/tags
+- post resorce:http://localhost:8000/api/posts
+- user resource :http://localhost:8000/api/tags
-你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
+You can directly click to open the above API address, or use a tool like Postman to access it. NocoBase also provides a more suitable API Client (JavaScript SDK) to manage NocoBase data resources. For more information, please refer to the [API Client](/zh-CN/api/client#apiclient) chapter.
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
index 9d0933114..8b0d08ee4 100644
--- a/docs/guide/quickstart.zh-CN.md
+++ b/docs/guide/quickstart.zh-CN.md
@@ -60,19 +60,21 @@ $ yarn start
当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
-
+
-按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+Follow the instructions in the video to create the posts and tags tables and several fields.
## 5. Configure Menus and Pages
-接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+Next, add new menu groups and pages to manage the article and tag data you just created.
-```ts
-// 视频
-```
+
## 6. Create Blocks to Pages
-在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+Create table blocks of articles and labels in the page configured in the previous step, and enable the actions that need to be opened.
```ts
-// 视频
+// coming soon
```
## 7. Add Data
-现在可以添加文章和标签了。
+Now you can add posts and tags.
```ts
-// 视频
+// coming soon
```
## 8. Connect to the API
-除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+In addition to the visual interface, data resources can also be accessed through the [REST API](/zh-CN/api/rest-api) provided by NocoBase.
-- 文章资源:http://localhost:8000/api/posts
-- 标签资源:http://localhost:8000/api/tags
+- post resorce:http://localhost:8000/api/posts
+- user resource :http://localhost:8000/api/tags
-你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
+You can directly click to open the above API address, or use a tool like Postman to access it. NocoBase also provides a more suitable API Client (JavaScript SDK) to manage NocoBase data resources. For more information, please refer to the [API Client](/zh-CN/api/client#apiclient) chapter.
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
index 9d0933114..8b0d08ee4 100644
--- a/docs/guide/quickstart.zh-CN.md
+++ b/docs/guide/quickstart.zh-CN.md
@@ -60,19 +60,21 @@ $ yarn start
当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
- +
+ ## 3. 登录 NocoBase
使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
-
## 3. 登录 NocoBase
使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
- +
+ ## 4. 创建数据表和字段
NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
-
## 4. 创建数据表和字段
NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
- +
按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
@@ -80,9 +82,9 @@ NocoBase 提供了一个全局的数据表配置面板,方便用户快速的
接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
-```ts
-// 视频
-```
+
## 6. 在页面内布置区块
diff --git a/docs/plugins/index.md b/docs/plugins/index.md
index 0828f5716..8c9e23c23 100644
--- a/docs/plugins/index.md
+++ b/docs/plugins/index.md
@@ -6,83 +6,85 @@ nav:
order: 4
---
-## 插件管理器
+# Plugins
-开发可以通过命令行下载、激活、禁用、移除插件,对应的命令行有:
+## Plugin Manager
+
+Development can download, activate, disable, and remove plugins via the command line, which corresponds to
```bash
-# 下载插件,可以通过 --enable 参数快速激活
+## Download plugins, which can be activated quickly with the --enable parameter
yarn nocobase pm:download --enable
-# 激活插件
+# Activate the plugin
yarn nocobase pm:enable
-# 禁用插件
+# Disable the plugin
yarn nocobase pm:disable
-# 移除插件
+# Remove the plugin
yarn nocobase pm:remove
```
-## 已有的插件列表
+## List of existing plugins
-### @nocobase/plugin-collections 数据表配置
+### @nocobase/plugin-collections datasheet configuration
-提供 HTTP API 的方式管理数据表和字段
+Provides an HTTP API for managing data tables and fields
### @nocobase/plugin-permissions
-权限模块
+Permissions module
### @nocobase/plugin-users
-用户模块
+User module
### @nocobase/plugin-system-settings
-站点信息配置
+Site information configuration
### @nocobase/plugin-china-region
-字段扩展,中国行政区
+Field extension, China region
### @nocobase/plugin-file-manager
-字段扩展,附件字段
+Field extension, attachment field
### @nocobase/plugin-action-logs
-操作日志
+Action logs
### @nocobase/plugin-multi-apps
-动态多应用,一个简易的 SaaS
+Dynamic multi-apps, a simple SaaS
### @nocobase/plugin-export
-操作扩展,导出
+Operation extensions, export
### @nocobase/plugin-notifications
-通知模块(半成品),暂时只支持邮件发送,没有可视化界面
+Notifications module (half-baked), only supports emailing for now, no visual interface
### @nocobase/plugin-automations
-自动化(暂不可用)
+Automation (not available at the moment)
### @nocobase/plugin-client
-客户端插件,为 nocobase 提供可视化配置的支持。依赖的插件有:
+Client-side plugin that provides visual configuration support for nocobase. Dependent plugins are.
-- @nocobase/plugin-collections(必须)
-- @nocobase/plugin-permissions(必须)
-- @nocobase/plugin-users(必须)
-- @nocobase/plugin-system-settings(必须)
-- @nocobase/plugin-file-manager(必须)
-- @nocobase/plugin-china-region(可选)
-- @nocobase/plugin-action-logs(可选)
+- @nocobase/plugin-collections (required)
+- @nocobase/plugin-permissions (required)
+- @nocobase/plugin-users (required)
+- @nocobase/plugin-system-settings (required)
+- @nocobase/plugin-file-manager (required)
+- @nocobase/plugin-china-region (optional)
+- @nocobase/plugin-action-logs (optional)
-包括几部分内容:
+Several components are included.
-- 将客户端 ui-schema 存储在服务端,以实现按需动态输出
-- 将客户端 ui-router 存储在服务端,以实现按需动态输出
-- 提供 app dist 的 static server 支持,可以配置 app 的 dist 路径
-- 为 nocobase 安装提供初始化 demo 数据导入的支持,可通过 importData 配置
-- 提供 collections 可视化支持
+- Store client ui-schema on the server side for on-demand dynamic output
+- Store client-side ui-router on the server side for on-demand dynamic output
+- Provide static server support for app dist, allowing configuration of app dist paths
+- Provide initial demo data import support for nocobase installation, configurable via importData
+- Provide visualization support for collections
diff --git a/docs/plugins/index.zh-CN.md b/docs/plugins/index.zh-CN.md
index 223db161c..bd6931dcb 100644
--- a/docs/plugins/index.zh-CN.md
+++ b/docs/plugins/index.zh-CN.md
@@ -6,6 +6,8 @@ nav:
order: 4
---
+# 插件
+
## 插件管理器
开发可以通过命令行下载、激活、禁用、移除插件,对应的命令行有:
diff --git a/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts b/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
index b6dde18e5..42325b906 100644
--- a/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
+++ b/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
@@ -6,6 +6,8 @@ dotenv.config({
path: path.resolve(__dirname, './.env'),
});
+process.env.MFSU_AD = 'none';
+
export default defineConfig({
favicon: '/favicon.png',
nodeModulesTransform: {
+
按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
@@ -80,9 +82,9 @@ NocoBase 提供了一个全局的数据表配置面板,方便用户快速的
接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
-```ts
-// 视频
-```
+
## 6. 在页面内布置区块
diff --git a/docs/plugins/index.md b/docs/plugins/index.md
index 0828f5716..8c9e23c23 100644
--- a/docs/plugins/index.md
+++ b/docs/plugins/index.md
@@ -6,83 +6,85 @@ nav:
order: 4
---
-## 插件管理器
+# Plugins
-开发可以通过命令行下载、激活、禁用、移除插件,对应的命令行有:
+## Plugin Manager
+
+Development can download, activate, disable, and remove plugins via the command line, which corresponds to
```bash
-# 下载插件,可以通过 --enable 参数快速激活
+## Download plugins, which can be activated quickly with the --enable parameter
yarn nocobase pm:download --enable
-# 激活插件
+# Activate the plugin
yarn nocobase pm:enable
-# 禁用插件
+# Disable the plugin
yarn nocobase pm:disable
-# 移除插件
+# Remove the plugin
yarn nocobase pm:remove
```
-## 已有的插件列表
+## List of existing plugins
-### @nocobase/plugin-collections 数据表配置
+### @nocobase/plugin-collections datasheet configuration
-提供 HTTP API 的方式管理数据表和字段
+Provides an HTTP API for managing data tables and fields
### @nocobase/plugin-permissions
-权限模块
+Permissions module
### @nocobase/plugin-users
-用户模块
+User module
### @nocobase/plugin-system-settings
-站点信息配置
+Site information configuration
### @nocobase/plugin-china-region
-字段扩展,中国行政区
+Field extension, China region
### @nocobase/plugin-file-manager
-字段扩展,附件字段
+Field extension, attachment field
### @nocobase/plugin-action-logs
-操作日志
+Action logs
### @nocobase/plugin-multi-apps
-动态多应用,一个简易的 SaaS
+Dynamic multi-apps, a simple SaaS
### @nocobase/plugin-export
-操作扩展,导出
+Operation extensions, export
### @nocobase/plugin-notifications
-通知模块(半成品),暂时只支持邮件发送,没有可视化界面
+Notifications module (half-baked), only supports emailing for now, no visual interface
### @nocobase/plugin-automations
-自动化(暂不可用)
+Automation (not available at the moment)
### @nocobase/plugin-client
-客户端插件,为 nocobase 提供可视化配置的支持。依赖的插件有:
+Client-side plugin that provides visual configuration support for nocobase. Dependent plugins are.
-- @nocobase/plugin-collections(必须)
-- @nocobase/plugin-permissions(必须)
-- @nocobase/plugin-users(必须)
-- @nocobase/plugin-system-settings(必须)
-- @nocobase/plugin-file-manager(必须)
-- @nocobase/plugin-china-region(可选)
-- @nocobase/plugin-action-logs(可选)
+- @nocobase/plugin-collections (required)
+- @nocobase/plugin-permissions (required)
+- @nocobase/plugin-users (required)
+- @nocobase/plugin-system-settings (required)
+- @nocobase/plugin-file-manager (required)
+- @nocobase/plugin-china-region (optional)
+- @nocobase/plugin-action-logs (optional)
-包括几部分内容:
+Several components are included.
-- 将客户端 ui-schema 存储在服务端,以实现按需动态输出
-- 将客户端 ui-router 存储在服务端,以实现按需动态输出
-- 提供 app dist 的 static server 支持,可以配置 app 的 dist 路径
-- 为 nocobase 安装提供初始化 demo 数据导入的支持,可通过 importData 配置
-- 提供 collections 可视化支持
+- Store client ui-schema on the server side for on-demand dynamic output
+- Store client-side ui-router on the server side for on-demand dynamic output
+- Provide static server support for app dist, allowing configuration of app dist paths
+- Provide initial demo data import support for nocobase installation, configurable via importData
+- Provide visualization support for collections
diff --git a/docs/plugins/index.zh-CN.md b/docs/plugins/index.zh-CN.md
index 223db161c..bd6931dcb 100644
--- a/docs/plugins/index.zh-CN.md
+++ b/docs/plugins/index.zh-CN.md
@@ -6,6 +6,8 @@ nav:
order: 4
---
+# 插件
+
## 插件管理器
开发可以通过命令行下载、激活、禁用、移除插件,对应的命令行有:
diff --git a/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts b/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
index b6dde18e5..42325b906 100644
--- a/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
+++ b/packages/create-nocobase-app/templates/AppGenerator/.umirc.ts
@@ -6,6 +6,8 @@ dotenv.config({
path: path.resolve(__dirname, './.env'),
});
+process.env.MFSU_AD = 'none';
+
export default defineConfig({
favicon: '/favicon.png',
nodeModulesTransform: {
 -表格的 JSON Schema
+JSON Schema for the form
```js
const schema = {
@@ -254,11 +245,11 @@ const schema = {
};
```
-表格配置工具栏 `Table.DesignableBar` 的效果
+The effect of the table configuration toolbar `Table.DesignableBar`
-
+
-表格的 JSON Schema
+JSON Schema for the form
```js
const schema = {
@@ -254,11 +245,11 @@ const schema = {
};
```
-表格配置工具栏 `Table.DesignableBar` 的效果
+The effect of the table configuration toolbar `Table.DesignableBar`
-
+ -菜单项的 JSON Schema:
+JSON Schema for the menu item.
```js
const schema = {
@@ -268,15 +259,15 @@ const schema = {
};
```
-菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+Effect of menu item configuration toolbar `Menu.Item.DesignableBar`
-
+
-菜单项的 JSON Schema:
+JSON Schema for the menu item.
```js
const schema = {
@@ -268,15 +259,15 @@ const schema = {
};
```
-菜单项配置工具栏 `Menu.Item.DesignableBar` 的效果
+Effect of menu item configuration toolbar `Menu.Item.DesignableBar`
-
+ -更多配置工具栏详情点此查看
+For more details on the configuration toolbar click here
-## 字段组件 - CollectionField
+## CollectionField
-字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+The configuration parameters of field components can be very many, and the same field component can be used in different data blocks. In order to reduce code duplication, NocoBase assigns the configuration of field components to the data table for unified management. One configuration, many uses. The field component is directly referenced in the data block, and then extended if there are other different parameters.
-更多配置工具栏详情点此查看
+For more details on the configuration toolbar click here
-## 字段组件 - CollectionField
+## CollectionField
-字段组件的配置参数可能非常多,在不同数据区块里也可能用到同一个字段组件,为了减少代码重复,NocoBase 里,将字段组件的配置交由数据表统一管理。一处配置,多处使用。数据区块里直接引用字段组件,如果有其他不同参数再另行扩展。
+The configuration parameters of field components can be very many, and the same field component can be used in different data blocks. In order to reduce code duplication, NocoBase assigns the configuration of field components to the data table for unified management. One configuration, many uses. The field component is directly referenced in the data block, and then extended if there are other different parameters.
 -NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
+NocoBase adopts microkernel architecture, and various functions are extended in the form of plug-ins, so the microkernel architecture is also called plug-in architecture, which consists of two parts: kernel and plug-ins. The kernel provides the minimum functional WEB server and various plug-in interfaces; plug-ins are various independent modules divided by functions, which are pluggable through interface adaptation. The plug-in design reduces the coupling between modules and improves the reuse rate. With the continuous expansion of the plug-in library, common scenarios only need to combine plug-ins to complete the basic construction, and this design concept is ideal for codeless platforms.
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
index 604903cc7..1f88e3769 100644
--- a/docs/guide/kernel-principle/server-side-kernel.md
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -4,18 +4,18 @@ order: 1
# Server-side Kernel
-## 微服务 - Microservices
+## Microservices
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+To understand NocoBase faster, let's create an application with a new app.js file with the following code.
```ts
const { Application } = require('@nocobase/server');
const app = new Application({
- // 省略配置信息
+ // omit the configuration information
});
-// 配置一张 users 表
+// configure a users table
app.collection({
name: 'users',
fields: [
@@ -24,30 +24,30 @@ app.collection({
],
});
-// 解析 argv 参数,终端通过命令行进行不同操作
+// parse argv arguments, terminal does different operations via command line
app.parse(process.argv);
```
-终端运行
+The terminal runs
```bash
-# 根据配置生成数据库表结构
+# Generate database table structure based on configuration
node app.js db:sync
-# 启动应用
+# Start the application
node app.js start --port=3000
```
-相关 users 表的 REST API 就生成了
+The REST API for the relevant users table is generated
```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
```
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+The above example creates a real working REST API service in just about 10 lines of code. In addition to the built-in REST API, you can also customize other actions such as login, registration, logout, etc. via ``app.actions()`.
```ts
app.actions({
@@ -55,41 +55,41 @@ app.actions({
async register(ctx, next) {},
async logout(ctx, next) {},
}, {
- resourceName: 'users', // 属于 users 资源
+ resourceName: 'users', // resource belonging to users
});
```
-以上自定义操作的 HTTP API 为:
+The HTTP API for the above custom operation is
```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
```
-自定义的 HTTP API 依旧保持 REST API 的风格,以 `
-NocoBase 采用微内核架构,各类功能以插件形式扩展,所以微内核架构也叫插件化架构,由内核和插件两部分组成。内核提供了最小功能的 WEB 服务器,还提供了各种插件化接口;插件是按功能划分的各种独立模块,通过接口适配,具有可插拔的特点。插件化的设计降低了模块之间的耦合度,提高了复用率。随着插件库的不断扩充,常见的场景只需要组合插件即可完成基础搭建,这种设计理念非常适合无代码平台。
+NocoBase adopts microkernel architecture, and various functions are extended in the form of plug-ins, so the microkernel architecture is also called plug-in architecture, which consists of two parts: kernel and plug-ins. The kernel provides the minimum functional WEB server and various plug-in interfaces; plug-ins are various independent modules divided by functions, which are pluggable through interface adaptation. The plug-in design reduces the coupling between modules and improves the reuse rate. With the continuous expansion of the plug-in library, common scenarios only need to combine plug-ins to complete the basic construction, and this design concept is ideal for codeless platforms.
diff --git a/docs/guide/kernel-principle/server-side-kernel.md b/docs/guide/kernel-principle/server-side-kernel.md
index 604903cc7..1f88e3769 100644
--- a/docs/guide/kernel-principle/server-side-kernel.md
+++ b/docs/guide/kernel-principle/server-side-kernel.md
@@ -4,18 +4,18 @@ order: 1
# Server-side Kernel
-## 微服务 - Microservices
+## Microservices
-为了更快的理解 NocoBase,我们先创建一个应用,新建一个 app.js 文件,代码如下:
+To understand NocoBase faster, let's create an application with a new app.js file with the following code.
```ts
const { Application } = require('@nocobase/server');
const app = new Application({
- // 省略配置信息
+ // omit the configuration information
});
-// 配置一张 users 表
+// configure a users table
app.collection({
name: 'users',
fields: [
@@ -24,30 +24,30 @@ app.collection({
],
});
-// 解析 argv 参数,终端通过命令行进行不同操作
+// parse argv arguments, terminal does different operations via command line
app.parse(process.argv);
```
-终端运行
+The terminal runs
```bash
-# 根据配置生成数据库表结构
+# Generate database table structure based on configuration
node app.js db:sync
-# 启动应用
+# Start the application
node app.js start --port=3000
```
-相关 users 表的 REST API 就生成了
+The REST API for the relevant users table is generated
```bash
-GET http://localhost:3000/api/users
-POST http://localhost:3000/api/users
-GET http://localhost:3000/api/users/1
-PUT http://localhost:3000/api/users/1
-DELETE http://localhost:3000/api/users/1
+GET http://localhost:3000/api/users
+POST http://localhost:3000/api/users
+GET http://localhost:3000/api/users/1
+PUT http://localhost:3000/api/users/1
+DELETE http://localhost:3000/api/users/1
```
-以上示例,只用了 10 行左右的代码就创建了真实可用的 REST API 服务。除了内置的 REST API 以外,还可以通过 `app.actions()` 自定义其他操作,如登录、注册、注销等。
+The above example creates a real working REST API service in just about 10 lines of code. In addition to the built-in REST API, you can also customize other actions such as login, registration, logout, etc. via ``app.actions()`.
```ts
app.actions({
@@ -55,41 +55,41 @@ app.actions({
async register(ctx, next) {},
async logout(ctx, next) {},
}, {
- resourceName: 'users', // 属于 users 资源
+ resourceName: 'users', // resource belonging to users
});
```
-以上自定义操作的 HTTP API 为:
+The HTTP API for the above custom operation is
```bash
-POST http://localhost:3000/api/users:login
-POST http://localhost:3000/api/users:register
-POST http://localhost:3000/api/users:logout
+POST http://localhost:3000/api/users:login
+POST http://localhost:3000/api/users:register
+POST http://localhost:3000/api/users:logout
```
-自定义的 HTTP API 依旧保持 REST API 的风格,以 ` -API 服务,无客户端,提供纯后端接口。
+API service with no client, providing a pure back-end interface.
-API 服务,无客户端,提供纯后端接口。
+API service with no client, providing a pure back-end interface.
 -小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+Applet + Backend admin, only one set of database, but two sets of users and permissions, one for backend users and one for applet users.
-小程序 + 后台管理,只需要一套数据库,但有两套用户和权限,一套用于后台用户,一套用于小程序用户。
+Applet + Backend admin, only one set of database, but two sets of users and permissions, one for backend users and one for applet users.
 -SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+SaaS service (shared user), each application has its own supporting database and the data of each application is completely isolated. Applications don't need user and permission modules, SaaS master is shared globally now.
-SaaS 服务(共享用户),每个应用有自己配套的数据库,各应用数据完全隔离。应用不需要用户和权限模块,SaaS 主站全局共享了。
+SaaS service (shared user), each application has its own supporting database and the data of each application is completely isolated. Applications don't need user and permission modules, SaaS master is shared globally now.
 -SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+SaaS service (independent user), each app has its own independent user module and permissions, and the app can be bound to its own domain.
-SaaS 服务(独立用户),每个应用有自己的独立用户模块和权限,应用可以绑定自己的域名。
+SaaS service (independent user), each app has its own independent user module and permissions, and the app can be bound to its own domain.
 diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
index 0020dcf5d..39eca19c6 100644
--- a/docs/guide/plugin-development/client-side-plugin.md
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -4,13 +4,12 @@ order: 3
# Client-side Plugin
-客户端插件的目录结构
+The directory structure of the client-side plugins
```bash
|- /src/
- |- /api/ # 服务端扩展
- |- /components/ # 客户端组件
+ |- /api/ # Server-side extensions
+ |- /components/ # Client-side components
|- index.ts
|- package.json
```
-
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
index 24f282aa1..e0df87f6d 100644
--- a/docs/guide/plugin-development/i18n.md
+++ b/docs/guide/plugin-development/i18n.md
@@ -4,51 +4,51 @@ order: 4
# Internationalization
-NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+NocoBase uses i18next for internationalization support, unified front and back end, namespace support, perfect for NocoBase plugin system.
-## 服务端
+## Server side
-初始化 i18n
+Initialize i18n
```ts
const app = new Application({
i18n: {},
});
-// 翻译
+// Translate
app.i18n.t('hello');
```
-在中间件中使用
+In middleware using
```ts
async (ctx, next) => {
ctx.body = ctx.t('hello');
- // 在中间件中 i18n 是 cloneInstance
+ // In middleware i18n is cloneInstance
ctx.i18n.changeLanguage('zh-CN')
}
```
-如何在插件中使用
+How to use the
```ts
-// 添加插件的语言资源
+// Add the plugin's language resources
app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
- hello: '你好 plugin-xxx',
+ hello: 'hello plugin-xxx',
});
-// 需要指定 ns,如:
+// need to specify ns, e.g.
app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
-// 中间件
+// middleware
async (ctx, next) => {
ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
}
```
-## 客户端
+## Client
-在组件中使用,通过 `useTranslation` hook 的方式:
+To use in a component, by way of the `useTranslation` hook.
```js
import { useTranslation } from 'react-i18next';
@@ -73,12 +73,12 @@ export default () => {
cn
diff --git a/docs/guide/plugin-development/client-side-plugin.md b/docs/guide/plugin-development/client-side-plugin.md
index 0020dcf5d..39eca19c6 100644
--- a/docs/guide/plugin-development/client-side-plugin.md
+++ b/docs/guide/plugin-development/client-side-plugin.md
@@ -4,13 +4,12 @@ order: 3
# Client-side Plugin
-客户端插件的目录结构
+The directory structure of the client-side plugins
```bash
|- /src/
- |- /api/ # 服务端扩展
- |- /components/ # 客户端组件
+ |- /api/ # Server-side extensions
+ |- /components/ # Client-side components
|- index.ts
|- package.json
```
-
diff --git a/docs/guide/plugin-development/i18n.md b/docs/guide/plugin-development/i18n.md
index 24f282aa1..e0df87f6d 100644
--- a/docs/guide/plugin-development/i18n.md
+++ b/docs/guide/plugin-development/i18n.md
@@ -4,51 +4,51 @@ order: 4
# Internationalization
-NocoBase 使用 i18next 做国际化支持,前后端统一,支持 namespace,非常适合 NocoBase 的插件系统。
+NocoBase uses i18next for internationalization support, unified front and back end, namespace support, perfect for NocoBase plugin system.
-## 服务端
+## Server side
-初始化 i18n
+Initialize i18n
```ts
const app = new Application({
i18n: {},
});
-// 翻译
+// Translate
app.i18n.t('hello');
```
-在中间件中使用
+In middleware using
```ts
async (ctx, next) => {
ctx.body = ctx.t('hello');
- // 在中间件中 i18n 是 cloneInstance
+ // In middleware i18n is cloneInstance
ctx.i18n.changeLanguage('zh-CN')
}
```
-如何在插件中使用
+How to use the
```ts
-// 添加插件的语言资源
+// Add the plugin's language resources
app.i18n.addResources('zh-CN', 'nocobase-plugin-xxx', {
- hello: '你好 plugin-xxx',
+ hello: 'hello plugin-xxx',
});
-// 需要指定 ns,如:
+// need to specify ns, e.g.
app.i18n.t('hello', { ns: 'nocobase-plugin-xxx' });
-// 中间件
+// middleware
async (ctx, next) => {
ctx.body = ctx.t('hello', { ns: 'nocobase-plugin-xxx' });
}
```
-## 客户端
+## Client
-在组件中使用,通过 `useTranslation` hook 的方式:
+To use in a component, by way of the `useTranslation` hook.
```js
import { useTranslation } from 'react-i18next';
@@ -73,12 +73,12 @@ export default () => {
cn
 +
+ ## 3. Log in to NocoBase
-使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+Use a browser to open http://localhost:8000 and you will see the login page of NocoBase. The initial account is `admin@nocobase.com` and the password is `admin`.
-
## 3. Log in to NocoBase
-使用浏览器打开 http://localhost:8000 ,你会看到 NocoBase 的登录页面,初始的账号为 `admin@nocobase.com`,密码为 `admin`。
+Use a browser to open http://localhost:8000 and you will see the login page of NocoBase. The initial account is `admin@nocobase.com` and the password is `admin`.
- +
+ ## 4. Create Collections and Fields
-NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+NocoBase provides a global data table configuration panel to facilitate users to quickly create collections and fields.
-
## 4. Create Collections and Fields
-NocoBase 提供了一个全局的数据表配置面板,方便用户快速的创建数据表和字段。
+NocoBase provides a global data table configuration panel to facilitate users to quickly create collections and fields.
- +
-按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+Follow the instructions in the video to create the posts and tags tables and several fields.
## 5. Configure Menus and Pages
-接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+Next, add new menu groups and pages to manage the article and tag data you just created.
-```ts
-// 视频
-```
+
## 6. Create Blocks to Pages
-在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+Create table blocks of articles and labels in the page configured in the previous step, and enable the actions that need to be opened.
```ts
-// 视频
+// coming soon
```
## 7. Add Data
-现在可以添加文章和标签了。
+Now you can add posts and tags.
```ts
-// 视频
+// coming soon
```
## 8. Connect to the API
-除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+In addition to the visual interface, data resources can also be accessed through the [REST API](/zh-CN/api/rest-api) provided by NocoBase.
-- 文章资源:http://localhost:8000/api/posts
-- 标签资源:http://localhost:8000/api/tags
+- post resorce:http://localhost:8000/api/posts
+- user resource :http://localhost:8000/api/tags
-你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
+You can directly click to open the above API address, or use a tool like Postman to access it. NocoBase also provides a more suitable API Client (JavaScript SDK) to manage NocoBase data resources. For more information, please refer to the [API Client](/zh-CN/api/client#apiclient) chapter.
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
index 9d0933114..8b0d08ee4 100644
--- a/docs/guide/quickstart.zh-CN.md
+++ b/docs/guide/quickstart.zh-CN.md
@@ -60,19 +60,21 @@ $ yarn start
当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
-
+
-按照视频的提示,创建文章(posts)和标签(tags)两张数据表和若干字段。
+Follow the instructions in the video to create the posts and tags tables and several fields.
## 5. Configure Menus and Pages
-接着,添加新的菜单分组和页面用于管理刚才创建的文章和标签数据。
+Next, add new menu groups and pages to manage the article and tag data you just created.
-```ts
-// 视频
-```
+
## 6. Create Blocks to Pages
-在上一步配置的页面里创建文章和标签的表格区块,并启用需要开放的操作。
+Create table blocks of articles and labels in the page configured in the previous step, and enable the actions that need to be opened.
```ts
-// 视频
+// coming soon
```
## 7. Add Data
-现在可以添加文章和标签了。
+Now you can add posts and tags.
```ts
-// 视频
+// coming soon
```
## 8. Connect to the API
-除了可视化界面以外,也可以通过 NocoBase 提供的 [REST API](/zh-CN/api/rest-api) 访问数据资源。
+In addition to the visual interface, data resources can also be accessed through the [REST API](/zh-CN/api/rest-api) provided by NocoBase.
-- 文章资源:http://localhost:8000/api/posts
-- 标签资源:http://localhost:8000/api/tags
+- post resorce:http://localhost:8000/api/posts
+- user resource :http://localhost:8000/api/tags
-你可以直接点击打开上面 API 地址,或者使用类似 Postman 的工具访问。NocoBase 也提供了更贴合的 API Client(JavaScript SDK)来管理 NocoBase 数据资源,更多内容请查看 [API Client](/zh-CN/api/client#apiclient) 章节。
\ No newline at end of file
+You can directly click to open the above API address, or use a tool like Postman to access it. NocoBase also provides a more suitable API Client (JavaScript SDK) to manage NocoBase data resources. For more information, please refer to the [API Client](/zh-CN/api/client#apiclient) chapter.
\ No newline at end of file
diff --git a/docs/guide/quickstart.zh-CN.md b/docs/guide/quickstart.zh-CN.md
index 9d0933114..8b0d08ee4 100644
--- a/docs/guide/quickstart.zh-CN.md
+++ b/docs/guide/quickstart.zh-CN.md
@@ -60,19 +60,21 @@ $ yarn start
当你看到下面内容,说明你刚才创建的 NocoBase 已经安装并启动了。
-